直接放效果图和代码
效果图:
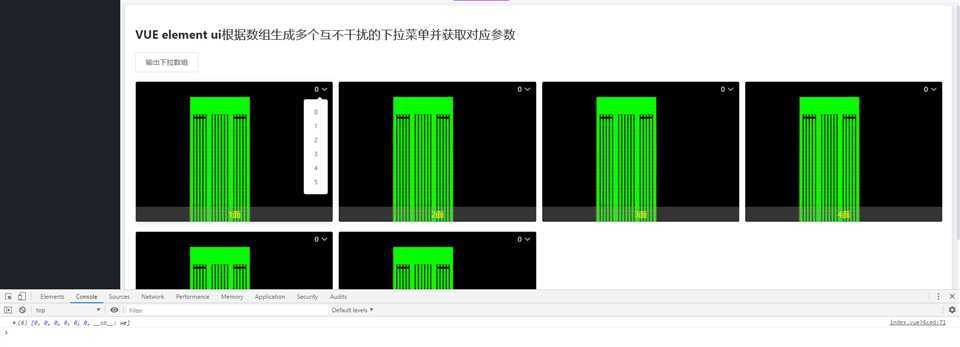
1.默认初始效果

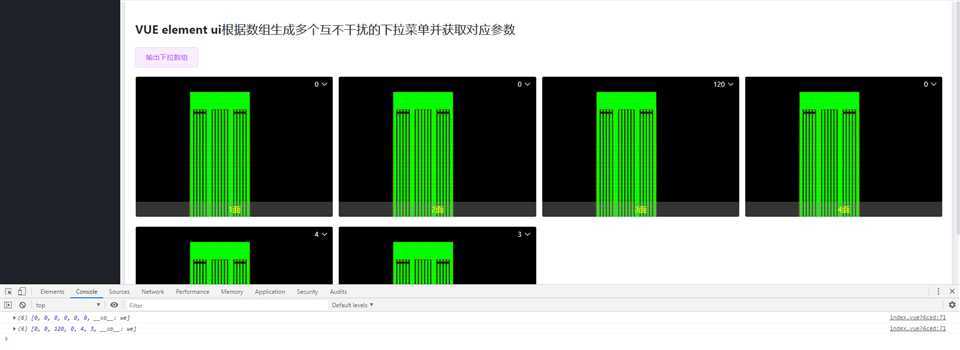
2.选择后效果

代码
<template>
<basic-container>
<h2>VUE element ui根据数组生成多个互不干扰的下拉菜单并获取对应参数</h2>
<el-row>
<el-col>
<el-button @click="aaa">输出下拉数组</el-button>
</el-col>
</el-row>
<el-row :gutter="12">
<el-col :span="6" v-for="(item,index) in imgList" style="padding-top: 10px;">
<el-card style="width: 100%; height: 280px;" :body-style="{ padding: ‘0px‘ ,width:‘100%‘,height:‘100%‘, display: ‘flex‘,cursor:‘pointer‘}"
shadow="hover">
<div style="position: relative; width: 100%;" class="check_box">
<el-dropdown @command="sumTypeCkeck" @visible-change="set_index(index)" style="position: absolute;right: 10px; top: 5px; z-index: 1;">
<span class="el-dropdown-link" style="color: #FFFFFF;">
{{sumType[index]}}<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-for="(item,index) in sumTypeArray[index]" v-text="item" :command="item"></el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-image :src="item.img" onerror="this.style.display=‘none‘" style="max-height: 100%;max-width: 100%;left: 50%;top: 50%;transform: translate(-50%,-50%)">
</el-image>
<div style="font-size: 16px;position: absolute;bottom: 0; background-color: rgba(150, 150, 150, 0.35); height: 30px; width: 100%; text-align: center; line-height: 30px;color: yellow;">{{item.title}}</div>
</div>
</el-card>
</el-col>
</el-row>
</basic-container>
</template>
<script>
import ThreeDmodel from ‘../../components/4D/3Dmodel.vue‘
export default {
components: {
ThreeDmodel
},
data() {
return {
imgList: [], //显示墙面的数组
index:0, //第几个下拉框
sumTypeArray: [[0,1, 2, 3, 4, 5],[0,9,10],[0,110,120],[0,119,911],[0,5,4],[0,3,8],[0,41,514]],//下拉参数值
sumType: [], //选中(默认)值
};
},
mounted() {
for (var i = 0; i < 6; i++) {
this.imgList.push({
title: i + 1 + ‘面‘,
img: ‘http://192.168.10.67:8000/media/77/test/images/ABC%E5%A1%94%E6%A5%BC%E7%AB%8B%E9%9D%A220120824_t3_2/glass/C-LM-02-11-20.png‘
})
}
for(var i=0;i<this.imgList.length;i++){
this.sumType.push(0)
}
},
methods: {
sumTypeCkeck(type) {
this.sumType[this.index] = type
this.sumType=[...this.sumType]//ES6拓展运算符生成新的props对象
// console.log(type)
// console.log(this.index)
},
set_index(index) {
this.index = index
},
aaa(){
console.log(this.sumType)
},
},
}
</script>
<style>
</style>
VUE element ui根据数组生成多个互不干扰的下拉菜单并获取对应参数
原文:https://www.cnblogs.com/ren17/p/13385027.html