vue-cli工具帮我们创建的vue项目,默认没有安装less-loader,所以项目运行时会提示:can‘t resolve ’less-loader‘。
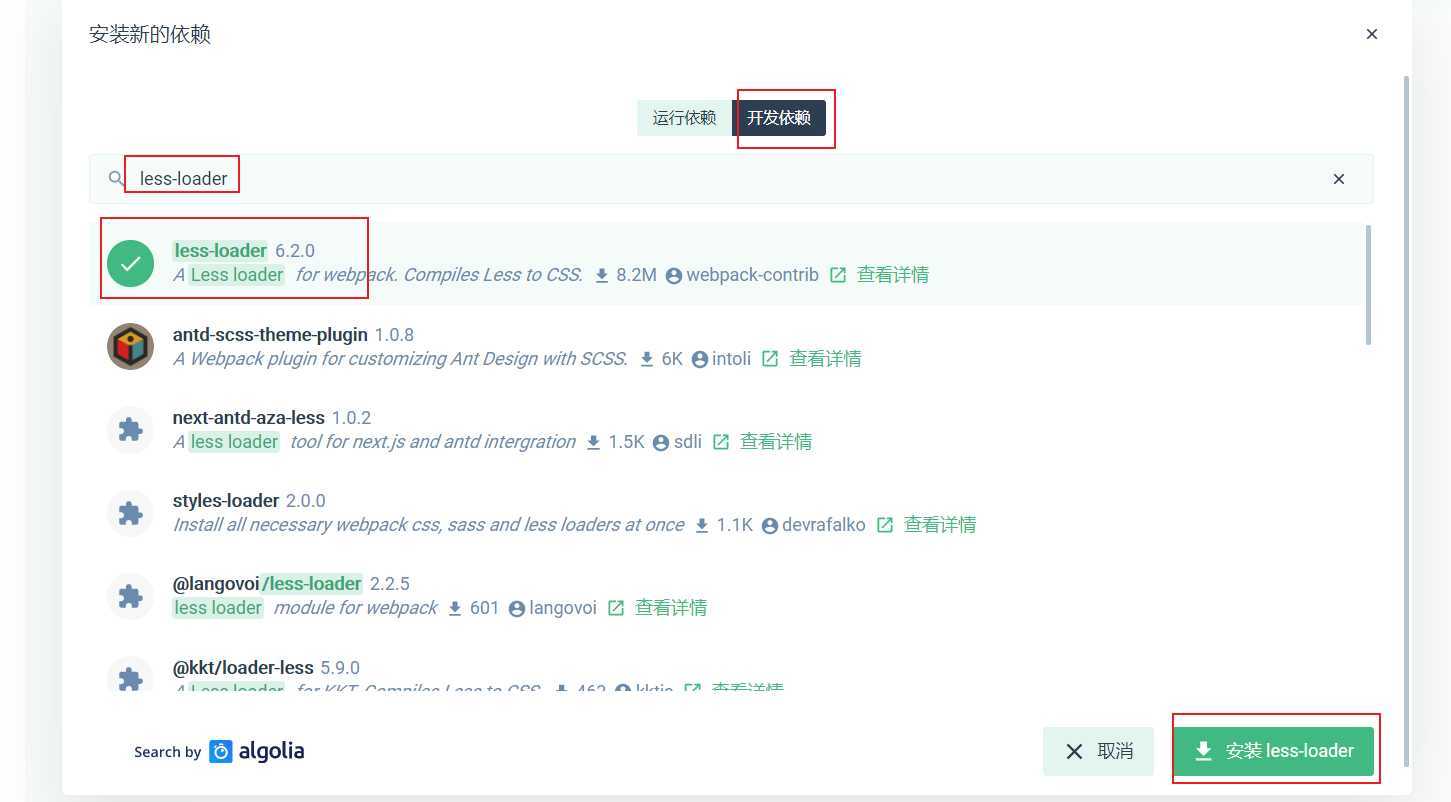
想要使用下面的less语法,就必须先安装less-loader的开发依赖
<style lang="less" scoped> .login-container { background-color: #2b4b6b; width: 100%; height: 100%; } </style>
