事件接入有二种方式,
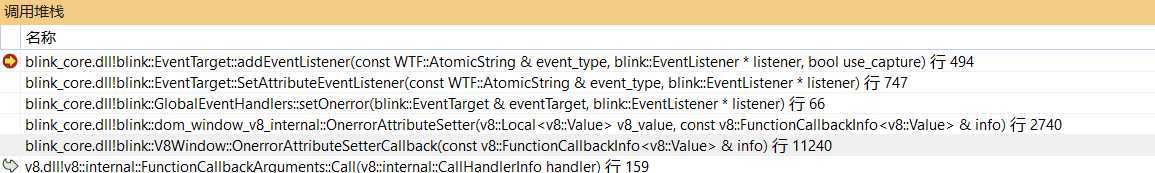
一,通过属性设置:onclick()= function(){}
EventTarget::SetAttributeEventListener

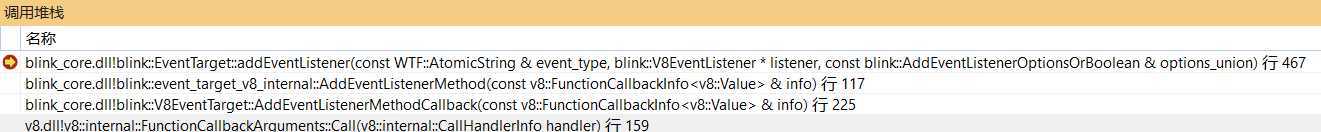
二,通过addEventListener,通过dom注册的js同调函数进入。AddEventListenerMethod

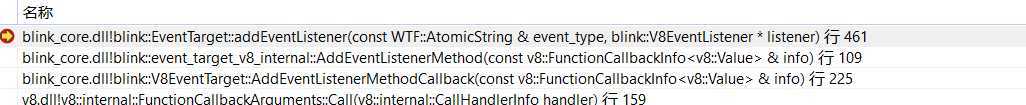
如果从document.addEventListener进入,由于少option参数,进入分支

chromium 处理 addEventListener 事件
原文:https://www.cnblogs.com/bigben0123/p/13365518.html