如果html和body只有一个overflow属性,这个属性会作用于文档;
如果html和body都写了overflow属性,
html的这个属性会永远作用于文档;
body身上的这个属性会作用于自己本身。
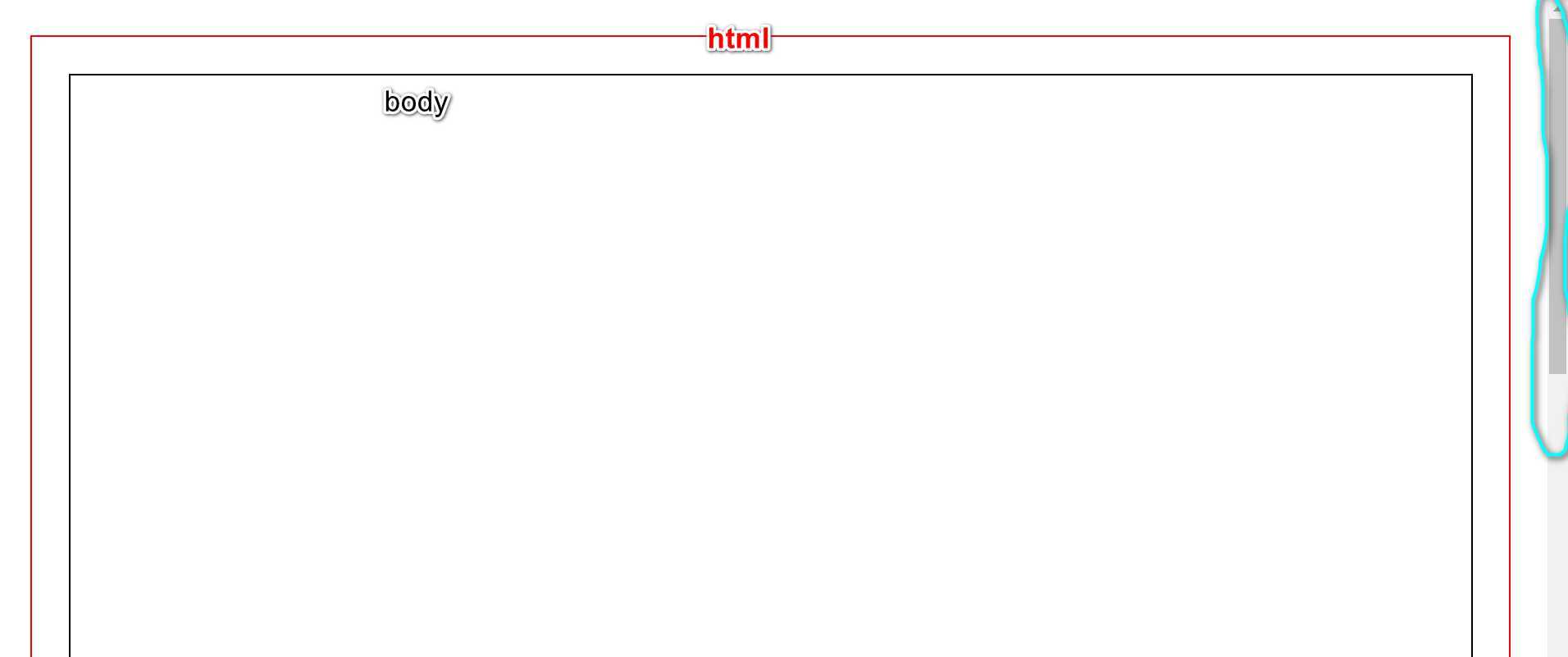
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>滚动条</title> <style type="text/css"> html{ margin:30px; border:1px solid red; height: 100%; overflow: scroll; } body{ margin:30px; border:1px solid black; height: 100%; } </style> </head> <body> <div style="height: 1000px;" > </div> </body> </html>

效果图
