搞了好久的jsonp,才发现原来是自己的拦截器把我给拦截了,所以一直失败。
需要注意的几点:
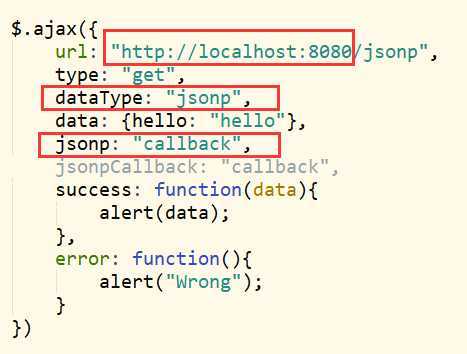
看代码:

url其实就是要写完整,包括你启动服务器的端口号
dataType肯定要改为jsonp的
jsonp:可以不写,因为默认就是callback
jsonpCallback:说是一个回调函数,相当于success后的方法,就是可以写在success外面,但我不知道怎么用

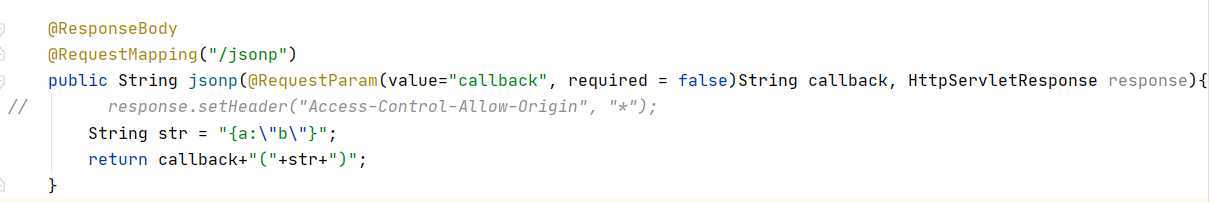
被注释掉的东西是允许跨域的方法,只要写了这个,你用普通的Ajax就可以跨域访问到这儿。
其他传数据什么的和普通Ajax是一样的
@ResponseBody
@RequestMapping("/jsonp")
public String jsonp(@RequestParam(value="callback", required = false)String callback, HttpServletResponse response){
// response.setHeader("Access-Control-Allow-Origin", "*");
String str = "{a:\"b\"}";
return callback+"("+str+")";
}
$.ajax({
url: "http://localhost:8080/jsonp",
type: "get",
dataType: "jsonp",
data: {hello: "hello"},
//jsonp: "callback",
//jsonpCallback: "callback",
success: function(data){
alert(data);
},
error: function(){
alert("Wrong");
}
})
原文:https://www.cnblogs.com/lwxx/p/13395234.html