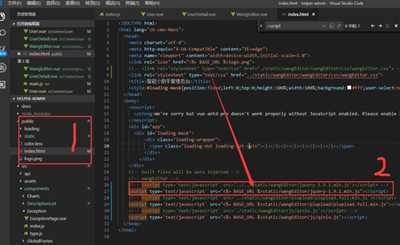
index.html 引入:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="./favicon.ico">
<title>SUPER_MAN</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<script type="text/javascript" src="<%= BASE_URL %>static/js/qunee-min.js"></script>
</body>
</html>


参考资料:
vue-cli 3.0 index.html引入依赖文件,其他路由刷新报错
https://segmentfault.com/q/1010000016767417
vue-cli 3.0 index.html引入第三方js文件
原文:https://www.cnblogs.com/51net/p/13346088.html