用element+vue生成树状表格,实现删除,新增一行?
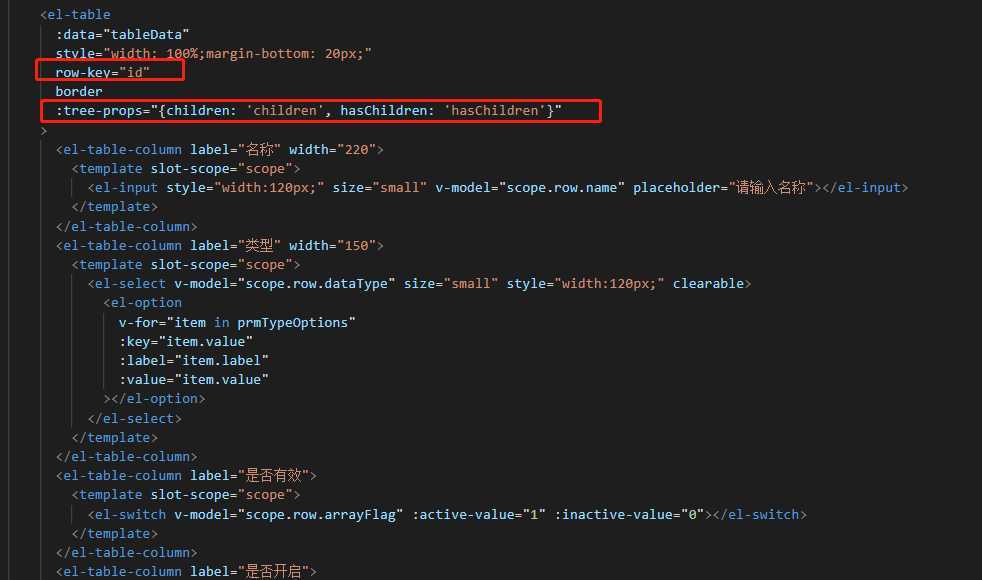
el-table里边有个属性tree-props。具体的参照官网给出的描述:
支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。渲染树形数据时,必须要指定 row-key。通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。
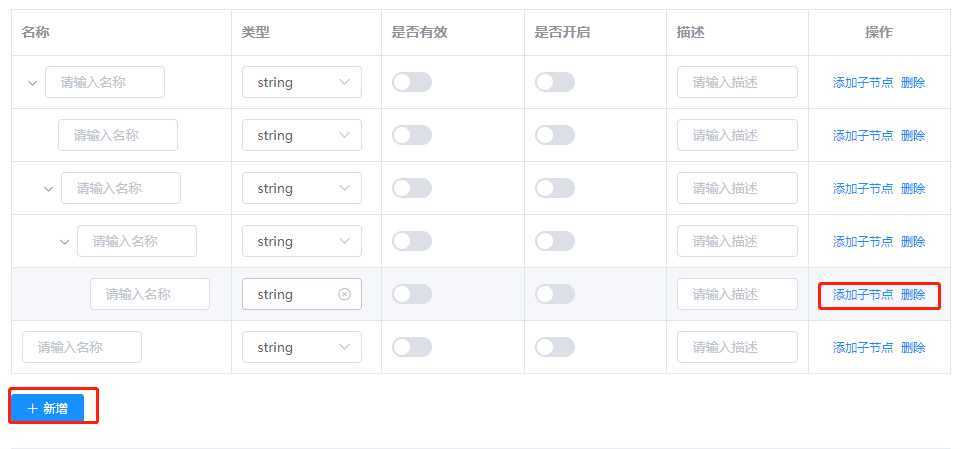
如下图。就是表格中的树形结构删除一行和新增一行。

直接上代码:
html:

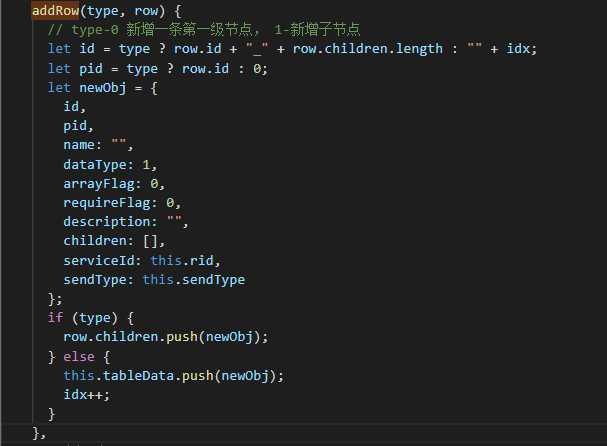
js:增加一行,这个Id要是唯一的值,所以最好前端生成的时候用多位随机码,不建议用下图中的,如果id后台处理就不用管了。

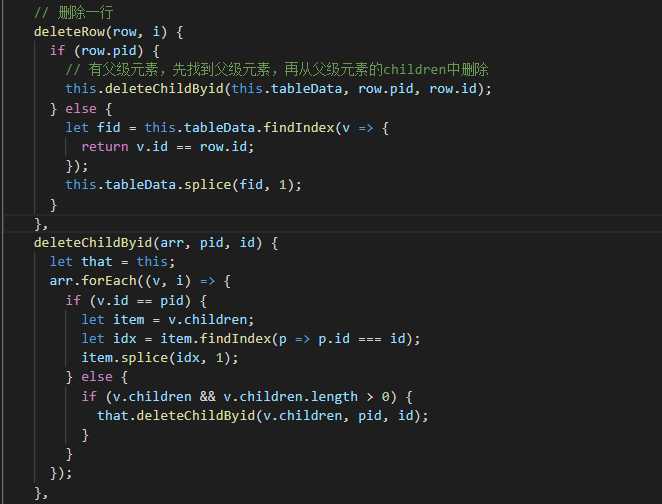
删除一行:

删除一行与新增一行就完成了。
原文:https://www.cnblogs.com/frontweb/p/13344293.html