vue集成ckeditor富文本框,由于不是通过js创建的富文本对象,所以,无法取得实例对象,官方说明

官方在builds--》Getting and saving data 栏中有进行说明,
既然我们使用了vue,那就只能通过CKEditor的ready事件来获取 实例对象 了。
官方使用的例子,去这里看index.html文件即可:https://github.com/ckeditor/ckeditor5-vue/tree/master/sample
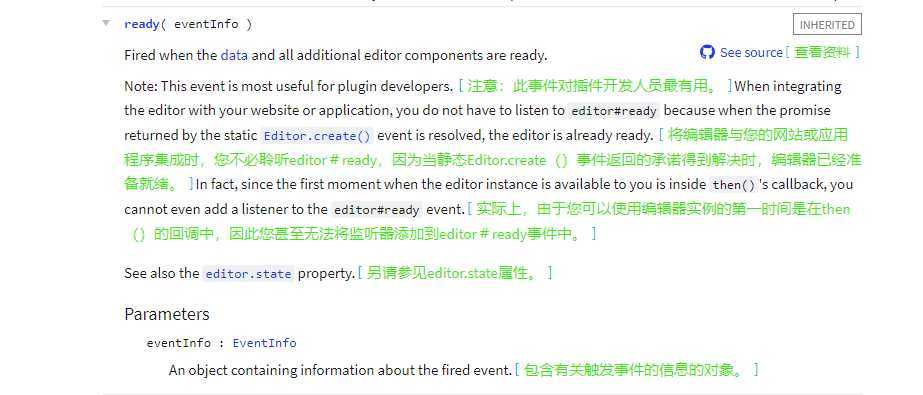
这是关于ready事件的说明,网址:https://ckeditor.com/docs/ckeditor5/latest/api/module_editor-balloon_ballooneditor-BalloonEditor.html#static-function-create

翻译的,看个大概就行 /(ㄒoㄒ)/~~
它的参数就是 实例的CKEditor富文本框的对象 ,当然,这个对象你可以自己保存起来为js代码使用;;;这个 ckeditor 自定义标签,是 ckeditor5-vue 插件声明的。不过你需要照这个文档熟悉完后就明白了:https://ckeditor.com/docs/ckeditor5/latest/builds/guides/integration/frameworks/vuejs.html
<ckeditor :editor="editor" v-model="editorData" :config="editorConfig" @ready="onEditorReady"></ckeditor>
这里说明一下,我们使用的 editor vue数据并不是这个 ckeditor的对象,通过 @ready 的事件方法保存起来就行了(@(缩写形式)===(等同于) v-on)
vue集成ckeditor富文本框,怎么获取CKEditor实例?
原文:https://www.cnblogs.com/XingXiaoMeng/p/13390212.html