一、install-->command line:cnpm install vue-quill-editor --save
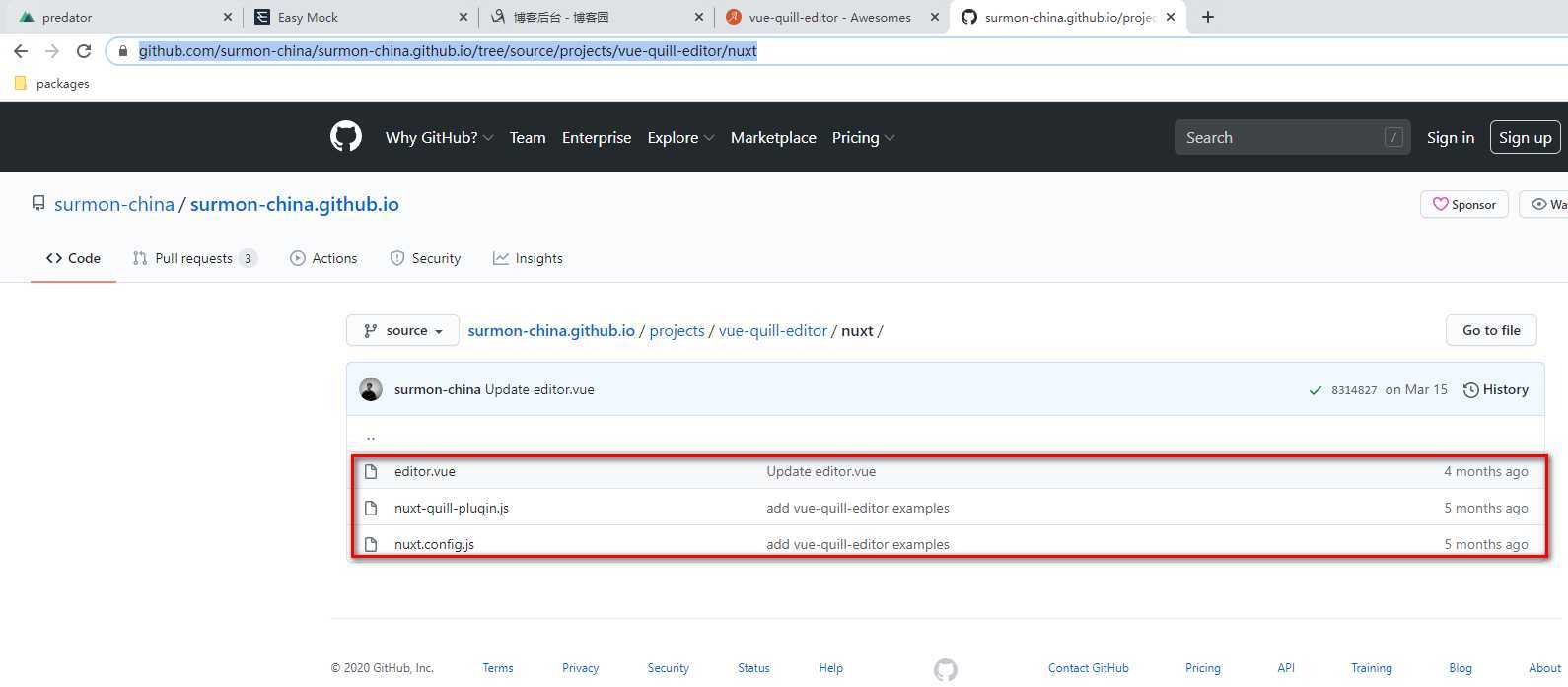
二、官网("https://www.awesomes.cn/repo/surmon-china/vue-quill-editor")-->Nuxt.js example code("https://github.com/surmon-china/surmon-china.github.io/tree/source/projects/vue-quill-editor/nuxt")

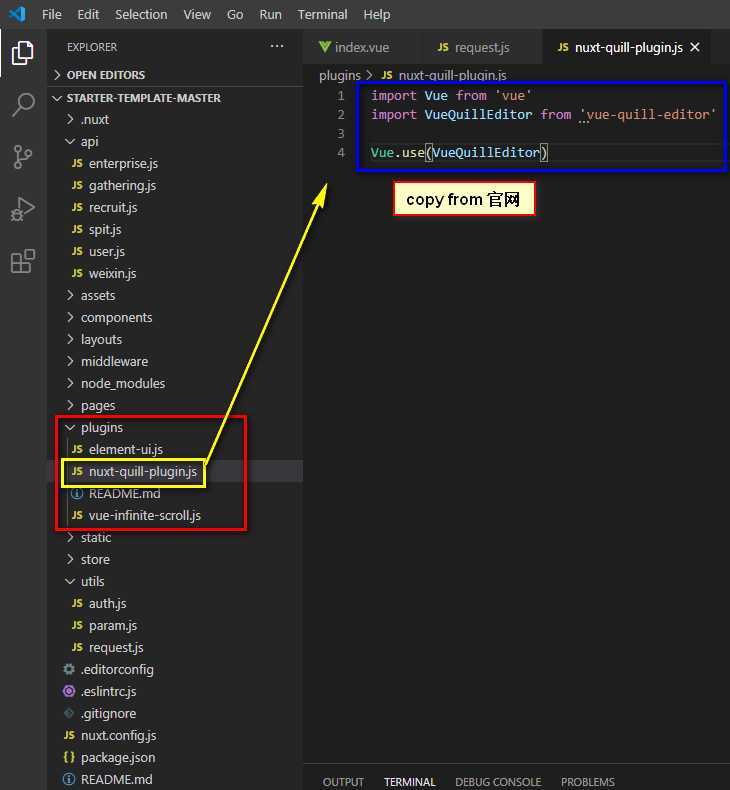
三、create (plugins/nuxt-quill-plugin.js)

