如何使用 ElementUI 自定义分页呢?
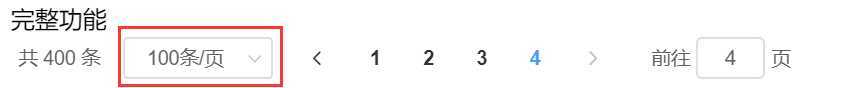
尽管ElementUI比较全面的提供了分页,但实际开发中的需求是多种多样的。比如我需要把下图中的下拉选择每页的数据条数,换成可以手动输入的形式,并且把他的位置放到前往xx页的左边位置。

实现代码如下:
<!-- 分页 -->
<el-pagination
class="pagination"
@size-change="sizeChangeHandle"
@current-change="currentChangeHandle"
background
:current-page="currentPage"
:page-sizes="[]"
:page-size="pageSize"
layout="total, prev, pager, next, slot, jumper"
:total="ipData.length">
<span class="pageSizeInput">
<el-input class="pageSizeBorder" v-model.number="pageSize" @input="handlePageSize"></el-input> 条/页
</span>
</el-pagination>
<script>
// 改变每一页的数据条数
sizeChangeHandle (val) {
this.pageSize = val
},
// 改变当前所在页
currentChangeHandle (val) {
this.currentPage = val
},
// 监听pageSize文本框的变化,当pageSize为空时,设置pageSize的值为0,以防报错
handlePageSize () {
if (!this.pageSize) {
this.pageSize = 0
}
}
</script>
分析上述代码:
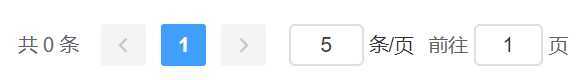
在 layout 属性用于控制分页器的排列位置,可以在合适的位置添加一个 slot ,然后在 el-pagination 标签中包裹标签,实现自定义分页内容。slot就代表着 el-pagination 内部自定义的标签。效果图如下:

一些小问题
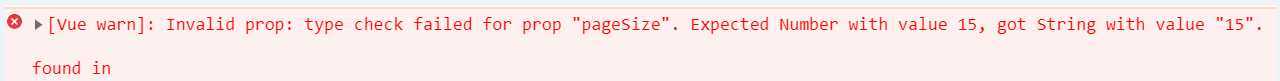
el-input 标签中的 v-model 绑定 PageSize 时,要强制转换为数字类型,否则会报警告(应该是由于input文本框默认为text类型导致的)。代码为 v-model.number=‘pageSize‘
涉及 elementUI 样式修改的部分可以参考这篇文章
参考文章:https://blog.csdn.net/qq_42431872/article/details/106097979
https://blog.csdn.net/Fiona_lms/article/details/81368918
原文:https://www.cnblogs.com/aurora-ql/p/13357989.html