我们在做页面开发时,有的时候一般在主页的顶端会需要一个根据关键词搜索框,如何实现呢,一起来看看:
<template></template>:
<section class="city-search"> <van-icon class="search-icon" name="search" /> <input placeholder="请输入城市关键字" v-model="KeyWord"> <van-icon class="clear-icon" name="clear" v-show="KeyWord" @click="clearSearchInput" /> </section>
此时效果图:

很明显需要添加CSS美化。
CSS如下:
.city-search { background-color: #F7F8FA; display: flex; justify-content: flex-start; align-items: center; height: 2.3rem; width: 94vw; margin: 2vw 4vw; border-radius: 8px; .search-icon { margin-left: 5px; } input { margin: 0 1.5vw; background-color: #F7F8FA; border: 0px; font-size: 14px; flex: 1 } .clear-icon { color: #999;} }
添加方法:
data() { return { KeyWord: ‘‘, } }, methods: { clearSearchInput() { this.KeyWord = ‘‘; } }
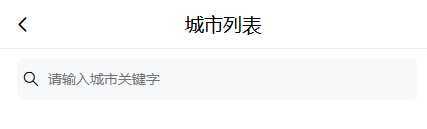
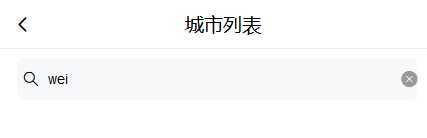
此时界面如下:


我们可以看到,已经是一个相对美观的布局了。
原文:https://www.cnblogs.com/Fcode-/p/13343966.html