1、入门案例。本质上还是一个socket
from flask import Flask,request #### app=Flask(__name__) app.debug=True ####配置路由 @app.route(‘/‘) def login(): return "hello world"
####设置监听端口号 if __name__==‘__main__‘: app.run(host=‘127.0.0.1‘, port=8080) app.config[‘Debug‘] = True
2、flask 底层调用了wsgi 和 jinja2 煊染模板(html)。接受数据方式有post 和 get 方式。render_template负责返回
from __init__ import app from flask import request ### 和之前用到的不一致 from flask import render_template from model.modelapi import main_version @app.route(‘/login‘,methods=[‘GET‘, ‘POST‘]) def fun_login(): user = {‘nickname‘: ‘Miguel‘} # fake user if request.method==‘GET‘: ####get 提交获取的数据方式 # data = request.args.to_dict() # post request.json ,request.args name = request.args.get("name") age = request.args.get("age") # print(name) return render_template("login.html", user=user) elif request.method==‘POST‘: ## post提交使用form 接受数据 data =request.form.to_dict() # name =data[‘username‘] passwd = data[‘passwd‘] print(name) print(passwd) if name ==‘admin‘ and passwd==‘123456‘: return render_template("query.html", user=name) else: return render_template("login.html", user=user) else: return "不支持的请求方法"
3、 flask jinja2 可以接收变量、字典,也可以使用循环 user={‘nickname‘:"tests"}l
在html 中 变量使用{{ user }} 也可以使用if 等判断语句.
{ % if statement %} 结束条件为 {% endif%},
render_template("login.html", user=user) <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> {% if user.nickname %} <title>{{user.nickname}}</title> {% else %} <title>Welcome to xiajinqi</title> #如果没有传入参数,则显示welcome to microblog {% endif %} </head> <body> <form action="http://127.0.0.1:8080/login" method="post"> 用户名:<input type="text" name="username"> <br> 密码:<input type="password" name="passwd"> <br> <input type="submit" value="提交"> </form> </body> </html>
3、 fjinja2 中for 循环
列表:{% for i in list %} html {% endfor %}
字典:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr><th>版本号</th></tr> {% for i in resutl %} <tr><td>{{ i }}</td></tr> {% endfor %} </table> </body> </html>
{% for key, value in my_dict.iteritems() %}
<dt>{{ key|e }}</dt>
<dd>{{ value|e }}</dd>
{% endfor %}
参考文档:https://www.cnblogs.com/yanzi-meng/p/8342798.html
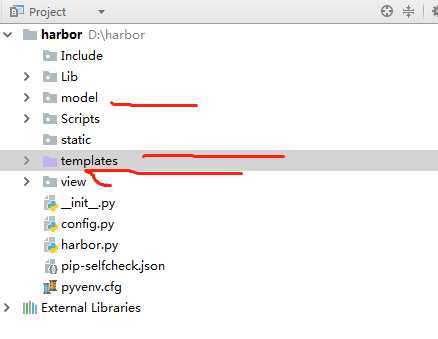
4、flask MTV 分层的原理
创建flask架构以后,会自动生成一个templates 文件。手工创建view(路由和函数) model(连接数据库等其他等)

新建一个__init__.py :
from flask import Flask ### 使用Flask架构 app = Flask(__name__) app.debug=‘True‘ #### 引用view 也就是路由函数 将路由 信息迁移到views from view.view import * ###第一个view 为view包。第二个view 是view.py #### ##将启动的端口服务迁移到harbor.py ##if __name__ == ‘__main__‘: ## __init__.app.run(host=‘127.0.0.1‘,port=8081)
harbor.py 需要引用同级别文件 中的某个变量 from 文件名 import 变量名字或者函数名字类名
from __init__ import app
if __name__ == ‘__main__‘:
app.run(host=‘127.0.0.1‘,port=8080)view
view 也需要引用app.引用第一级别文件直接引用即可。引用同目录下的文件。包名.文件名即可
from __init__ import app from flask import request from flask import render_template from model.modelapi import main_version @app.route(‘/login‘,methods=[‘GET‘, ‘POST‘]) def fun_login(): user = {‘nickname‘: ‘Miguel‘} # fake user if request.method==‘GET‘: # data = request.args.to_dict() # post request.json ,request.args name = request.args.get("name") age = request.args.get("age") # print(name) return render_template("login.html", user=user) elif request.method==‘POST‘: data =request.form.to_dict() # name =data[‘username‘] passwd = data[‘passwd‘] print(name) print(passwd) if name ==‘admin‘ and passwd==‘123456‘: return render_template("query.html", user=name)
至此我们实现了MTV分离
原文:https://www.cnblogs.com/xiajq/p/13392550.html