1、今日完成任务:
(1)前端在线订票与数据库关联,搜索根据出发地与目的地显示当前日期有关的票务信息。
(2)前端预约订票。
2、核心代码
ticketOnline.php在线订票有关代码:
<?php require_once ‘function.php‘; if(isset($_POST["startCity"])){ //首页搜索进入界面 $startCity=$_POST["startCity"]; $endCity=$_POST["endCity"]; $startTime=$_POST["startTime"]; //显示对应车票列表 $sql="select * from ticketInfo where ticketStatus=1 and startPosition=‘$startCity‘ and endPosition=‘$endCity‘ and startTime like‘$startTime%‘;"; $rows=sel($sql); }else{ //点击菜单进入界面 //echo "menu"; } //是否点击搜索按钮 if(isset($_GET["tips"])){ //echo "yes"; $startCity=$_POST["startPosition"]; $endCity=$_POST["endPosition"]; $startTime=$_POST["startDay"]; //显示对应车票列表 $sql="select * from ticketInfo where ticketStatus=1 and startPosition=‘$startCity‘ and endPosition=‘$endCity‘ and startTime like‘$startTime%‘;"; $rows=sel($sql); }else{ //echo "no"; } ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>在线订票-客车网上售票系统</title> <link rel="stylesheet" type="text/css" href="css/base.css"/> <link rel="stylesheet" type="text/css" href="css/others.css"/> </head> <body> <!--头部--> <div class="header"> <div class="container clear"> <div class="left"><a href="index.html"><img src="img/logo_pc.png"/></a></div> <div class="right clear"> <ul class="nav left clear"> <li><a href="home.php">首页</a></li> <li class="active"><a href="ticketsOnline.php">在线订票</a></li> <li><a href="newsList.php">新闻公告</a></li> <li><a href="leftMessage.php">留言中心</a></li> <li><a href="userInfo.php">个人中心</a></li> </ul> <div class="right btns-links"> <a href="login.php">登录</a> <a href="register.php">注册</a> </div> </div> </div> </div> <!--在线订票--> <div class="online-box"> <div class="container"> <div class="online-search-box"> <form action="ticketsOnline.php?tips=1" method="post"> <span>出发城市</span> <input type="text" name="startPosition" id="startPosition" value="<?php echo $startCity;?>" /> <span>到达城市</span> <input type="text" name="endPosition" id="endPosition" value="<?php echo $endCity;?>" /> <span>出发日期</span> <input type="date" name="startDay" id="startDay" value="<?php echo $startTime;?>" /> <input type="submit" class="submit" value="搜索"/> </form> </div> <div class="onlie-ticket-list"> <?php if($rows){?> <table border="" cellspacing="0" cellpadding="0"> <tr> <th>车次</th> <th>起始站</th> <th>终点站</th> <th>发车时间</th> <th>到达时间</th> <th>剩余票数</th> <th>总票数</th> <th>票价</th> <th>订票</th> </tr> <?php foreach ($rows as $key=>$value){?> <tr> <td><?php echo $rows[$key]["carName"];?></td> <td><?php echo $rows[$key]["startPosition"];?