一般来说,当模板内容较简单时,使用data选项配合表达式就可,可如果逻辑比较复杂就需要用到methods,computed,watch等方法。
一、data
它是Vue实例的数据对象,Vue将会递归的将data属性转换为get/set,从而让data属性能响应数据的变化。Vue实例创建后不能直接访问,而是要通过vm.$data来访问原始数据对象,通过vm.$set/vm.$delete来操作对象。
<div id="app">
{{arr}}<br>
{{obj}}
</div>
<!-- 导入vue.js -->
<script src="./vue.js"></script>
<script>
let vm = new Vue({
el: ‘#app‘,
data: {
msg: ‘test‘,
obj: { age: 20 },
arr: [1, 2, { name: "ph" }],
}
});
vm.$set(vm.obj, ‘age‘, 30)
console.log(vm.obj);
vm.arr[2].name = ‘vue‘
console.log(vm.arr);
console.log(vm.$data);
computed: 计算属性函数computed将被混入到Vue实例中,这样可以将复杂的逻辑从模板计算中解脱出来,有利于代码的可维护性。特点:主要是根据已有属性生成新的属性;基于响应式依赖进行缓存,this指向vm实例自己;它只有get方法。
如下实例,我们可以看到它声明了一个revName的计算属性,它虽然写的一个方法,但revName代表的是它的返回结果。
<body>
<div id="app">
<h4>原始数据:{{name}}</h4>
<h4>反转后数据:{{revName}}</h4>
<input type="text" v-model="name">
</div>
</body>
<script>
let vm = new Vue({
el: ‘#app‘,
data: {
name: "davina"
},
computed: {
//这里的属性也会被挂载到当前的实例上,methods data computed这三者中的属性名不能重复
revName() {
return this.name.split(‘‘).reverse().join(‘‘);
}
}
});
</script>

在上面的函数中,同步使用Vue变量,上面的写法相当于写了一个get函数,如果有需要我们可以将其写完整。
<script>
let vm = new Vue({
data: {
num: 1
},
computed: {
//仅读取,值为函数
add: function () {
return this.num + 1;
},
//读取和设置
minus: {
get: function () {
return this.num - 2;
},
set: function (val) {
this.num = val - 3;
}
}
}
});
console.log(vm.minus);//-1
vm.minus = 10;
console.log(vm.num);//7
console.log(vm.add);//8
</script>
methods:methods中的this自动绑定为Vue的实例。它不存在缓存,每次调用都编译执行函数代码,它不能使用get,set,在表达式中可以通过调用方法达到和调用computed属性一样的显示效果,一般是用于回调函数。
<body>
<div id="app">
<h2>{{count}}</h2>
<button @click="add"> + </button>
<button @click="add(10,$event)"> +10 </button>
</div>
</body>
<script>
let vm = new Vue({
el: ‘#app‘,
data: { count: 0 },
methods: {
add(n) {
typeof n == "object" ? this.count++ : this.count += n;
}
}
});
</script>
watch:主要用于监听vue实例已有属性的变化(不管是data中的属性还是computed中的属性),对于不存在的属性无法起作用,它可以在参数列表拿到变化的前一个对象和变化后的新对象,检测对象深层次属性的变化以及回调函数是否立即触发执行。
<body>
<div id="app">
<h4>这个人的全名是:{{fullName}}</h4>
<input type="text" v-model="firstName"><br>
<input type="text" v-model="lastNAame">
</div>
</body>
<script>
let vm = new Vue({
el: ‘#app‘,
data: {
firstName: ‘‘,
lastNAame: ‘‘,
fullName: ‘‘
},
watch: {
firstName(val) {
this.fullName = val + ‘·‘ + this.lastNAame;
},
lastNAame(val) {
this.fullName = this.firstName + ‘·‘ + val;
}
}
});
</script>
当然也可以用computed来实例上面的效果,代码如下:
<script>
let vm = new Vue({
el: ‘#app‘,
data: {
firstName: ‘‘,
lastName: ‘‘,
},
computed: {
//注意fullName的位置
fullName() {
return this.firstName + ‘·‘ + this.lastName;
}
}
});
</script>
computed和watch的区别:
computed是计算属性,它更多的是用于计算值的场景。它还具有缓存性,computed的值在get执行后是可以时行缓存的,只有在它依赖的属性值改变后,下一次获取computed的值时才会重新调用对应的get来进行计算。computed适用于比较消耗性能的计算场景
watch它更多的是观看,侦别,类似于某些数据的监听回调,它没有缓存,页面重新渲染时值不变化它也会执行。
所以当我们要进行数据计算且依赖于其它数据时,可以用computed。但如果在数据变化需要进行一些操作可以用watch。
二、生命周期
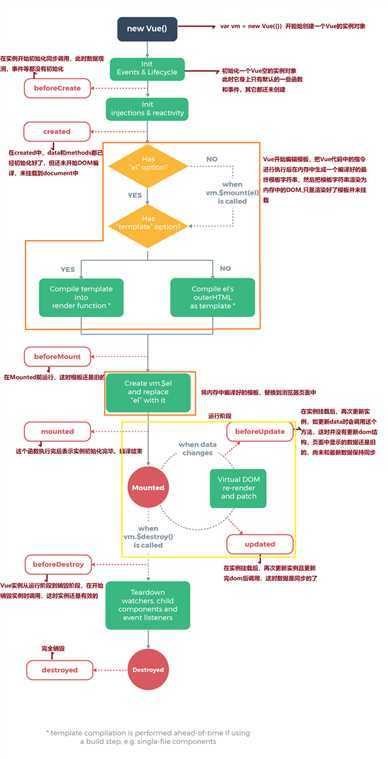
Vue实例在创建时有一系列的初始化步骤,如下实例生命周期示意图。
各个生命周期的作用:
beforeCreate:组件实例被创建之初,组件的属性生效前;created:组件实例已经完全创建,属性也绑定,但真实的DOM还没有生成
beforeMount:在挂载开始前被调用;mounted:el被新创建的vm$el替换,并挂载到实例后调用;
beforeUpdate:组件数据更新之前调用,发生在虚拟DOM打补丁前;update:组件数据更新之后;
beforeDestory: 组件销毁前调用;destoryed:组件销毁后调用

原文:https://www.cnblogs.com/davina123/p/13339704.html