在vue项目根目录下打开命令窗口,输入:vue ui,自动跳转到如下界面(如果之前没有用vue ui打开过工程,先加载项目的根目录,就会进入这个看板界面):


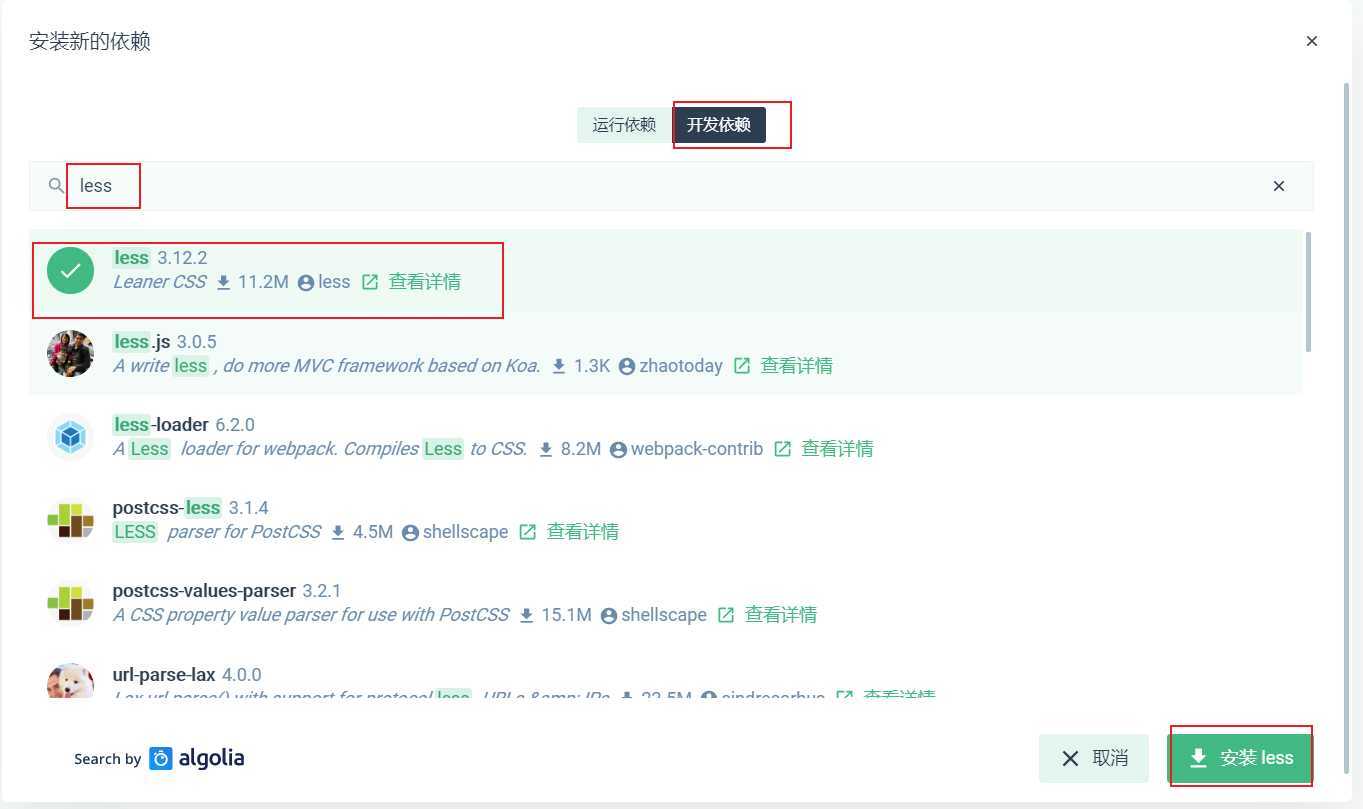
因为less-loader依赖于less,所以我们还要安装less依赖;

以上两个开发依赖安装完成后,就可以了,记得重启项目才能生效。
原文:https://www.cnblogs.com/hujunwei/p/13357921.html