></td> <td><?php echo $rows[$key]["endPosition"];?></td> <td><?php echo end(explode(" ", $rows[$key]["startTime"]));?></td> <td><?php echo end(explode(" ", $rows[$key]["endTime"]));?></td> <td><?php echo $rows[$key]["totalTicket"]-$rows[$key]["soldTicket"];?>张</td> <td><?php echo $rows[$key]["totalTicket"];?>张</td> <td style="color:red;">¥<?php echo $rows[$key]["ticketPrice"];?></td> <td> <?php if ($rows[$key]["totalTicket"]-$rows[$key]["soldTicket"]>0){?> <a href="order.php?id=<?php echo $rows[$key]["id"];?>">预定</a> <?php }else{?> <a href="javascript:;" style="background:#ccc;border:1px solid #ddd;">已售完</a> <?php }?> </td> </tr> <?php }?> </table> <?php }else{?> <p style="color:#ccc;font-size:18px;">暂无列车信息</p> <?php }?> </div> </div> </div> <!--优势--> <div class="register-advantage"> <div class="container"> <ul class="clear"> <li class="clear"> <div class="advantage-img left"><img src="img/icon_pinpaibaozheng.png"/></div> <div class="left"> <h4>品牌保证</h4> <p>提供正规的购票服务</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_kuaisufankui.png"/></div> <div class="left"> <h4>快速反馈</h4> <p>第一时间短信通知</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_fangbiankuaijie.png"/></div> <div class="left"> <h4>方便快捷</h4> <p>车站直接取票上车</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_zhifufangbian.png"/></div> <div class="left"> <h4>支付方便</h4> <p>支付宝微信</p> </div> </li> </ul> </div> </div> <!--底部--> <div class="register-footer"> <p>客车网上售票系统官方电话 400-100-1234 0371-1234567 客车网上售票信息公示</p> <p>客车网上售票系统 Copyright©2020-2030 版权所有 XXXXXX网络科技有限公司 豫ICP备15030935号-1</p> </div> </body> </html>
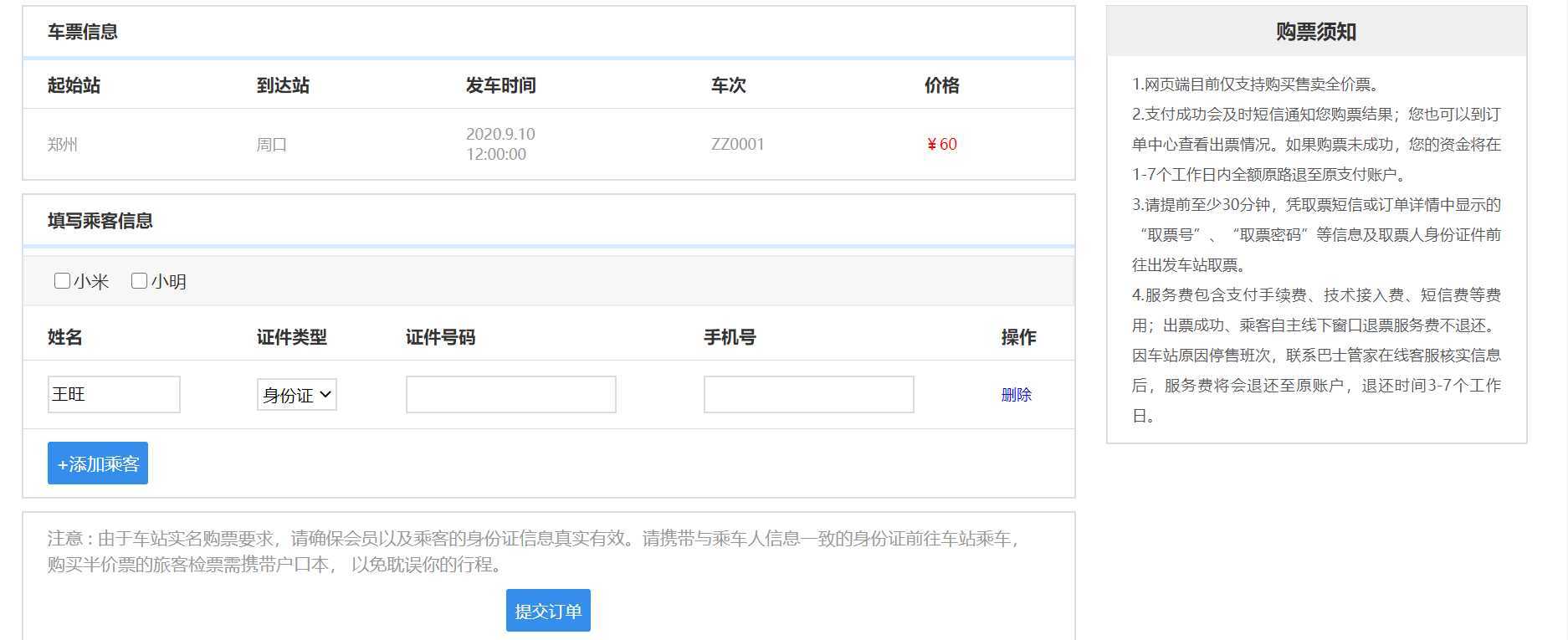
预约订票:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>预定-客车网上售票系统</title> <link rel="stylesheet" type="text/css" href="css/base.css"/> <link rel="stylesheet" type="text/css" href="css/others.css"/> </head> <body> <!--头部--> <div class="header"> <div class="container clear"> <div class="left"><a href="index.html"><img src="img/logo_pc.png"/></a></div> <div class="right clear"> <ul class="nav left clear"> <li><a href="index.html">首页</a></li> <li class="active"><a href="ticketsOnline.html">在线订票</a></li> <li><a href="newsList.html">新闻公告</a></li> <li><a href="leftMessage.html">留言中心</a></li> <li><a href="userInfo.html">个人中心</a></li> </ul> <div class="right btns-links"> <a href="login.html">登录</a> <a href="register.html">注册</a> </div> </div> </div> </div> <!