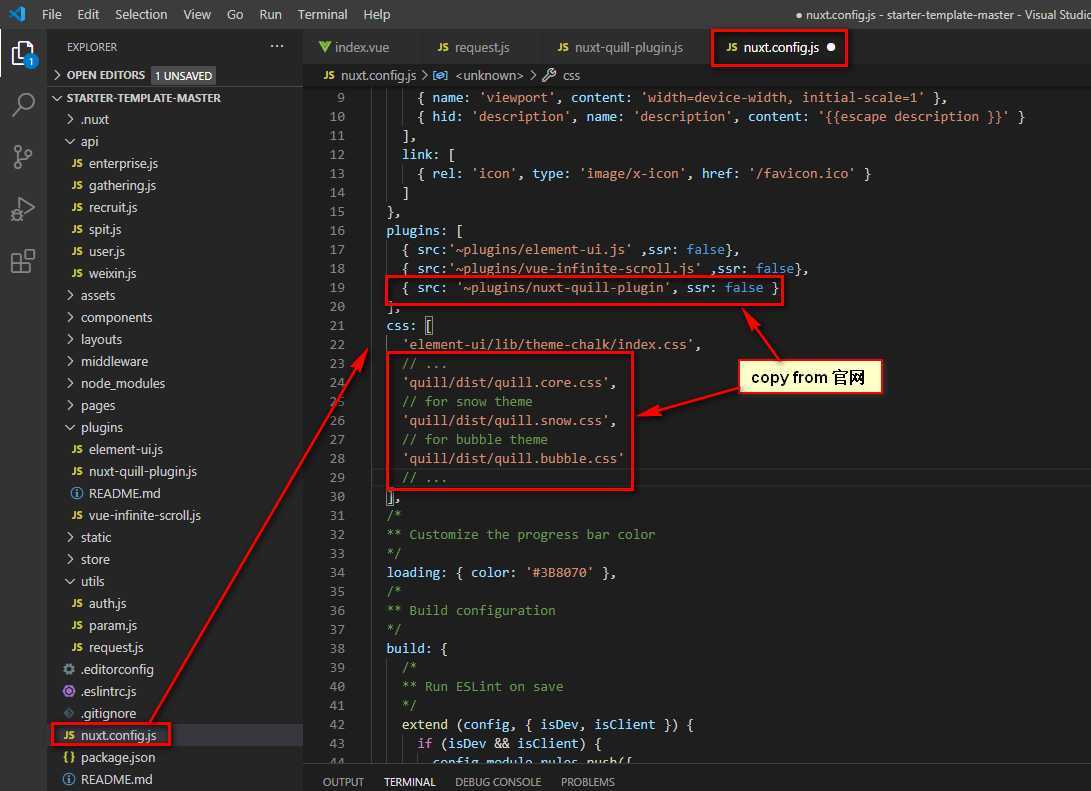
四、configure (nuxt.config.js)

五、copy and modify(vue file)-->editor.vue
1 <template> 2 <section class="container"> 3 <client-only> 4 <quill-editor 5 ref="editor" 6 v-model="content" 7 :options="editorOption" 8 @blur="onEditorBlur($event)" 9 @focus="onEditorFocus($event)" 10 @ready="onEditorReady($event)" 11 /> 12 </client-only> 13 </section> 14 </template> 15 16 <script> 17 export default { 18 name: ‘quill-example-nuxt‘, 19 data () { 20 return { 21 content: ‘<p>I am Example</p>‘, 22 editorOption: { 23 // Some Quill options... 24 theme: ‘snow‘, 25 modules: { 26 toolbar: [ 27 [‘bold‘, ‘italic‘, ‘underline‘, ‘strike‘], 28 [‘blockquote‘, ‘code-block‘] 29 ] 30 } 31 } 32 } 33 }, 34 mounted() { 35 console.log(‘App inited, the Quill instance object is:‘, this.$refs.editor.quill) 36 setTimeout(() => { 37 this.content = ‘I was changed!‘ 38 }, 3000) 39 }, 40 methods: { 41 onEditorBlur(editor) { 42 console.log(‘editor blur!‘, editor) 43 }, 44 onEditorFocus(editor) { 45 console.log(‘editor focus!‘, editor) 46 }, 47 onEditorReady(editor) { 48 console.log(‘editor ready!‘, editor) 49 } 50 } 51 } 52 </script> 53 54 <style lang="scss" scoped> 55 .container { 56 width: 60%; 57 margin: 0 auto; 58 padding: 50px 0; 59 .quill-editor { 60 min-height: 200px; 61 max-height: 400px; 62 overflow-y: auto; 63 } 64 } 65 </style>
原文:https://www.cnblogs.com/DotSDot/p/13382097.html