JS最初的目的是用来做表单验证和动画效果,可以让网页更加生动。
但是使用Ajax,前后端分离,页面承担了更多的事情,JS的代码量暴增,代码管理维护逐渐困难
我们需要将JS代码抽取出来,模块化处理,
但是问题也出现了,各个模块的变量会污染。
JS文件a:
flag = true;
JS文件b:
flag = false;
页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/a.js"></script> <script src="js/b.js"></script> <script type="text/javascript"> if (flag) console.log("flag的值为:" + flag); </script> </head> <body> </body> </html>
效果:

可以发现,flag是false,但是我们希望的是使用A文件的flag,这就是变量污染
使用模块作为出口:
A文件:
moduleA = (function () { return true; })();
B文件:
moduleB = (function () { return false; })();
页面使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/a.js"></script>
<script src="js/b.js"></script>
<script type="text/javascript">
console.log("flag的值为:",moduleA);
</script>
</head>
<body>
</body>
</html>
效果:

这样我就明确知道我需要的是什么模块的变量了
我们希望引用模块的时候不止一个变量应该被使用:
所以我们可以以一个对象的形式去返回:
moduleB = (function () { let obj = {}; obj.property1 = "sadas"; obj.property2 = true; obj.property3 = [‘sdd‘, ‘dsd‘, ‘dsa‘, ‘dsd‘, ‘sds‘,]; obj.property4 = { prop1 : "sadas" }; obj.property5 = 1000; return obj; })();
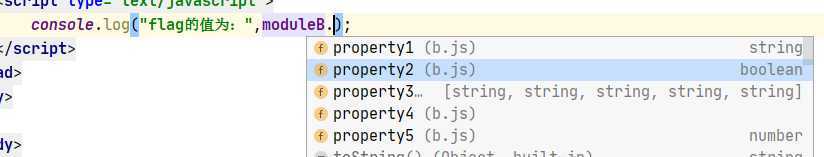
效果:

这就是模块化的雏形
原文:https://www.cnblogs.com/mindzone/p/13371461.html