首先放下作者大大的github地址:https://github.com/xiaobaidechengzhang/cartDemo
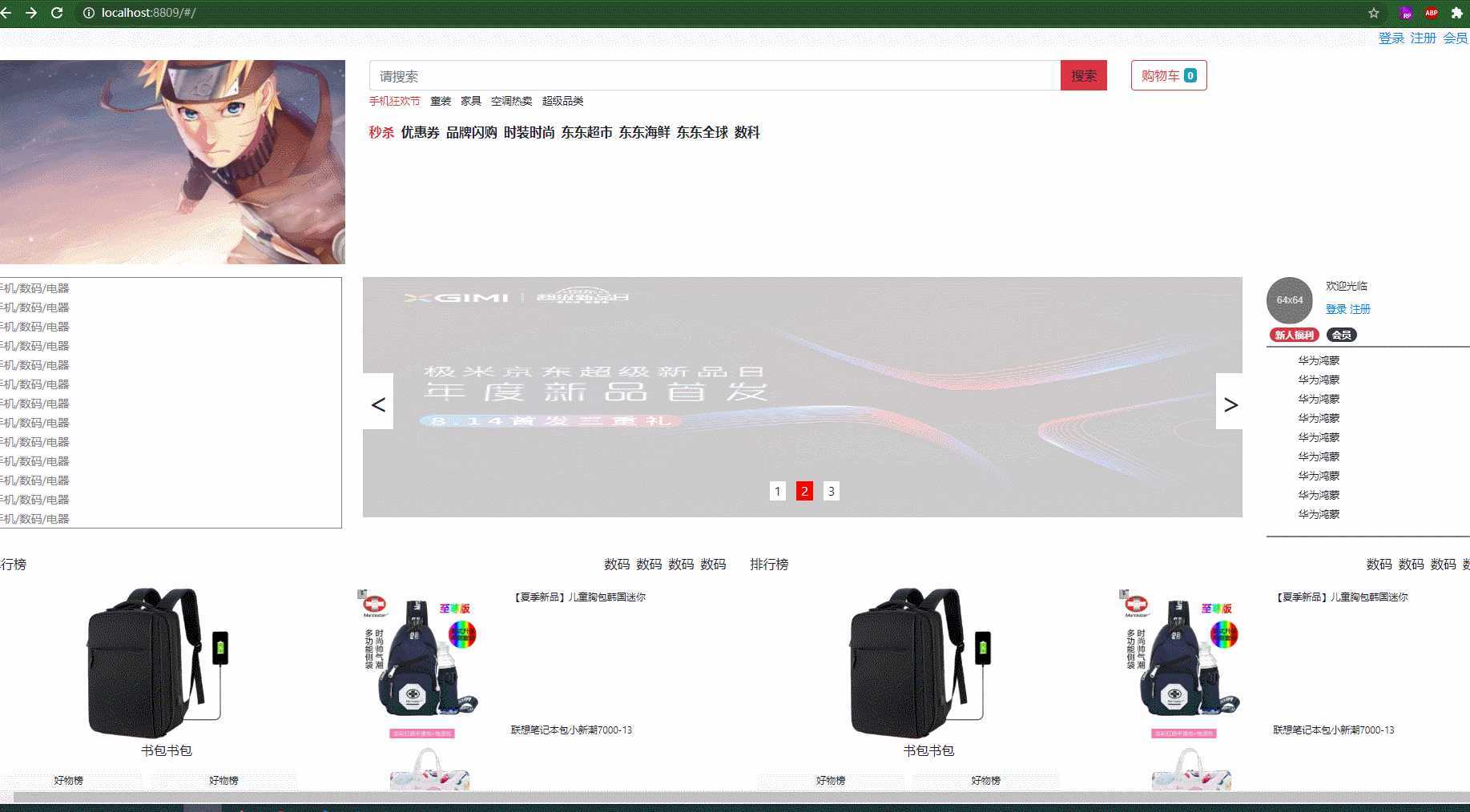
接着看下项目的效果

接下来我们一起来看项目的代码
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>cartreform</title>
<style>
body{
box-sizing: border-box;
background-color: aliceblue
}
</style>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
接下来看main.js
//main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from ‘vue‘
import App from ‘./App‘
import router from ‘./router‘
import $ from ‘jquery‘
import store from ‘./store‘
import ‘../node_modules/bootstrap/dist/css/bootstrap.min.css‘
import ‘../node_modules/bootstrap/dist/js/bootstrap.min.js‘
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,
router,
store,
components: { App },
template: ‘<App/>‘
})
main.js中我们可以看到项目中引用了jquery,还有bootstrap
//App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: ‘App‘
}
</script>
接下来我们来看router.js
//router.js
import Vue from ‘vue‘
import Router from ‘vue-router‘
import Home from ‘../components/Home.vue‘
import Main from ‘../components/homechildren/main.vue‘
import ItemList from ‘../components/homechildren/itemList.vue‘
import Items from ‘../components/homechildren/itemListChildren/items.vue‘
import ShoppingCart from ‘../components/ShoppingCart.vue‘
Vue.use(Router)
export default new Router({
routes: [
{
path: ‘/‘,
name: ‘Home‘,
component: Home,
children:[
{path:"",name:"Main",component:Main},
{path:"itemList",name:"ItemList",component :ItemList,children:[
{path:"page/:id?",name:"Items",component:Items}
]}
]
},
{
path:"/shoppingcart",name:"ShoppingCart",component:ShoppingCart
}
]
})
接下来我们结合router/index.js进行看项目中用到的组件
//home.vue
<template>
<div>
<Home_Nav></Home_Nav>
<LogoAndSearch class="mt-3"></LogoAndSearch>
<router-view class="home"></router-view>
</div>
</template>
<script>
import Home_Nav from ‘./homechildren/nav‘
import LogoAndSearch from ‘./homechildren/logoAndSearch‘
export default {
name:"Home",
components:{
Home_Nav,
LogoAndSearch
}
}
</script>
home.vue中也有router-view作为容器渲染页面
接下来看nav.vue页面
//nav.vue
<template>
<div class="bg-light">
<ul class="list-inline d-flex justify-content-between justify-content-sm-end">
<li class="list-inline-item"><a href="#">登录</a></li>
<li class="list-inline-item d-sm-none d-block">
<div class="input-group">
<input type="text" class="form-control" placeholder="请搜索" >
<div class="input-group-append">
<a class=" btn btn-danger">搜索</a>
</div>
</div>
</li>
