先把图标同意放置在文件夹中,以icons为例
安装svgr/cli:
yarn add @svgr/cli --dev
如果报错,就先装svgr/webpack:
yarn add @svgr/webpack --dev
然后跑:
# Usage: npx @svgr/cli [-d out-dir] [src-dir]
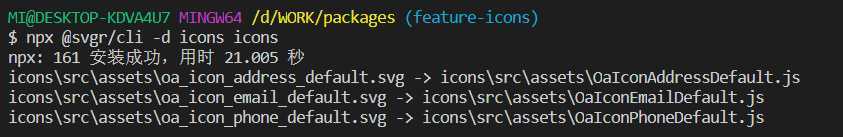
$ npx @svgr/cli -d icons icons
成功:

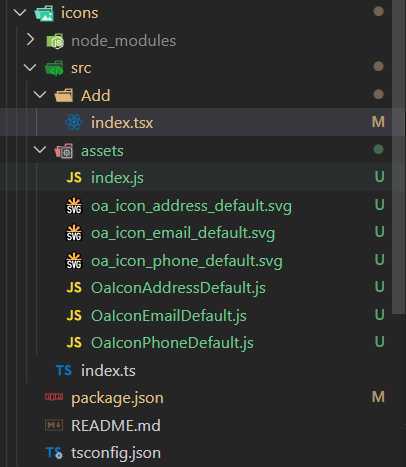
会看到目录下:

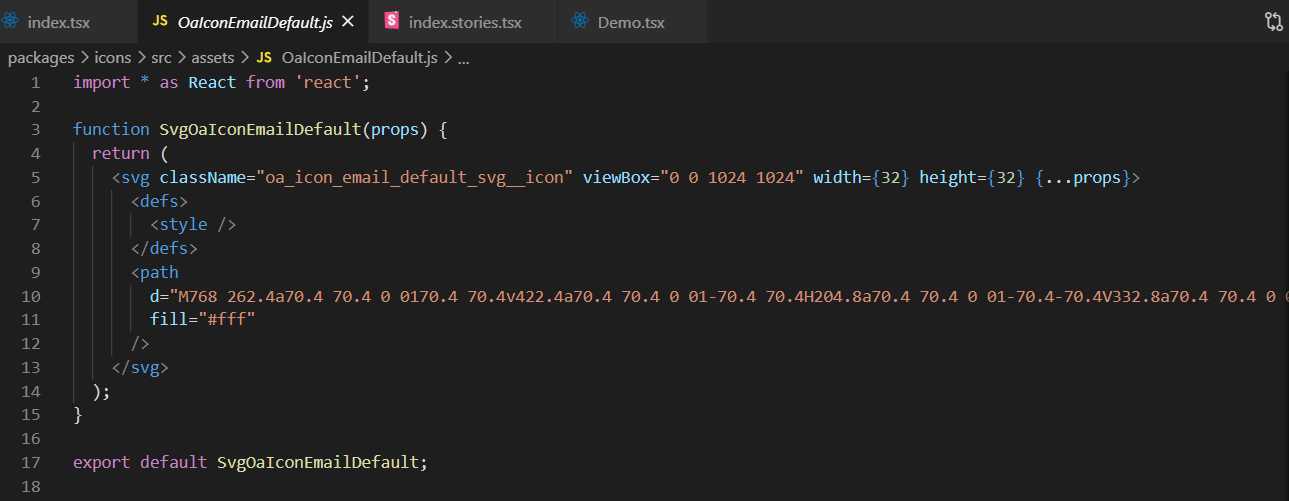
组件内容为:

当你的storybook组件库要统一把svg图标转为js组件【使用svgr最简单的实现】
原文:https://www.cnblogs.com/nangras/p/13367456.html