应公司业务要求,给轨迹回放加个滚动条,一开始我采用的是高德地图的折线绘制,但是如果要加上进图条并不太不合适,拖动滚动条,点位没有恢复的API,后来决定使用巡航轨迹,巡航轨迹支持更丰富的轨迹API,使用起来也更方便。
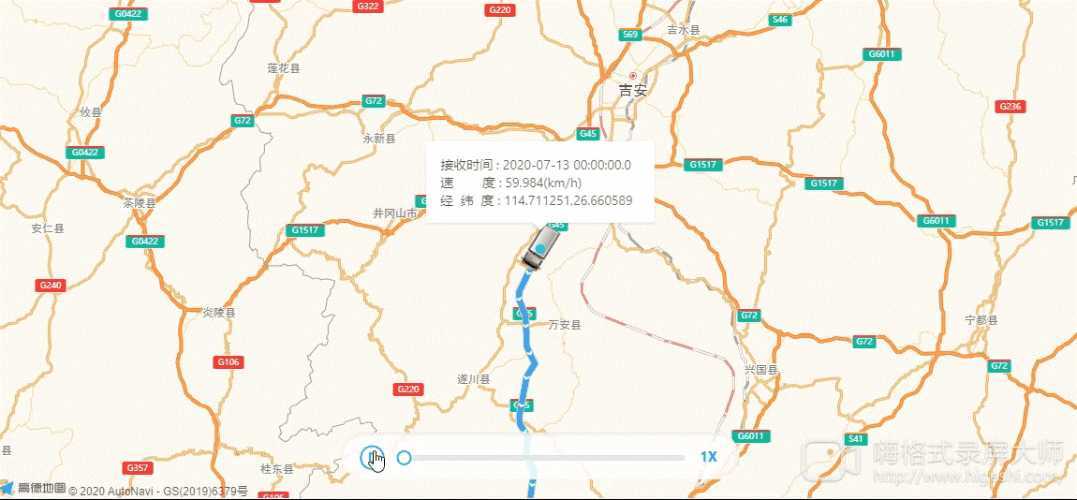
下面是做完的效果图:

下面的是部分源码:
html部分
<template>
<div id="demo">
<div id="test-map" />
<!--控制条-->
<div class="map-control" v-show="isActual">
<!--播放暂停按钮-->
<Icon
v-if="!isPlay"
class="play-icon"
type="ios-play"
@click="isPlay=true;navgControl(‘start‘)"
/>
<Icon v-else class="play-icon" type="ios-pause" @click="isPlay=false;navgControl(‘pause‘)"/>
<!--已播放时间-->
<span class="passed-time">{{passedTime}}</span>
<!--进度条-->
<el-slider v-model="sliderVal" :format-tooltip="hideFormat" :step="0.0001"></el-slider>
<!--倍速-->
<div class="map-times" @mouseenter="isTimesChoose=true" @mouseleave="isTimesChoose=false">
<div class="times-show">倍速 {{times}}</div>
<div class="choose-box">
<ul v-show="isTimesChoose">
<li v-for="item in speedList" :key="item.value" :class="{active:times==item.value}" @click="changeSpeed(item.value)">{{item.label}}</li>
</ul>
</div>
</div>
<!--结束时间-->
<span class="passed-time">{{totalTime}}</span>
</div>
</div>
</template>
JS处理部分:
1.初始化地图:
lazyAMapApiLoaderInstance.load().then(() => { this.map = new AMap.Map(‘test-map‘, { zooms: [13, 18], // 地图缩放范围 center: new AMap.LngLat(116.397428, 39.90923) }) this.initPathSimplifier() })
2.初始化组件实例
// 初始化组件实例 initPathSimplifier() { let that = this AMapUI.load([‘ui/misc/PathSimplifier‘], (PathSimplifier) => { if (!PathSimplifier.supportCanvas) { alert(‘当前环境不支持 Canvas!‘) return } //创建一个巡航轨迹路线 that.pathSimplifierIns = new PathSimplifier({ zIndex: 100,//地图层级, map: this.map, //所属的地图实例 //巡航路线轨迹列表 getPath: (pathData, pathIndex) => { return pathData.path; }, //hover每一个轨迹点,展示内容 getHoverTitle: function(pathData, pathIndex, pointIndex) { if (pointIndex >= 0) { return pathData.name + ‘,点:‘ + pointIndex + ‘/‘ + pathData.path.length; } return pathData.name + ‘,点数量‘ + pathData.path.length; }, //自定义样式,可设置巡航器样式,巡航轨迹样式,巡航轨迹点击、hover等不同状态下的样式,不设置则用默认样式,详情请参考api文档 renderOptions:{} //绘制路线节点 renderOptions: { renderAllPointsIfNumberBelow: 100 //绘制路线节点,如不需要可设置为-1 } }); //设置数据 that.pathSimplifierIns.setData([{ name: ‘路线0‘, path: that.actualList }]); //对第一条线路(即索引 0)创建一个巡航器 that.navgtr = that.pathSimplifierIns.createPathNavigator(0, { loop: false, //循环播放 speed: that.navgtrSpeed //巡航速度,单位千米/小时 }); that.navgtr.on("start