①检验文件导入成功已生效:
在Console下输入 THREE.REVISION命令,得到当前three.js文件的版本。
PS:THREE是一个three.js对象,可以狭隘的理解为three.js引擎的抽象。它代表着three.js引擎本身,其中包含引擎的很多常用属性和方法。例如 THREE.REVISION就是代码引擎的版本。
②渲染到浏览器:
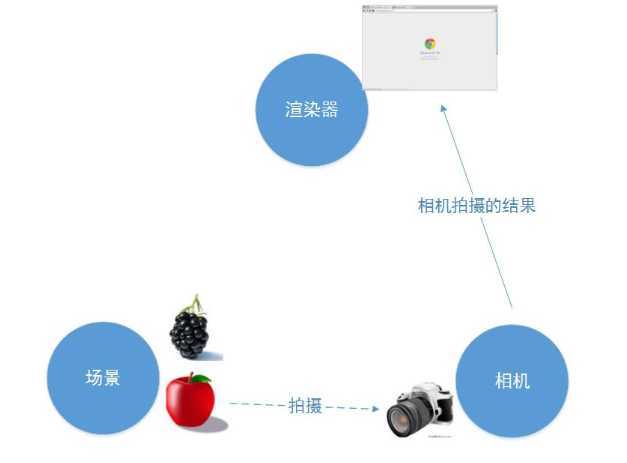
在Three.js中,要渲染物体到网页中,我们需要3个组建:场景(scene)、相机(camera)和渲染器(renderer)。有了这三样东西,才能将物体渲染到网页中去。
记住关建语句:有了这三样东西,我们才能够使用相机将场景渲染到网页上去。
③场景和相机以及渲染器:
在Threejs中场景就只有一种,用THREE.Scene来表示,要构件一个场景也很简单,只要new一个对象就可以了,代码如下:
var scene = new THREE.Scene();
场景只有一种,但是相机却又很多种。和现实中一样,不同的相机确定了呈相的各个方面。比如有的相机适合人像,有的相机适合风景,专业的摄影师根据实际用途不一样,选择不同的相机。对程序员来说,只要设置不同的相机参数,就能够让相机产生不一样的效果。
var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制:
var geometry = new THREE.CubeGeometry(1,1,1); var material = new THREE.MeshBasicMaterial({color: 0x00ff00}); var cube = new THREE.Mesh(geometry, material); scene.add(cube);
配合场景和摄像机渲染
renderer.render(scene, camera);

④渲染循环:
渲染有两种方式:实时渲染和离线渲染 。

⑤场景,相机,渲染器之间的关系:

原文:https://www.cnblogs.com/goforxiaobo/p/13362149.html