2.基本核心概念 Entry,Output、 Loaders 、Plugins 、Mode
时间:
2020-07-26 10:35:10
阅读:
94
评论:
收藏:
0
[点我收藏+]
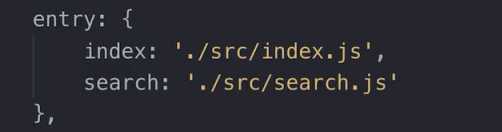
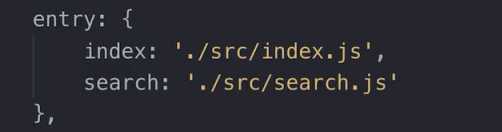
- Entry:指定webpack打包入口
- 单入口:entry是一个字符串,表示文件入口地址,适合单页应用

- 多入口:entry是一个对象,适合多页应用

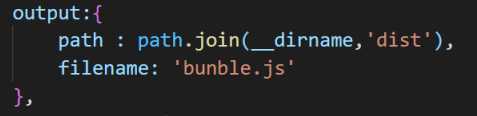
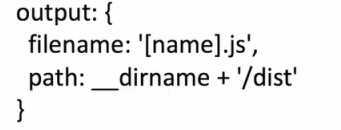
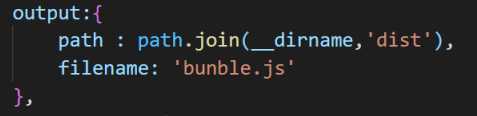
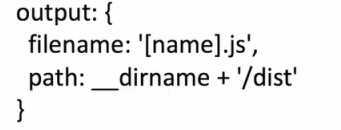
- Output:用来告诉webpack将编译好的文件输出到磁盘
- 单出口:直接指定文件名和存储路径

- 多出口:使用占位符确保文件名称唯一,文件名自动对应entry多入口中对象里的属性名

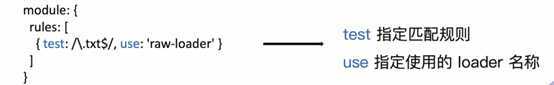
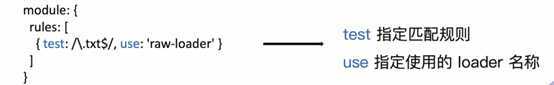
- Loaders:本身是一个函数接受源文件作为参数,返回转换的结果
- Webpack开箱时候只支持js和json两种格式,通过loaders去支持其他文件类型并转换成有效的模块,并且可以添加到依赖图中

-

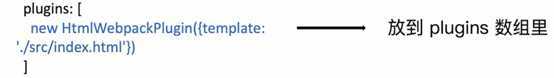
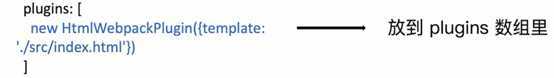
- Plugins :插件用于bunble文件的优化,资源管理和环境变量注入,作用于整个构建过程,

-

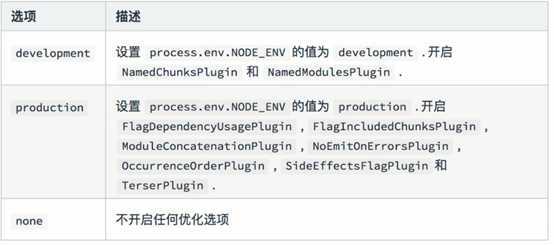
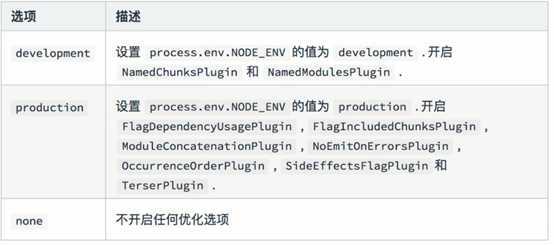
- Mode:指定打包环境 production(默认)、development、none
-

2.基本核心概念 Entry,Output、 Loaders 、Plugins 、Mode
原文:https://www.cnblogs.com/LBJN/p/13378933.html