resume", function() { that.navgtr._startTime = Date.now(); that.navgtr._startDist = this.getMovedDistance(); }); that.navgtr.on("stop pause", function() { that.navgtr._movedTime = Date.now() - that.navgtr._startTime; that.navgtr._movedDist = this.getMovedDistance() - that.navgtr._startDist; }); that.navgtr.on("move", function(data,position) { let idx = position.dataItem.pointIndex //走到了第几个点 let tail = position.tail //至下一个节点的比例位置 let totalIdx = idx + tail let len = position.dataItem.pathData.path.length // 计算下一个距离速度 // that.navgtr._movedTime = Date.now() - that.navgtr._startTime; // that.navgtr._movedDist = this.getMovedDistance() - that.navgtr._startDist; // that.navgtr._realSpeed = (that.navgtr._movedDist / that.navgtr._movedTime * 3600); // let point = trackList[idx] if (idx < len - 1) { // that.navgtr.setSpeed(that.navgtr._realSpeed * that.times); that.navgtr.setSpeed(that.navgtrSpeed * that.times); } // 进度条实时展示tail !that.isOnSlider && (that.sliderVal = (totalIdx / len) * 100); // 已经播放时间 // let sTime = (pointObj.stampTime-startStampTime)/1000; // let sTime = parseInt((endPoint.stampTime - startPoint.stampTime) / 1000 * that.sliderVal / 100); // // that.passedTime = that.getTime(sTime); // 如果到头了,回到初始状态 if (that.navgtr.isCursorAtPathEnd()) { that.playIcon = "start"; that.isPlay = false; that.sliderVal = 0; that.passedTime = that.totalTime; } }); }) },
3.关键方法,控制车辆跟随进度条移动
sliderChange(val){ let newVal = typeof(newVal)===‘number‘ ? val : this.sliderVal let num = parseInt((newVal / 100) * this.actualList.length); let decimal = String((newVal / 100) * this.actualList.length).split(‘.‘)[1]||0 this.navgtr.moveToPoint(num, Number(‘0.‘+decimal)); this.pathSimplifierIns.renderLater(); },
4.对滑块设置监听
watch:{ sliderVal(newVal) { if (!this.isOnSlider) { return false; } this.sliderChange(newVal) } },
let that = this;
let el = document.getElementsByClassName("el-slider__button-wrapper")[0];
let el2 = document.getElementsByClassName("el-slider__runway")[0];
el2.addEventListener("click", that.sliderChange,false);
el.addEventListener("mousedown", that.openSlider,false);
// 此处用document是因为,滑动较为随意时,mouseup可能不是作用在el上
document.addEventListener("mouseup",that.closeSlider,false);
参考博客:https://blog.csdn.net/weixin_40579884/article/details/89675275
原文:https://www.cnblogs.com/Deters/p/13385137.html