
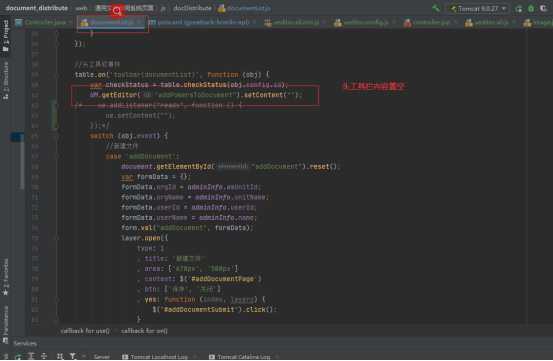
UM.getEditor("addPowersToDocument").setContent("");

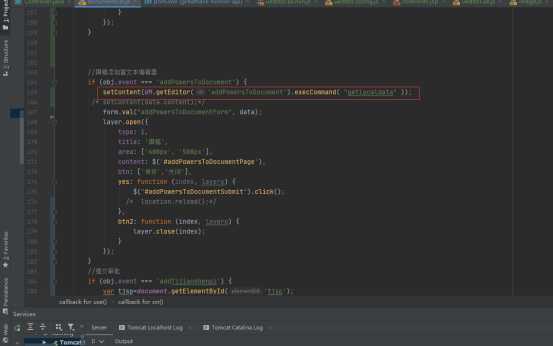
setContent(UM.getEditor(‘addPowersToDocument‘).execCommand( "getlocaldata" )); (用于把内容替换为草稿)

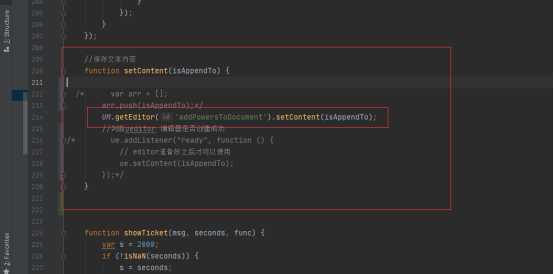
UM.getEditor(‘addPowersToDocument‘).setContent(isAppendTo); (用于保存文本内容)

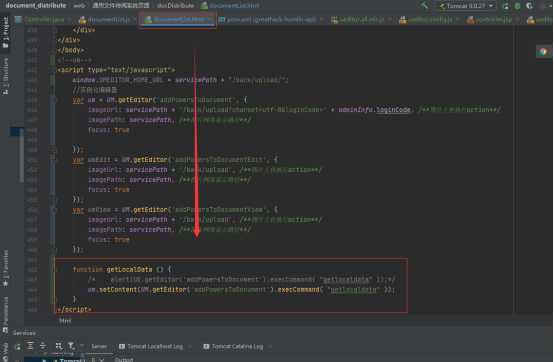
Html配置:function getLocalData () { /* alert(UE.getEditor(‘addPowersToDocument‘).execCommand( "getlocaldata" ));*/ um.setContent(UM.getEditor(‘addPowersToDocument‘).execCommand( "getlocaldata" )); }

<!--um style给定宽度可以影响编辑器的最终宽度--> <div class="layui-form-item" id="addPowersToDocumentPage" style="display:none;"> <form class="layui-form layui-form-pane" action="" lay-filter="addPowersToDocumentForm" id="addPowersToDocumentForm"> <input type="hidden" name="documentId"/> <div type="text/plain" id="addPowersToDocument" name="content" style="width:1000px;height:240px;"> </div> <div class="layui-form-item"> <button type="button" id="addPowersToDocumentSubmit" lay-filter="addPowersToDocumentSubmit" style="display:none" lay-submit></button> </div> </form> <div> <button onclick="getLocalData()" >获取草稿箱内容</button> </div> </div>
原文:https://www.cnblogs.com/rgectx/p/13369963.html