<li class="list-inline-item d-block d-sm-none"><router-link to="/shoppingcart" class="btn btn-outline-danger">购物车 <span class="badge badge-info">{{count}}</span></router-link></li>
<li class="list-inline-item "><a href="#">注册</a></li>
<li class="list-inline-item d-sm-block d-none"><a href="#">会员</a></li>
<li class="list-inline-item d-sm-block d-none"><a href="#">导航</a></li>
</ul>
</div>
</template>
<script>
import {mapState} from ‘vuex‘
export default {
name:"Home_Nav",
computed: {
...mapState({
count:state => state.shoppingcart.items.length
})
},
}
</script>
logoAndSearch.vue中是用的jq来模拟的下拉搜索的功能
//logoAndSearch.vue
<template>
<div class="container-fluid d-none d-sm-block">
<div class="row">
<div class="col-3 ">
<img id="logo" style="display:block;width:100%;height:100%;" src="https://img02.sogoucdn.com/app/a/100520093/ca86e620b9e623ff-d72d635343d5bade-ae6404b1b96f0c25074a4a751dcb8208.jpg">
</div>
<div class="col-9 container">
<div class="row">
<div class="col-8">
<div class=" input-group">
<input id="input_search" type="text" class="form-control" placeholder="请搜索" >
<div class="input-group-append">
<a class="search_button btn btn-danger">搜索</a>
</div>
<div class="input_dropdown" >
<dl style="list-style:none">
<li class="dropdown_li" v-for="(item,index) in [1,1,1,1,1]"><p style="margin-left:10px">pppp</p></li>
</dl>
</div>
</div>
</div>
<div class="col-4">
<router-link to="/shoppingcart" class="btn btn-outline-danger">购物车 <span class="badge badge-info">{{count}}</span></router-link>
</div>
</div>
<ul class="list-inline">
<li class="list-inline-item text-danger "><small>手机狂欢节</small></li>
<li class="list-inline-item "><small>童装</small></li>
<li class="list-inline-item"><small>家具</small></li>
<li class="list-inline-item "><small>空调热卖</small></li>
<li class="list-inline-item"><small>超级品类</small></li>
</ul>
<ul class="list-inline mr-1 mb-1 d-flex justify-content-start">
<li class="list-inline-item text-danger "><b>秒杀</b></li>
<li class="list-inline-item "><b>优惠券</b></li>
<li class="list-inline-item"><b>品牌闪购</b></li>
<li class="list-inline-item "><b>时装时尚</b></li>
<li class="list-inline-item"><b>东东超市</b></li>
<li class="list-inline-item"><b>东东海鲜</b></li>
<li class="list-inline-item"><b>东东全球</b></li>
<li class="list-inline-item"><b>数科</b></li>
</ul>
</div>
</div>
</div>
</template>
<script>
$(document).ready(function(){
$("#input_search").focus(function(){
$(".input_dropdown").css("display","block")
});
$("#input_search").blur(function(){
console.log("blur");
$(".input_dropdown").css("display","none");
