导入项目
将项目文件夹用 Visual Studio Code 打开
访问:https://element.eleme.cn/#/zh-CN
组件 --> 开发指南-安装

我这用的是npm安装,可自行选择其它方法

完整引入
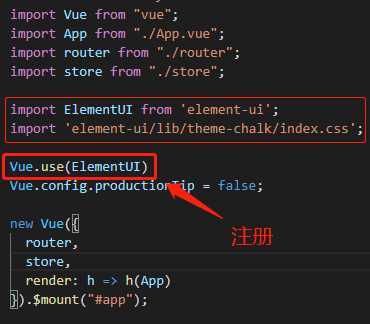
在 main.js 中写入以下内容:

按需引用可以减少体积。详细看官方文档
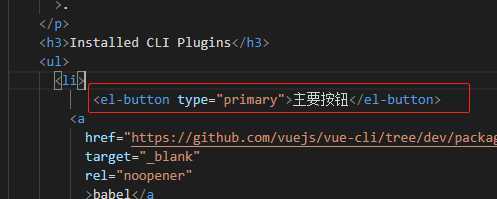
引入完成后,我们在原有的helloworld.vue上加入element按钮测试。


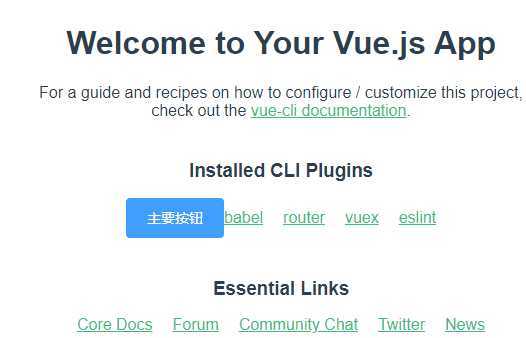
引入成功
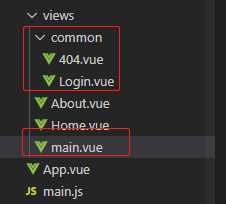
在view目录下添加三个页面

