所谓类型注解,就是人为为一个变量指定类型,例如:
const a: number = 123;
在 vscode 中鼠标移入 a 出现提示,冒号后面就是类型注解:

当不添加类型注解时,TypesScript 也能知道变量 a 是一个数字,这就是 TypeScript 的类型推断:

所谓类型推断就是 TypeScript 可以通过变量值倒推变量类型,因此在绝大部分情况下,我们是不需要去写类型注解的
但有些情况类型推断是无法推断变量类型的,例如函数的参数:
function getSum(a, b) { return a + b; } const num = getSum(1, 2);
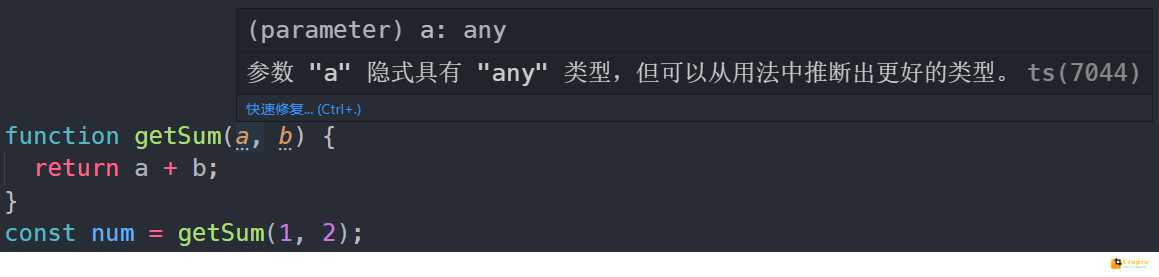
上面代码中的参数 a,b 就无法类型:

从而也导致了 num 的类型不能判断:

这时就需要类型注解来为参数指定类型:
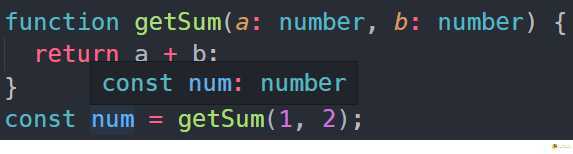
function getSum(a: number, b: number) { return a + b; } const num = getSum(1, 2);
这样 num 就可以推断出类型了:

原文:https://www.cnblogs.com/Leophen/p/13363488.html