});
$(".dropdown_li").on("mousedown",function(){
console.log("mousedown");
$("#input_search").val($(this).text());
$(".input_dropdown").css("display","none");
});
$(".search_button").on("click",function(){
if($("#input_search").val()){
alert("您搜索的是 :"+$("#input_search").val())
}
});
})
import { mapState } from ‘vuex‘
export default {
name:"LogoAndSearch",
computed:mapState({
count:state => state.shoppingcart.items.length
}),
}
</script>
<style>
.search_button{
cursor:pointer;
}
.input_dropdown{
display:none;
position:absolute;
z-index:1;
background-color:red;
top:102%;
width:100%;
hieght:200px;
box-shadow:0 5px 10px rgba(0,0,0,0.5)
}
.dropdown_li{
height:40px;
cursor:pointer;
}
.dropdown_li:hover{
background-color:lightgray;
color:yellow;
}
</style>
接下来我们来看main.vue
//main.vue
<template>
<div class="mt-3" >
<Main_T></Main_T>
<Main_Mid class="mt-3"></Main_Mid>
<Main_B class="mt-3"></Main_B>
</div>
</template>
<script>
import Main_T from ‘./mainchildren/main_t‘
import Main_Mid from ‘./mainchildren/main_mid‘
import Main_B from ‘./mainchildren/main_b‘
export default {
name:"Main",
components:{
Main_T,
Main_Mid,
Main_B
}
}
</script>
//main_t.vue
<template>
<div class="row" id="row" >
<Left_Sm_None class="col-12 d-block d-sm-none"></Left_Sm_None>
<Left id="left" class="col-sm-3 d-none d-sm-block "></Left>
<Mid id="mid" class="col-12 col-sm-9 col-md-7" ></Mid>
<Right id="right" class="col-md-2 d-none d-md-block "></Right>
</div>
</template>
<script>
import Left from ‘./main_t_children/left‘
import Mid from ‘./main_t_children/mid.vue‘
import Right from ‘./main_t_children/right‘
import Left_Sm_None from ‘./main_t_children/left_sm_none‘
export default {
name:"Main_T",
components:{
Left,
Mid,
Right,
Left_Sm_None
},
}
</script>
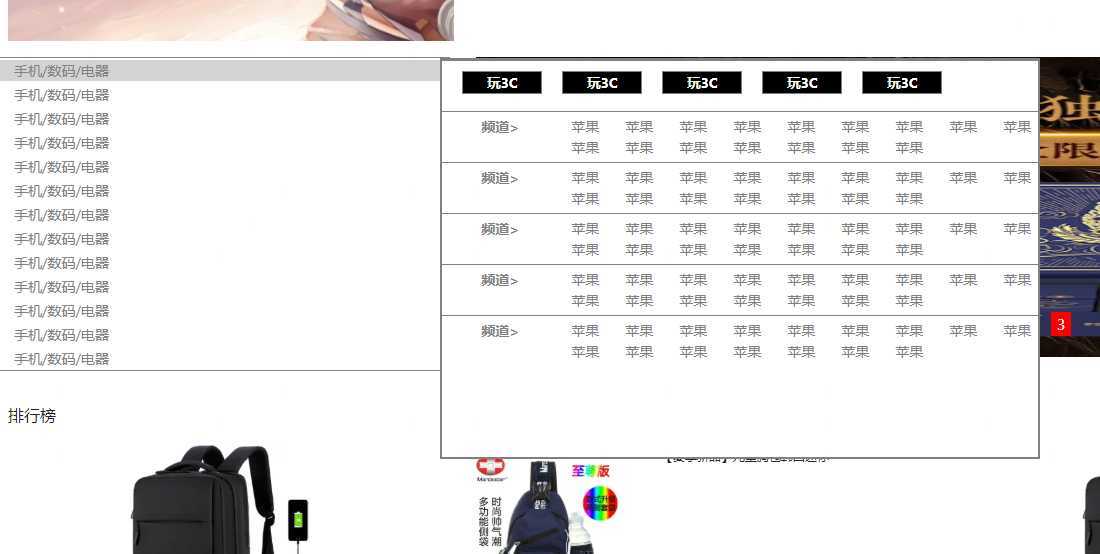
这个地方的效果

我们可以看下代码
//left.vue
<template>
<div>
<dl class="ml-1 dropdown " style="list-style:none;width:100%;border:1px solid gray;">
<li class="left_li" v-for="(item,index) in [1,1,1,1,1,1,1,1,1,1,1,1,1]">
<router-link to="/itemList/page/1">手机/数码/电器</router-link>
<!--左侧栏hover-->
<div class="dropdown_content">
<div class="content">
<div v-for="i in [1,1,1,1,1]">
<div class="content_header">玩3C</div>
</div>
<div class="content_main" v-for="i in [1,1,1,1,1]">
<div class="content_main_content" >
<div class="main_content_left">
<router-link to="/itemList/page/1">频道></router-link>
</div>
<div class="main_content_right" >