--预定--> <div class="order-box"> <div class="container clear"> <div class="left order-info"> <div class="ticket-info"> <h3>车票信息</h3> <table class="ticket-content" border="0" cellspacing="" cellpadding=""> <tr> <th>起始站</th> <th>到达站</th> <th>发车时间</th> <th>车次</th> <th>价格</th> </tr> <tr> <td>郑州</td> <td>周口</td> <td><p>2020.9.10</p><p>12:00:00</p></td> <td>ZZ0001</td> <td style="color: red;">¥60</td> </tr> </table> </div> <form action="payment.html" method="get.pa"> <div class="ticket-info"> <h3>填写乘客信息</h3> <div class="passengers-item"> <label><input type="checkbox" name="" id="" value="" />小米</label> <label><input type="checkbox" name="" id="" value="" />小明</label> </div> <table class="ticket-content" border="0" cellspacing="" cellpadding=""> <tr> <th>姓名</th> <th>证件类型</th> <th>证件号码</th> <th>手机号</th> <th>操作</th> </tr> <tr> <td><input style="width: 100px;" type="text" name="passengers-name" id="passengers-name" value="王旺" /></td> <td> <select name="cardType"> <option value="sfz">身份证</option> </select> </td> <td><input type="text" name="passengers-card" id="passengers-card" value="" /></td> <td><input type="text" name="passengers-tel" id="passengers-tel" value="" /></td> <td><a href="javascript:;" onclick="del(this)">删除</a></td> </tr> </table> <span class="add-btn">+添加乘客</span> </div> <div class="ticket-info submit-box"> <p>注意 : 由于车站实名购票要求,请确保会员以及乘客的身份证信息真实有效。请携带与乘车人信息一致的身份证前往车站乘车, 购买半价票的旅客检票需携带户口本, 以免耽误你的行程。</p> <input type="submit" class="submit" name="submit" id="submit" value="提交订单" /> </div> </form> </div> <div class="right tips-info"> <div class="tips-box"> <h3>购票须知</h3> <div class="tips-content"> <p>1.网页端目前仅支持购买售卖全价票。</p> <p>2.支付成功会及时短信通知您购票结果;您也可以到订单中心查看出票情况。如果购票未成功,您的资金将在1-7个工作日内全额原路退至原支付账户。</p> <p>3.请提前至少30分钟,凭取票短信或订单详情中显示的“取票号”、“取票密码”等信息及取票人身份证件前往出发车站取票。</p> <p>4.服务费包含支付手续费、技术接入费、短信费等费用;出票成功、乘客自主线下窗口退票服务费不退还。因车站原因停售班次,联系巴士管家在线客服核实信息后,服务费将会退还至原账户,退还时间3-7个工作日。</p> </div> </div> </div> </div> </div> <!--优势--> <div class="register-advantage"> <div class="container"> <ul class="clear"> <li class="clear"> <div class="advantage-img left"><img src="img/icon_pinpaibaozheng.png"/></div> <div class="left"> <h4>品牌保证</h4> <p>提供正规的购票服务</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_kuaisufankui.png"/></div> <div class="left"> <h4>快速反馈</h4> <p>第一时间短信通知</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_fangbiankuaijie.png"/></div> <div class="left"> <h4>方便快捷</h4> <p>车站直接取票上车</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_zhifufangbian.png"/></div> <div class="left"> <h4>支付方便</h4> <p>支付宝微信</p> </div> </li> </ul> </div> </div> <!