以小程序为例
<view class="xiantiao">
<view class="city"></view>
<view class="city"></view>
<view class="city"></view>
<view class="city"></view>
<view class="city"></view>
<view class="city"></view>
<view class="city"></view>
<view class="city" style="margin-right:0px;"></view>
</view>
.city:nth-child(odd) {
width:60rpx;
height:10rpx;
margin-right: 23px;
background-color: #0076FF;
color: #333;
transform: skew(-45deg);
float:left;
}
.city:nth-child(even) {
width:60rpx;
height:10rpx;
margin-right: 23px;
background-color: #FF9E57;
color: #333;
transform: skew(-45deg);
float:left;
}
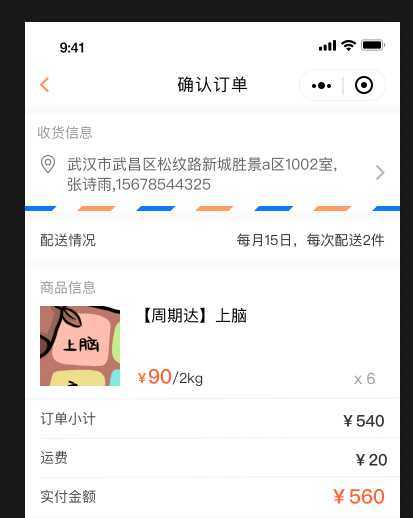
效果图

原文:https://www.cnblogs.com/zmdComeOn/p/13394738.html