1、查阅文档
(1)MDN文档:https://developer.mozilla.org/zh-CN/
在MDN文档搜索函数名:

查看需要的函数即可:

2、Math
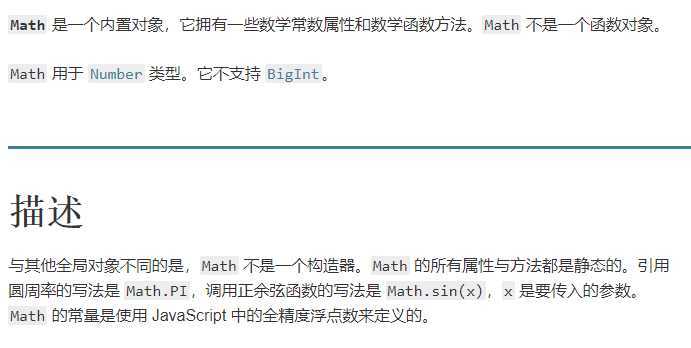
(1)搜索关键字Math,可以先查看Math的相关介绍

介绍:包含描述、属性、方法、规范、兼容性等

(2)使用Math的属性
查看文档说明:

简单使用:
<script>
console.log(Math.E);
console.log(Math.PI);
</script>

(3)使用Math的方法
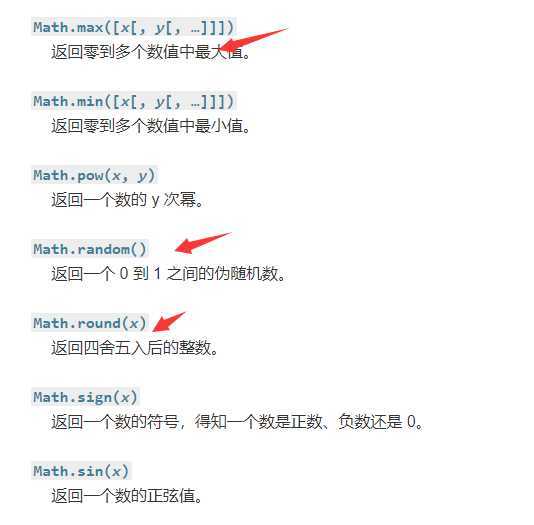
查看文档:

简单使用:
<script> console.log(Math.max(12,23,34,1,2,456)); console.log(Math.random()); console.log(Math.round(23.3)); </script>
测试:

(4)自定义对象
<script>
var myMath={
PI:3.14,
max:function(){
var max=arguments[0];
for(var i=1;i<arguments.length;i++){
if(arguments[i]>max)
max=arguments[i];
}
return max;
}
}
console.log(myMath.PI);
console.log(myMath.max(123,2,344,12333));
</script>

3、日期对象
与Math对象不同,Date对象实例化之后才能使用
(1)实例化
<script> console.log(new Date()); console.log(new Date(2019,10,12)); </script>

(2)方法
获取年月日、时分秒:
var date=new Date(); console.log(date.getFullYear()); console.log(date.getMonth()+1);//月份加1 console.log(date.getDay());//周日返回0
获取毫秒数:距离1970年
<script>
var date=new Date();
console.log(date.getTime());//1970ms数
console.log(date.valueOf());
var date1=+new Date();
console.log(date1);
console.log(Date.now());
</script>

4、数组对象:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array
5、string对象:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String
string是一个包装类型,将简单的数据类型包装为复杂数据类型
字符串是不可变的,频繁地修改会造成内存的浪费
js:内置对象(Math、Date、Array、String等)
原文:https://www.cnblogs.com/zhai1997/p/13339086.html