--底部--> <div class="register-footer"> <p>客车网上售票系统官方电话 400-100-1234 0371-1234567 客车网上售票信息公示</p> <p>客车网上售票系统 Copyright©2020-2030 版权所有 XXXXXX网络科技有限公司 豫ICP备15030935号-1</p> </div> <script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script> <script src="layer/layer.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function del(obj){ console.log("ok"); $(obj).parents(‘tr‘).remove(); } $(function(){ $(".add-btn").click(function(){ var newRow="<tr><td>"+ ‘<input style="width: 100px;" type="text" name="passengers-name" id="passengers-name" value="王旺" />‘+ ‘</td><td><select name="cardType"><option value="sfz">身份证</option></select></td>‘+ ‘<td><input type="text" name="passengers-card" id="passengers-card" value="" /></td>‘+ ‘<td><input type="text" name="passengers-tel" id="passengers-tel" value="" /></td>‘+ ‘<td><a href="javascript:;">删除</a></td></tr>‘; $(".ticket-content tr:last").after(newRow); }); }); </script> </body> </html>

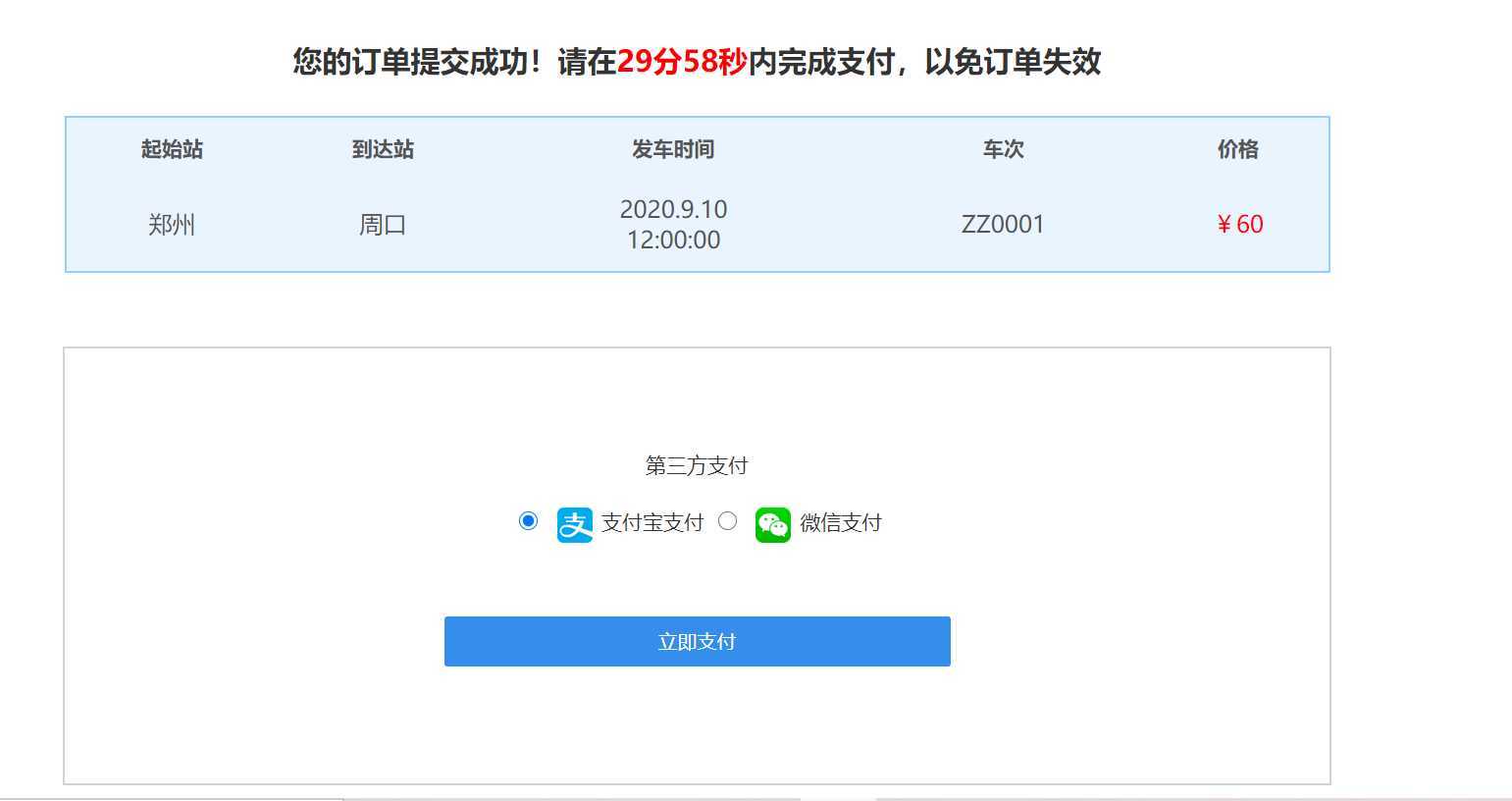
支付界面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>支付-客车网上售票系统</title> <link rel="stylesheet" type="text/css" href="css/base.css"/> <link rel="stylesheet" type="text/css" href="css/others.css"/> </head> <body> <!--头部--> <div class="header"> <div class="container clear"> <div class="left"><a href="index.html"><img src="img/logo_pc.png"/></a></div> <div class="right clear"> <ul class="nav left clear"> <li><a href="index.html">首页</a></li> <li><a href="ticketsOnline.html">在线订票</a></li> <li><a href="newsList.html">新闻公告</a></li> <li class="active"><a href="leftMessage.html">留言中心</a></li> <li><a href="userInfo.html">个人中心</a></li> </ul> <div class="right btns-links"> <a href="login.html">登录</a> <a href="register.html">注册</a> </div> </div> </div> </div> <!--支付--> <div class="payment-box"> <div class="container"> <h3>您的订单提交成功!请在<span style="color: red;"><span id="minute">29</span>分<span id="second">59</span>秒</span>内完成支付,以免订单失效</h3> <table class="ticket-content" border="0" cellspacing="" cellpadding=""> <tr> <th>起始站</th> <th>到达站</th> <th>发车时间</th> <th>车次</th> <th>价格</th> </tr> <tr> <td>郑州</td> <td>周口</td> <td><p>2020.9.10</p><p>12:00:00</p></td> <td>ZZ0001</td> <td style="color: red;">¥60</td> </tr> </table> <div class="pay-type"> <form class="payment-form" action="" method="post"> <p>第三方支付</p> <label> <input type="radio" name="pay" checked="checked" id="pay" value="支付宝" /> <img src=""/><img src="img/icon_alipay.png"/>支付宝支付 </label> <label> <input type="radio" name="pay" id="pay2" value="微信" /> <img src=""/><img src="img/icon_wechatpay.png"/>微信支付 </label> <p><input type="button" name="submit" id="submit" value="立即支付" /></p> </form> </div> </div> </div> <!