HTML+CSS
1.如何清除浮动?(4种)
clear:both:本质就是闭合浮动, 就是让父盒子闭合出口和入口,不让子盒子出来
(1).额外标签法:在最后一个浮动标签后,新增加一个标签,给其设置 clear:both;(不推荐)
优点:通俗易懂,方便
缺点:添加无意义标签,语义化差
(2).父级添加overflow属性(父元素添加overflow:hidden)通过触发BFC方式,实现清除浮动(不推荐)
优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
(3).使用after伪元素清除浮动(推荐)
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
(4).使用before和after双伪元素清除浮动
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
(5).给浮动元素的父辈容器添加高度
缺点: 需要手动添加高度, 如何后面<li>的高度发生变化之后,还行再次修改<ul>的高度, 给后期的维护带来麻烦.
优点: 简单粗暴直接有效
清除浮动的核心理念就是想办法让浮动元素的父元素有高度, 事情就解决了.
2.如何实现div元素水平、垂直居中?(5种)
(1).绝对定位left:0;top:0;right:0;bottom:0;+margin:auto
(2).绝对定位left:50%;top:50%;margin-left:-(宽度/2);margin-top:-(高度/2);
(3).绝对定位left:50%;top:50%;transform:translate(-50%,-50%)
(4).弹性布局display:flex;justify-content:center;align-items:center;
(5).calc()函数绝对定位、宽、高、left:calc((父宽度-子宽度)/2)、top:calc((父高度-子高度)/2)
(6).display:table-cell;vertical-align:middle;text-align:center;
(7).父:display:flex;子:margin:auto;
3.px、em、rem说一下?
px:绝对单位,相对于显示器屏幕分辨率
em:相对单位,相对于父元素的font-size
rem:相对单位,相对于根节点html的font-size
4. 说一下防抖和节流。
节流:指定时间间隔内只会执行一次任务
适用场景:懒加载监听浏览器滚动位置
function throttle(fn) { // 保存一个标记 let canRun = true return function() { // 说明函数还未运行 if(!canRun) return canRun = false setTimeout(() => { fn.apply(this, arguments) // 运行完毕后设置为true,可以进行下次函数 canRun = true }, 500) } }
防抖:任务频繁触发的情况下,只有任务触发的间隔超过指定间隔的时候,任务才会执行。
适用场景:比如用户搜索框输入内容,不使用防抖用户每个输入的内容都会向后台发送请求,使用防抖之后,等到用户输入完毕后才会发送请求,减少服务器压力。
function debounce(fn) { // 用来存放定时器的返回值 let timer = null return function() { // 每次触发防抖的时候,把前面一个定时器清除掉 clearTimeout(timer) timer = setTimeout(() => { // 为了却表上下文环境为当前的this fn.apply(this, arguments) }, 500) // 定义时间 } }
5.定位的属性有哪些?分别是相对于什么而定位?
position:
relative:相对定位不脱离文档流;默认自身为参照物
absolute:绝对定位脱离文档流不占据空间;相对位置为父元素为非static的第一个父元素进行定位。
static:默认值。没有定位;元素出现在正常的流中
fixed:固定定位;相对于浏览器窗口进行定位。
所有的定位如果left、top、right、bottom属性都为默认值,则为默认定位
absolute定位会脱离文档,浮动起来,多个层重叠可以使用z-index属性改变层叠顺序
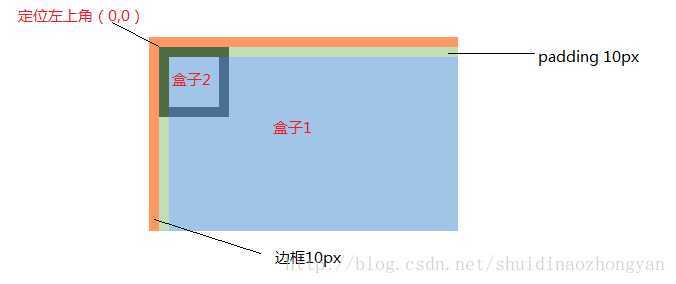
absolute定位忽略padding,相对位置为相对定位容器的左上角内边框,

6. 说一下伪类和伪元素的区别?(区别有三)
1.
伪元素的操作对象是新生成的dom元素,而不是原来dom结构里就存在的;
而伪类恰好相反,伪类的操作对象是原来的dom结构里就存在的元素。
伪元素与伪类的根本区别在于:操作的对象元素是否存在于原来的dom结构里。
2.
伪类只能使用“:”
而伪元素既可以使用“:”,也可以使用“::”
3.