都先只做简单配置。如Login.vue

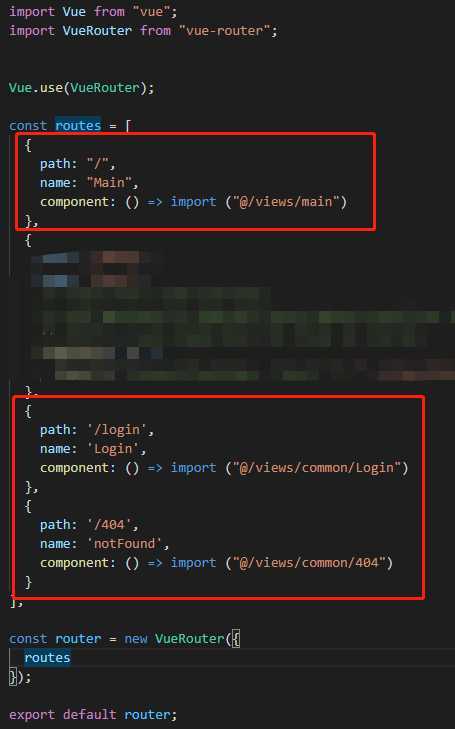
在 router 中添加以上路由

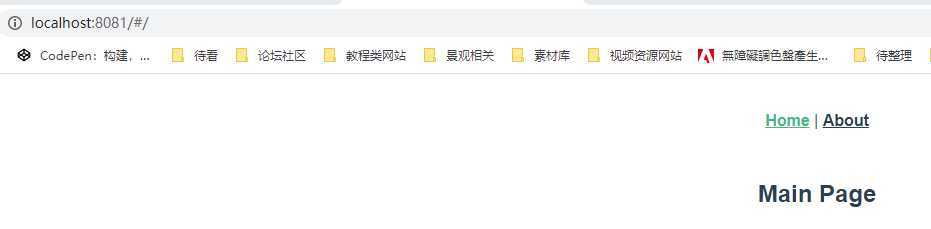
并且可以在游览器下访问到

1.安装依赖
正常在cli 3安装时会自带scss选项。
如果没有 手动安装也行
npm i sass-loader node-sass --save-dev
2.添加配置
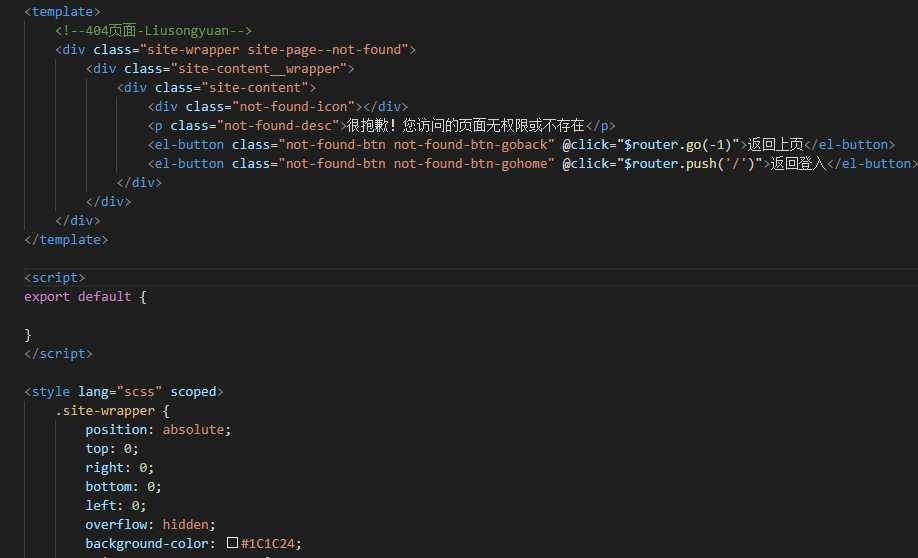
3.如何使用

4.使用测试
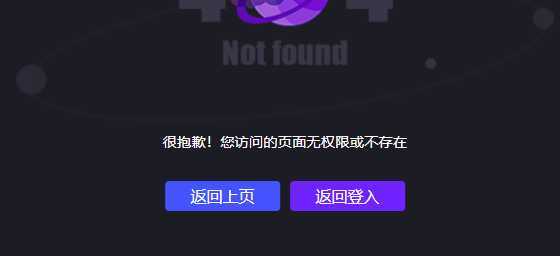
丰富下 404 样式


axios 是一个基于 Promise 用于游览器和nodejs 的 HTTP 客户端,我们后续需要用来发送http请求
参考:
npm i axios --save
npm i vue-axios --save
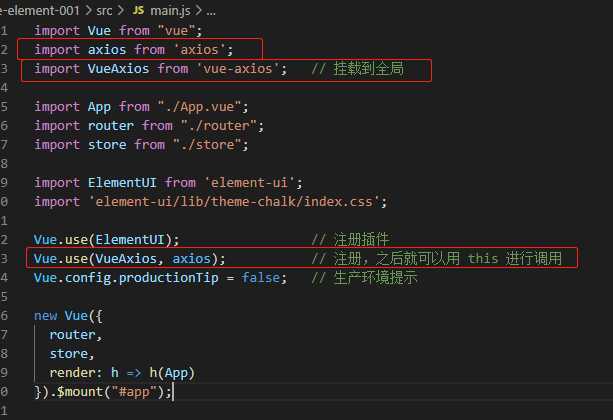
安装完成后全局注册 main.js

