这两个是H5规范为window.history引用的两个新的api,pushState和replaceState,我们可以使用它很方便达到改变url不重载页面的目的。
1.pushState
说明
浏览器不会向服务端请求数据,直接改变url地址,可以理解为变相版的hash;但是不像hash一样,浏览器还是会记录pushState的历史记录,可以使用浏览器的前进,后退的功能。
使用方法
pushState(state,title,url)
参数说明
state:state对象,可以存放一些数据表示当前状态,可以通过history.state读取
title:可选从参数,目前被忽略了,未来可能有用,建议传递一个空的字符串
url:改变过后的url地址,不允许跨域。
2.replaceState
说明
不同于pushState,replaceState仅仅只是修改了对应的历史记录,不会再history中留下记录,而pushState会在浏览器上创建一条新的历史记录
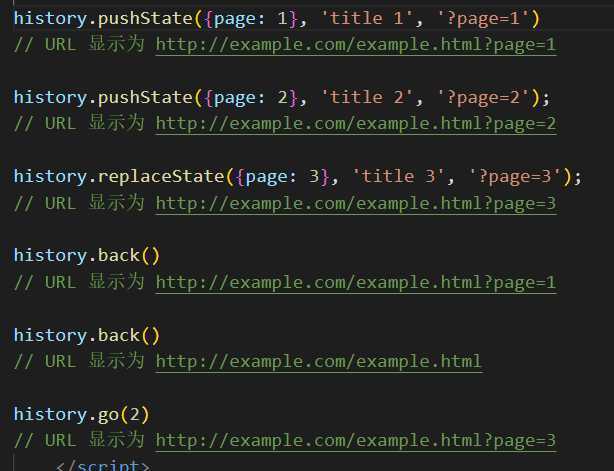
假定当前网页是example.com/example.html。

拓展:popstate事件
每当同一个文档历史记录(即history对象)发生变化是,就会触发popstate事件。
注意,仅仅调用pushState()方法或replaceState()方法 ,并不会触发该事件,只有用户点击浏览器倒退按钮和前进按钮,或者使用 JavaScript 调用History.back()、History.forward()、History.go()方法时才会触发。另外,该事件只针对同一个文档,如果浏览历史的切换,导致加载不同的文档,该事件也不会触发
页面第一次加载的时候,浏览器不会触发popstate事件
请参考:https://blog.csdn.net/yexudengzhidao/article/details/101448168
原文:https://www.cnblogs.com/lmm1010/p/13346449.html