--优势--> <div class="register-advantage"> <div class="container"> <ul class="clear"> <li class="clear"> <div class="advantage-img left"><img src="img/icon_pinpaibaozheng.png"/></div> <div class="left"> <h4>品牌保证</h4> <p>提供正规的购票服务</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_kuaisufankui.png"/></div> <div class="left"> <h4>快速反馈</h4> <p>第一时间短信通知</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_fangbiankuaijie.png"/></div> <div class="left"> <h4>方便快捷</h4> <p>车站直接取票上车</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_zhifufangbian.png"/></div> <div class="left"> <h4>支付方便</h4> <p>支付宝微信</p> </div> </li> </ul> </div> </div> <!--底部--> <div class="register-footer"> <p>客车网上售票系统官方电话 400-100-1234 0371-1234567 客车网上售票信息公示</p> <p>客车网上售票系统 Copyright©2020-2030 版权所有 XXXXXX网络科技有限公司 豫ICP备15030935号-1</p> </div> <div class="modal-pay"> <h3>微信支付</h3> <img src="img/icon_wechatpay.png" alt="" /> <p>请打开<span class="color358EEC">手机微信</span>的<span class="color358EEC">扫一扫</span></p> <p>扫描上方二维码进行支付</p> </div> <script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script> <script src="layer/layer.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ //倒计时 var minute = 29;//29 var second = 59;//59 var timer=null; timer=setInterval(function() { second--; if(second == 00 && minute == 00) { clearInterval(timer); second = 00; minute=00; $("#submit").css("background","#ccc"); $("#submit").click(function(){ layer.alert("时间已过期请重新选择!"); return false; }); }; //当分钟和秒钟都为00时,重新给值 if(second == 00) { if(minute>0){ second = 59; minute--; } if(minute < 10) minute = "0" + minute; }; //当秒钟为00时,秒数重新给值 if(second < 10) second = "0" + second; $("#minute").text(minute); $("#second").text(second); }, 1000); $("#submit").click(function(){ if($("#second").text()>0){ layer.open({ type: 1, title:"支付", area: [‘500px‘, ‘360px‘], content: $(‘.modal-pay‘), //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响 btn:[‘完成‘,‘取消‘], btnAlign: ‘c‘, yes:function(index, layero){ alert(‘yes‘); }, btn2:function(index, layero){ alert("cancel"); }, cancel: function(){ //右上角关闭回调 alert(‘close‘); //return false 开启该代码可禁止点击该按钮关闭 } }); } }); }); </script> </body> </html>

原文:https://www.cnblogs.com/jn003/p/13392628.html