<div class="main_content_right_p" v-for="i in [1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1]">
<router-link to="/itemList/page/1" >苹果</router-link>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
</dl>
</div>
</template>
<script>
$(document).ready(function(){
var w=$(".dropdown").outerHeight();
console.log("li de width is +" +w)
})
export default {
name:"Left",
}
</script>
<style>
.left_li{
font-size:14px;
position:relative;
display:inline-block;
width:100%
}
.left_li:hover{
background-color:lightgray
}
.left_li a{
color :gray;
margin-left:1rem
}
.left_li a:hover{
color:red
}
.left_li:hover .dropdown_content{
display:block
}
.dropdown_content{
display:none;
position:absolute;
background-color:white;
left:98%;
width:600px;
height:400px;
border:0.1px solid gray;
border-left:0;
padding-left:0px;
top:-2px;
z-index:1;
}
.content{
width:600px;
height:400px;
border:2px solid gray
}
.content_header{
display:inline;
float:left;
background-color:black;
font-weight:bold;
border:1px solid gray;
color:white;
width:80px;
margin-top:10px;
margin-left:20px;
text-align:center;
}
.content_main{
margin-top:50px;
width:600px;
height:auto;
margin-bottom:10px;
}
.content_main_content{
height:auto;
width:100%;
border-bottom:0.2px solid gray
}
.main_content_left{
margin-right:5px;
margin-top:5px;
text-align:center;
float:left;
width:100px;
height:100%;
font-weight:bold
}
.main_content_right{
position:absolute;
left:100px;
margin-left:5px;
margin-top:5px;
}
.main_content_right_p{
display:inline-block;
margin-left:10px;
}
</style>
其实我们可以改一下数组,以及里面循环的内容,然后数组中的值我们可以从后端进行获取,这样这个数据可以变成动态的了

这个轮播作者大大也是封装的组件
//mid.vue
<template>
<div class="sliders">
<div class="slide_image" v-for=‘(item,index) in imagelist‘
v-show="index === nowindex" :key="index"
@mouseover="stopScroll()" @mouseout="reScroll()">
<img :src="item.url"class="img_scroll">
</div>
<div class="dot_image d-flex justify-content-center">
<ul class="list-inline" >
<li class="list-inline-item"
v-for="(i,index) in imagelist"
:class="{‘active‘ : index === nowindex}"
:key="index" @click="dot_choose_image(index)"><p>{{index+1}}</p></li>
</ul>
</div>
<div class="pre_next_image">
<a class="pre" @click="preimage" ><</a>
<a class="next" @click="nextimage" >></a>
</div>
</div>
</template>
<script>
export default{
name:"Mid",
data(){
return{
nowindex:0,
imagelist:[
{id:0,url:"https://img14.360buyimg.com/pop/s1180x940_jfs/t1/80553/27/6521/61419/5d4a497cE0beeec11/f0b98a79a7250a41.jpg.webp"},
