1.在el-table中添加两个事件
2.然后在methods定义两个方法
// 点击表格中复选框拿到哪一行想要的数据
handleSelectionChange(val) {
if (val.length > 1) {
this.$refs.Table.clearSelection();
this.$refs.Table.toggleRowSelection(val.pop());
} else{
//拿到想要的id什么的
}
},
// 切换到某一行的状态
choosperssionChange(val) {
this.$refs.Table.toggleRowSelection(val);
},
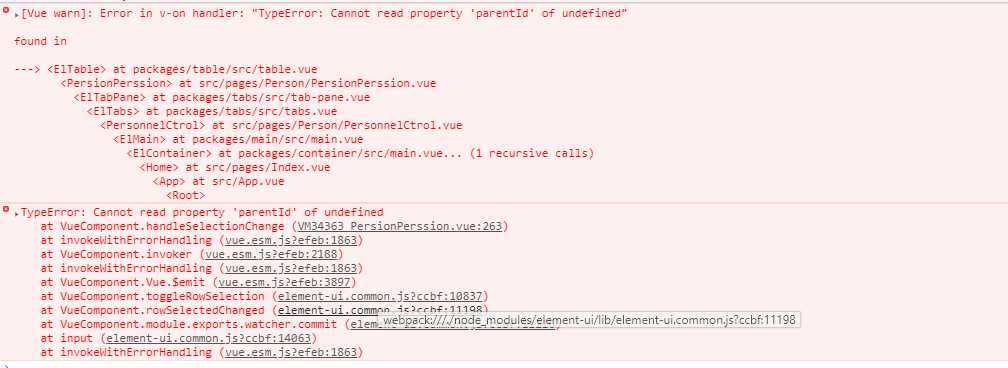
3.这是我遇到的错误,因为我点击复选框,在点击一次会报错,以下是报错信息


原文:https://www.cnblogs.com/heng0310/p/13373389.html