1.在线定制下载echarts
https://echarts.apache.org/zh/builder.html
2.创建一个django项目或者在已有的项目

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> {% load static %} <script src="{% static ‘/js/echarts.min.js‘ %}"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘ECharts 入门示例‘ }, tooltip: {}, legend: { data:[‘销量‘] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: ‘销量‘, type: ‘bar‘, data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

from django.urls import path from app.views import TestView urlpatterns = [ path(‘test/‘,TestView.as_view()), ]

from django.shortcuts import render from rest_framework.views import View from rest_framework.response import Response class TestView(View): def dispatch(self, request, *args, **kwargs): """ 请求到来之后,都要执行dispatch方法,dispatch方法根据请求方式不同触发 get/post/put等方法 注意:APIView中的dispatch方法有好多好多的功能 """ return super().dispatch(request, *args, **kwargs) def get(self, request, *args, **kwargs): return render(request, "test.html") def post(self, request, *args, **kwargs): return Response(‘POST请求,响应内容‘) def put(self, request, *args, **kwargs): return Response(‘PUT请求,响应内容‘)
访问url地址:


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> {% load static %} <script src="{% static ‘/js/echarts.min.js‘ %}"></script> </head> <body> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 console.log(name) var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘ECharts 入门示例‘ }, tooltip: {}, legend: { data: [‘销量‘] }, xAxis: { data: {{ name|safe }} }, yAxis: {}, series: [{ name: ‘销量‘, type: ‘bar‘, data:{{ data|safe }} }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

from django.urls import path from app.views import TestView1 urlpatterns = [ path(‘test1/‘,TestView1.as_view()), ]

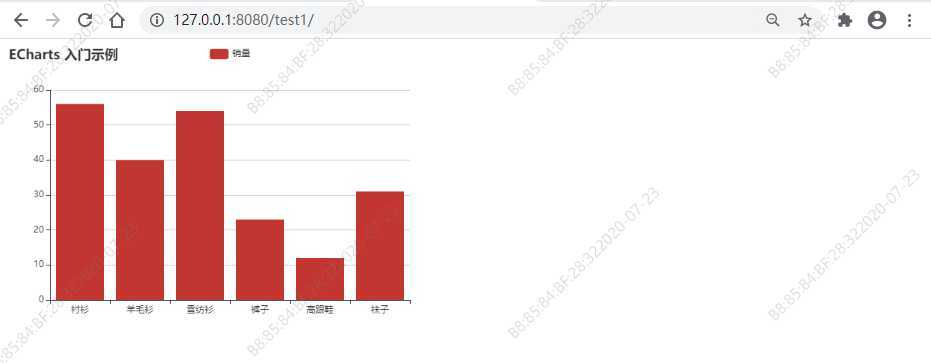
from django.shortcuts import render from rest_framework.views import View from rest_framework.response import Response class TestView1(View): def dispatch(self, request, *args, **kwargs): """ 请求到来之后,都要执行dispatch方法,dispatch方法根据请求方式不同触发 get/post/put等方法 注意:APIView中的dispatch方法有好多好多的功能 """ return super().dispatch(request, *args, **kwargs) def get(self, request, *args, **kwargs): name = ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] data = [56, 40, 54, 23, 12, 31] return render(request, "test1.html",{"name":name,"data":data}) def post(self, request, *args, **kwargs): return Response(‘POST请求,响应内容‘) def put(self, request, *args, **kwargs): return Response(‘PUT请求,响应内容‘)
注意:我在views文件中直接返回数据,在html模板中使用标签渲染,如果你需要使用ORM从数据库拿数据,可以做如下操作:
wheelsList = Wheel.objects.all() name = list(Wheel.objects.values_list(‘name‘, flat=True)) data = list(Wheel.objects.values_list(‘trackid‘, flat=True))
访问url地址:

待续。
原文:https://www.cnblogs.com/-wenli/p/13368215.html