{id:1 ,url :"https://img14.360buyimg.com/pop/s1180x940_jfs/t1/72532/2/6659/100249/5d4ce7c0Ecafd257c/ccb76ff80d343b55.jpg.webp"},
{id:2,url :"https://img11.360buyimg.com/pop/s1180x940_jfs/t1/54012/38/7135/89299/5d4d436cE59a008c1/6d16c58ab3248369.jpg.webp"}
],
isScrolling:true,
timeInterval:3000
}
},
methods: {
beginScroll(){
if(this.timer){
window.clearInterval(this.timer);
this.timer=null
}
this.timer=window.setInterval(() => {
this.nowindex++;
if(this.nowindex === this.imagelist.length){
this.nowindex=0
}
}, this.timeInterval);
},
stopScroll(){
window.clearInterval(this.timer);
this.timer=null
},
reScroll(){
this.beginScroll()
},
preimage(){
if(this.nowindex >0)
{
this.nowindex-=1
}else{
this.nowindex=this.imagelist.length-1
}
window.setInterval(() => {
this.isScrolling=true;
}, this.timeInterval);
},
nextimage(){
if(this.nowindex <this.imagelist.length-1)
{
this.nowindex+=1
}else{
this.nowindex=0
}
},
dot_choose_image(index){
this.nowindex=index;
}
},
created() {
this.beginScroll()
},
}
</script>
<style>
.sliders{
width:500px;
height:300px;
overflow:hidden;
position:relative;
}
.slide_image{
width:100%;
height:100%;
}
.img_scroll{
width:100%;
height:100%;
animation:fade 2s;
-webkit-animation:fade 2s
}
@keyframes fade{
from{opacity:0.2;}
to{opacity:1;}
}
@-webkit-keyframes fade{
from{opacity:0.2;}
to {opacity:1;}
}
.dot_image{
position:absolute;
width:100%;
left:0;
bottom:5px;
list-style-type:none;
}
.dot_image li{
cursor:pointer;
display:inline-block;
float:left;
margin-left:5px;
background-color:white
}
.dot_image li:hover{
background-color:lightgray;
color:white
}
.dot_image li.active{
background-color:red;
color:white
}
.dot_image li p{
padding:0 3px;
margin:0 3px;
}
.dot_image:after{
contentt:‘‘;
display:block;
height:0;
visibility:hidden;
clear:both
}
.pre_next_image{
position:absolute;
width:100%;
top:40%;
}
.pre{
background-color:white;
cursor:pointer;
font-size:40px;
padding:5px;
float:left;
position:absolute;
}
.next{
background-color:white;
cursor:pointer;
font-size:40px;
padding:5px;
float:right;
position:absolute;
right:25px;
}
</style>
非常感谢作者大大开源项目,其实我们在这个的基础上也可以做许多的改动,让轮播更加的完美
//right.vue
<template>
<div>
<div class="media">
