Vue组件分为全局组件和局部组件以及Vue 构造器创建组件,统计为5种创建组件的方式


Vue.component(‘first‘, {
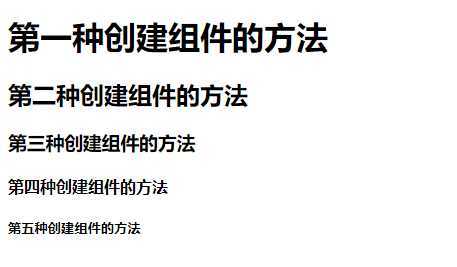
template: ‘<h1>第一种创建组件的方法</h1>‘
})
const second = {
template: ‘<h2>第二种创建组件的方法</h2>‘
}
Vue.component(‘second‘, second);
new Vue({
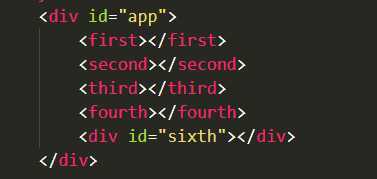
el: ‘#app‘,
components: {
third: {
‘template‘: ‘<h3>第三种创建组件的方法</h3>‘
}
}
})
// html种写模板
<template id="fourth">
<h4>第四种创建组件的方法</h4>
</template>
// 组件通过id导入
Vue.component(‘fourth‘, {
template: ‘#fourth‘
})
//定义挂载的dom
<div id="sixth"></div>
// 创建Vue.extend构造器
var sixth = Vue.extend({
template: ‘<h5>第五种创建组件的方法</h5>‘
})
// 创建 Profile 实例,并挂载到一个元素上。
new sixth().$mount(‘#sixth‘)
原文:https://www.cnblogs.com/piaoyi1997/p/13387340.html