在实际开发过程中,我们有可能会遇到需要展示数据库字段,但是当字段的内容比较长的时候就有可能出现前端样式的失样的效果:

<td>
<span id="email" th:text="${notice.content}" style="display: block;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;width: 300px;float: left;">
刻意练习清单
</span>
</td>
这时我们只需要在对应的元素上加上这样的style:
display: block;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;width: 300px;float: left;
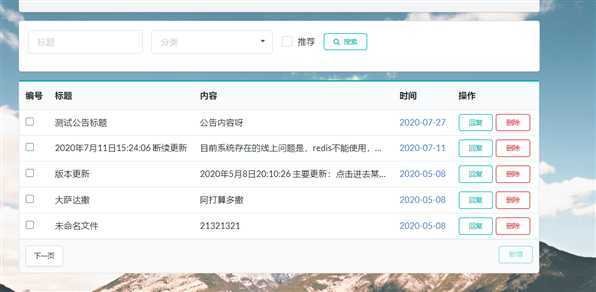
显示:

原文:https://www.cnblogs.com/chenyameng/p/13384633.html