定义全局变量
var map
var view
var json = {}
var mapData = []
添加底图
require(["esri/map",
"dojo/on",
"dojo/dom",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/geometry/Extent",
"dojo/domReady!"],
function (Map, on, dom, ArcGISDynamicMapServiceLayer, Extent) {
map = new Map("mapId", {
logo:false,
showAttribution: false
})
// 添加底图
var imageLayer = new ArcGISDynamicMapServiceLayer("https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer", {id:"imageLayer"});
map.addLayer(imageLayer)
// 添加范围
var extent = new Extent({
xmax: 116.720392,
xmin: 116.102933,
ymax: 40.011797,
ymin: 39.809015,
spatialReference: { wkid: 4326 }
})
map.setExtent(extent)
});
在地图可以通过接口数据自己构造geojson,或者直接通过后台给的geojson渲染地图。
下面我们分别实现
1.通过geojson
function addGeoJsonToMap(url){
require(["esri/map",
"./src/geojsonlayer.js",
"esri/geometry/Point",
"esri/SpatialReference",
"dojo/on",
"dojo/dom",
"dojo/domReady!"],
function (Map, geojsonlayer, Point, SpatialReference,on, dom) {
// Create the layer
var geoJsonLayer = new geojsonlayer({
baseMap:map,
url: url,
onLayerLoaded:function(layer){
showAllPopup(layer);
}
});
// Add to map
geoJsonLayer.dataType="geojson";
map.addLayer(geoJsonLayer);
//show all popups
function showAllPopup(layer){
if(layer.graphics[0].geometry.type=="point"){
layer.graphics.forEach(function(item){
var loc = map.toScreen(item.geometry);
map.infoWindow.setFeatures([item]);
map.infoWindow.show(loc);
})
}
}
});
}
addGeoJsonToMap("./geojson.json")
2.通过接口数据
function getFeatures (list) { var gras = [] var json = {} var tempJson = {} for (var i = 0; i < list.length; i++) { tempJson = { "type":"Feature", "properties":{ "Id": list[i].id, "name": list[i].id, "lon": list[i].lon, "lat": list[i].lat }, "geometry":{ "type":"Point", "coordinates":[Number(list[i].lon),Number(list[i].lat)] } } gras.push(tempJson) } json.features = gras json.type = ‘FeatureCollection‘ // 执行渲染点和弹窗方法 addGeoJsonToMap(json) }
实现原理就是3.x还没有geojsonLayer,通过重新封装geojsonlayer.js,并把PopupExtended.js嵌入其中,接收geojson数据转为arcgis json然后通过构造graphic,用graphicLayer渲染就可以了。
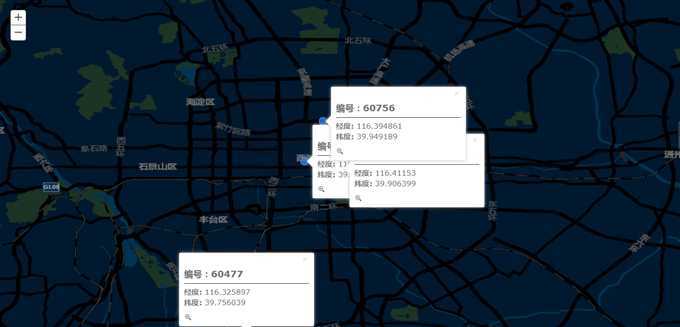
实现效果原图

具体源码请查看
https://github.com/bobo-33/arcgis-for-js-popup
原文:https://www.cnblogs.com/bobo-33/p/13397508.html