第一次搜索查询到多页数据,此时点击第二页数据(举例,非第一页),再次改变搜索条件,查询到多页数据时,此时分页的页号显示还是上次查询的页数 第二页。
但是实际上第二次查询是第一页的数据,此时并没没有更新分页组件的当前页数。
此bug是element UI分页组件的bug。 解决思路是当点击查询的时候,再次渲染分页组件。




原因有可能是点击搜索的时候在搜索里面通过代码去改变了current-page让分页回到第一页,但有可能element内部的页码数据未改变,因此当在此点击第二页的时候相当于页码未发生改变,current-change事件不触发(纯属个人想法)
解决方法
给分页加上一个控制显示和隐藏的变量 v-if="pageshow"
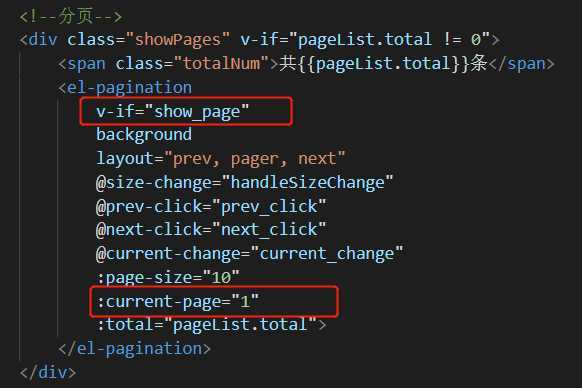
<div class="pagination" v-if="pageshow">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page.sync="cur_page"
:page-size="10"
layout="total, prev, pager, next, jumper"
:total="recordsTotal">
</el-pagination>
</div>
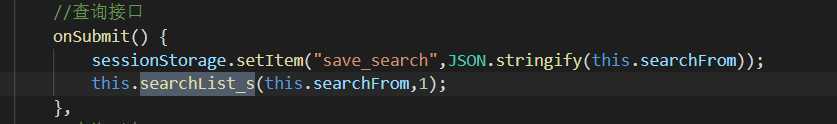
在搜索改变页码的时候加上如下代码
this.cur_page = 1;//cur_page 当前页
this.getData();//获取数据
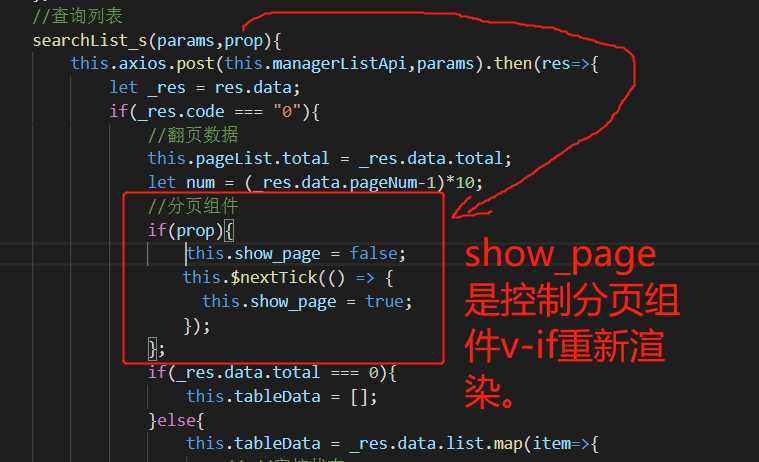
this.pageshow = false;//让分页隐藏
this.$nextTick(() => {//重新渲染分页
this.pageshow = true;
});
也就是重新去渲染一遍分页组件,问题解决
原文:https://www.cnblogs.com/swt-axios/p/13384963.html