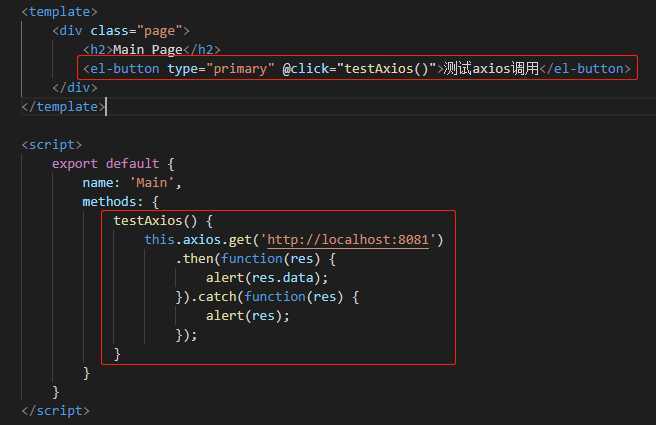
然后Main.vue进行简单验证

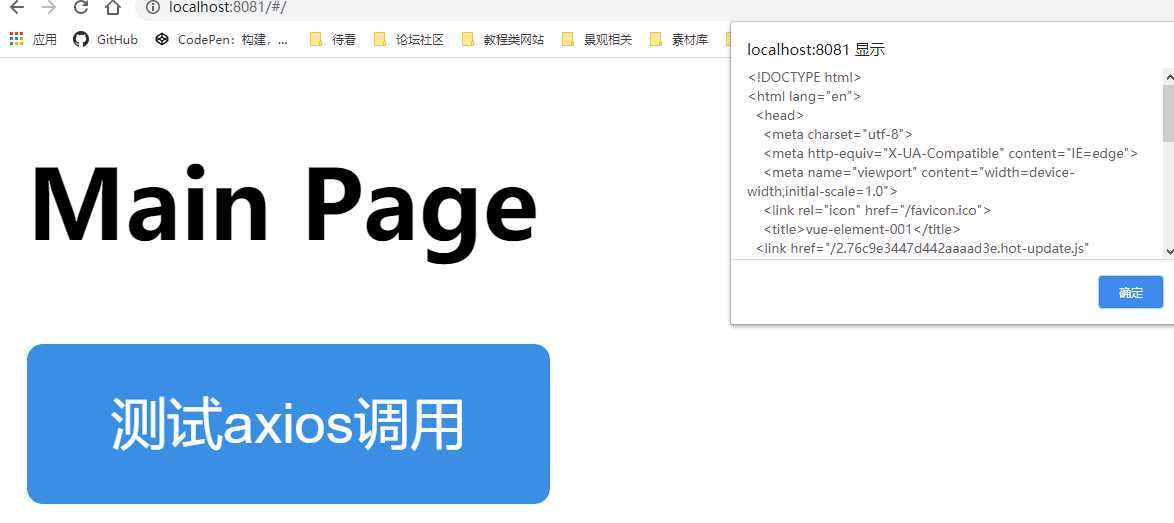
如图显示调用成功,更多可在 axios 文档说明上看,看多了就不苦了- -

mock是在项目刚开始的时候前后端同步进行,但开始后端肯定没有真实接口,先可以确定好数据格式然后再用mock进行模拟。
1.本地JSON文件:最简单,但是后续需要修改代码,不是真实地址
2.easy-mock平台:太多人用,免费,太卡
安装 mock.js
npm 上下载,可去官网看文档学习复杂数据生成
npm i mockjs --save-dev
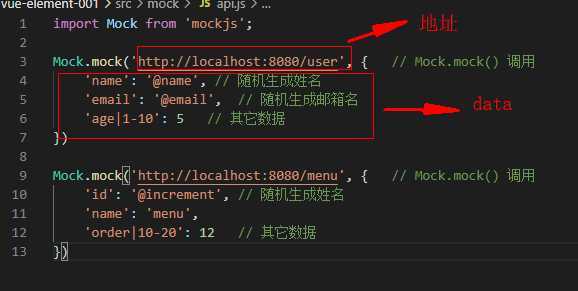
然后在src文件夹下建立mock文件夹再建立api.js放置mock

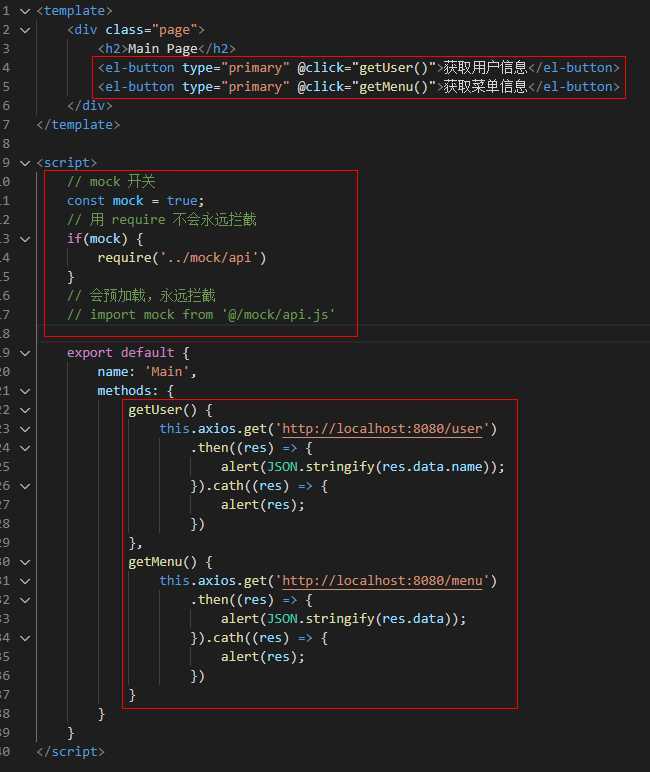
然后配置下main.vue测试是否能使用

成功会显示


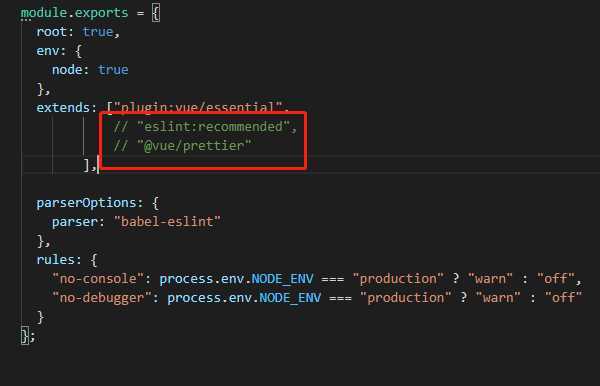
我的vue创建时默认使用了.eslintrc.js规范 会出现报错

将这两注释掉就好了(这肯定不是最优解决方案,临时先关闭最快)
Vue + Element UI 实现权限管理系统 前端篇(二):Vue + Element 准备
原文:https://www.cnblogs.com/CZheng7/p/13378717.html