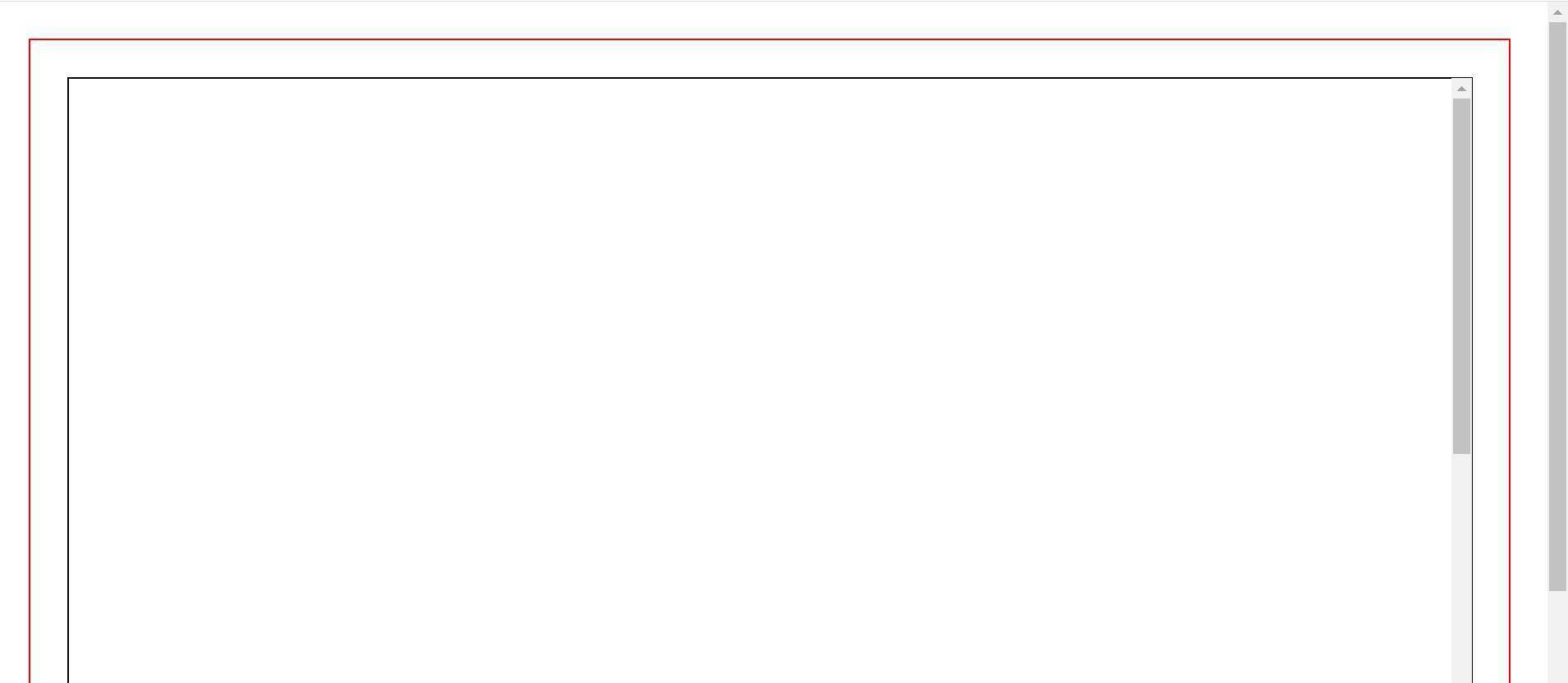
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>滚动条</title> <style type="text/css"> html{ margin:30px; border:1px solid red; height: 100%; overflow: scroll; } body{ margin:30px; border:1px solid black; height: 100%; overflow: scroll; } </style> </head> <body> <div style="height: 1000px;" > </div> </body> </html>

效果图
因此得出禁止系统默认滚动条的方法:
html,body{
height: 100%;
overflow: hidden;
}
原文:https://www.cnblogs.com/LiuQyu/p/13373819.html