伪类:用于向某些选择器添加特殊的效果
伪元素:用于将特殊的效果添加到某些选择器
7.盒模型
W3C标准盒模型:(默认)box-sizing:content-box;宽度width:width+padding+border
怪异盒模型(IE盒模型):box-sizing:border-box;宽度width:width(content+padding+border)
8.怎么实现左边200px,右边自适应
1.float+margin-left 将左侧div浮动,设置宽度200px,右侧div设置左外边距等于左侧宽度
margin-left:如果左侧宽度改变,margin-left也要跟着改变。
2.父display:flex;flex-flow:row;左:width:200px;右:flex:1;
flex:1:会将剩余宽度全部占满,如果左侧宽度改变,右侧也能自适应。
3.position:absolute;left:200px;
4.css计算宽度calc
left:float:left;width:200px;
right:float:right; width:calc(100% - 200px);
5.table布局
父:display:table;
左:display:table-cell;width:200px;
右:display:table-cell;
6.BFC(块级格式化上下文)
左:float: left;width:200px;
右:overflow:hidden;/* 触发bfc */
9.行内块和行内元素?
display:inline-block;行内块
在行内元素中有几个特殊的标签——<img />、<input />、<td>, 可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。 行内块元素的特点: (1)和相邻行内元素(行内块)在一行上,但是之间会有**空白缝隙** (2)**默认宽度就是它本身内容的宽度。** (3)高度,行高、外边距以及内边距都可以控制。
display:inline;行内元素
(1)** 默认宽度就是它本身内容的宽度。 **
(2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
(3)和相邻行内元素在一行上。
(4)行内元素只能容纳文本或则其他行内元素。 a标签除外
display:block;块级元素
(1)**宽度默认是容器的100%**
(2)高度,行高、外边距以及内边距都可以控制。
(3)总是从新行开始
(4)可以容纳内联元素和其他块元素。
10.如何去除两个行内块元素中间的间隙?
(1).给父元素设置字体大小为font-size: 0px;子元素再重新设置字体大小。
(2).去掉在代码编写时的换行,把两个html元素标签挨着写。eg:<span></span><span></span>
(3).使用margin-right负值(不推荐)
(4).将其设置成浮动元素。
注意:
如以上代码,会出现第一个button下沉的情况。原因是文字的基线问题。
可以在每个button加上vertical-align:middle;
或者给其余两个button加上文字。
如果是浮动的话,自然也就不存在这个问题。
11.重绘和回流的区别和关系?
重绘:当渲染树中的元素外观(如:颜色)发生变化,不影响布局时,产生重绘.
回流:当渲染树中的元素的布局(如:尺寸,位置,隐藏/状态)发生改变时,产生重绘回流.
18.margin重叠问题?如何解决?说说BFC?CSS了解吗?BFC知道吗?生成bfc的方式?有哪些使用场景?(基础哈)
JS:
1.有哪些数据类型;数据类型存在哪里?
2.ES6有哪些数据类型
3.原生js实现ajax(手写)
4.array的常用方法,改变原数组的有哪些
5.this(this概念,怎么改变this,我说了call,apply,bind)
6.手写ajax(ajax写出来还,回调函数不优美还要求我手写了ajax的promise写法)
7.跨域了解过吗?除了jsonp我们常用的是CORS,说一下CORS,有哪些重要的header(这个我一直没太记下来,没有实践的死记硬背太难受了。。)
8.闭包(日常闭包,写一个闭包,然后问了闭包的缺点,怎么解决)
9. 说一下闭包以及应用场景。
10. 说一下原型和原型链?
4.Hppt中get和post的区别
5.https与http的区别,详细讲述一下ssl
6.Tcp握手?说一说https加密过程。(TLS握手)
7.输入Url之后发生了什么
20.为什么减少http请求可以优化?我并发请求多个文件不是更快?(给我问蒙了)
React:
12.react怎么将数据传给后台的
VUE:
1.vue中computer与watch区别
2.vue中data为什么必须是函数
如果data是一个函数的话,这样每复用一次组件,就会返回一份新的data,类似于给每个组件实例创建一个私有的数据空间,让各个组件实例维护各自的数据。而单纯的写成对象形式,就使得所有组件实例共用了一份data,就会造成一个变了全都会变的结果。
所以说vue组件的data必须是函数。这都是因为js的特性带来的,跟vue本身设计无关。
js本身的面向对象编程也是基于原型链和构造函数,应该会注意原型链上添加一般都是一个函数方法而不会去添加一个对象了。
3.vue中指令v-for遍历中的key作用?
4.vue数据存在哪里,父子组件怎么传值,同级之间怎么传值
5.vue中数据请求在生命周期的哪个阶段?
原文:https://www.cnblogs.com/shine1234/p/13398345.html