一、css3 新增: 使用calc()计算宽高(vw/vh)
简单来说就是CSS3中新增的一个函数,calculate(计算)的缩写。
用于动态计算宽/高,你可以使用 calc() 给元素的各个属性设置值【margin、border、padding、font-size】等
- 主要用于计算不确定值,例如一个外边距为 10px, 宽度为 100% 的元素,这种情况我们怎么设置呢?如果设置了
你可以看出这个box已经溢出了
- 那么怎么解决呢?就可以用calc函数了:
父元素宽度的 100% - 左右的 10px
(1)calc() 语法
就是简单的四则运算
(2)vw 和 vh是什么?
vw、vh、vmin、vmax是一种视窗单位,也是相对单位。
它相对的不是父节点或者页面的根节点。
而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。
(3)vw、vh 与 % 百分比的区别

面试注意:
keep-alive 缓存了的组件:
如果你想每次进入组件都做一些事情的话,你可以放在 activated 进入缓存组件的钩子中。
可以使用 deactivated 离开缓存组件的钩子来代替。 =
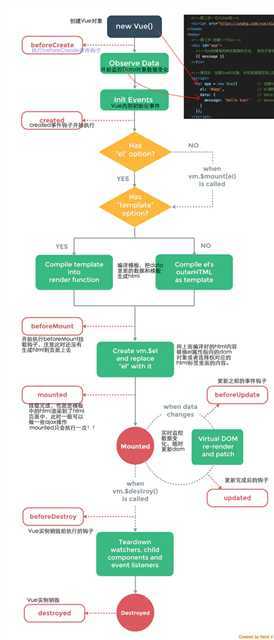
二、生命周期函数钩子
11
1
1
1
<keep-alive>
<router-view></router-view>
</keep-alive>
使用keep-alive可以将所有路径匹配到的路由组件都缓存起来,包括路由组件里面的组件,keep-alive大多数使用场景就是这种
(1)调用时机(第一次进入缓存 路由/组件):
在mounted后面,beforeRouteEnter 守卫传给 next 的回调函数之前调用
beforeMount => 如果你是从别的 路由/组件 进来(组件销毁 destroyed/ 或离开缓存deactivated) => mounted => activated 进入缓存组件 => 执行 beforeRouteEnter 回调
因为组件被缓存了,再次进入缓存路由/组件时,不会触发这些钩子:
// beforeCreate
// created
// beforeMount
// mounted
(2)之后的调用时机是:
组件销毁 destroyed /或 离开缓存 deactivated
=> activated 进入当前缓存组件
=> 执行 beforeRouteEnter回调 // 组件缓存或销毁,嵌套组件的销毁和缓存也在这里触发
使用了 keep-alive 就不会调用 beforeDestroy(组件销毁前钩子) 和 destroyed(组件销毁),因为组件没被销毁,被缓存起来了。
组件内的离开当前路由钩子beforeRouteLeave => 路由前置守卫 beforeEach => 全局后置钩子afterEach => deactivated 离开缓存组件 => activated 进入缓存组件(如果你进入的也是缓存路由) // 如果离开的组件没有缓存的话 beforeDestroy会替换deactivated // 如果进入的路由也没有缓存的话 全局后置钩子afterEach =>销毁 destroyed
=> beforeCreate 等
1
1
四、定时器、延时器
d
五、首屏优化方案
s
六、cookie 的封装
c
七、es6 的数据结构 Set
s
八、es6 的数据结构 Map
m
九、数组的方法(作用及其返回值)
1
【interview】2020.07.21 map、set 数据结构、cookie封装、首屏优化方案、定时器延时器、vue路由钩子、calc
原文:https://www.cnblogs.com/tianxiaxuange/p/13357920.html