<img class="mr-3 align-self-center" style="border-radius:50%;display:block;width:20%;margin:0 auto" src="data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D%2264%22%20height%3D%2264%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%2064%2064%22%20preserveAspectRatio%3D%22none%22%3E%3Cdefs%3E%3Cstyle%20type%3D%22text%2Fcss%22%3E%23holder_16ca8dbcc02%20text%20%7B%20fill%3Argba(255%2C255%2C255%2C.75)%3Bfont-weight%3Anormal%3Bfont-family%3AHelvetica%2C%20monospace%3Bfont-size%3A10pt%20%7D%20%3C%2Fstyle%3E%3C%2Fdefs%3E%3Cg%20id%3D%22holder_16ca8dbcc02%22%3E%3Crect%20width%3D%2264%22%20height%3D%2264%22%20fill%3D%22%23777%22%3E%3C%2Frect%3E%3Cg%3E%3Ctext%20x%3D%2214.5390625%22%20y%3D%2236.5890625%22%3E64x64%3C%2Ftext%3E%3C%2Fg%3E%3C%2Fg%3E%3C%2Fsvg%3E">
<div class="media-body">
<h6><small>欢迎光临</small></h6>
<a href="#"><small>登录</small></a>
<a href="#"><small>注册</small></a>
</div>
</div>
<span class="badge badge-danger badge-pill ml-1 mr-1">新人福利</span>
<span class="badge badge-dark badge-pill">会员</span>
<div style="border:0.5px solid gray;margin:3px auto"></div>
<ol style="list-style:none">
<li><small>华为鸿蒙</small></li>
<li><small>华为鸿蒙</small></li>
<li><small>华为鸿蒙</small></li>
<li><small>华为鸿蒙</small></li>
<li><small>华为鸿蒙</small></li>
<li><small>华为鸿蒙</small></li>
<li><small>华为鸿蒙</small></li>
<li><small>华为鸿蒙</small></li>
<li><small>华为鸿蒙</small></li>
</ol>
<div style="border:0.5px solid gray;margin:3px auto"></div>
</div>
</div>
</template>
<template>
<div class="container-fluid">
<div class="row">
<Left class="col-12 col-md-6"></Left>
<Right class="col-12 col-md-6"></Right>
</div>
</div>
</template>
<script>
import Left from ‘./main_mid_children/left‘
import Right from ‘./main_mid_children/right‘
export default {
name:"Main_Mid",
components:{
Left,
Right
}
}
</script>
//left.vue
<template>
<div class="container-fluid" >
<div class="row">
<p class="col-4">排行榜</p>
<div class="col-8">
<ul class="list-inline d-flex justify-content-end">
<li class="list-inline-item" >数码</li>
<li class="list-inline-item" >数码</li>
<li class="list-inline-item" >数码</li>
<li class="list-inline-item" >数码</li>
</ul>
</div>
</div>
<div class="row" >
<div class="col-12 col-sm-6" >
<div class="row ">
<div class="row d-flex justify-content-center col-4 col-sm-12">
<img class="img-fluid col-12 col-sm-6" src="https://img12.360buyimg.com/n1/s320x320_jfs/t1/76175/35/948/116196/5cf33b5fE902577b1/b96289f4013a9392.jpg!q80.webp">
</div>
<p class="col-8 col-sm-12 text-center ">书包书包</p>
</div>
<ul class="row text-center" style="list-style:none;padding:0;margin:0">
<li class="col-5 ml-2 bg-light d-none d-sm-block" style="font-size: 12px;height:30px;">好物榜</li>
<li class="col-5 ml-2 bg-light d-none d-sm-block" style="font-size: 12px;height:30px">好物榜</li>
<li class="col-5 ml-2 mt-2 bg-light d-none d-sm-block" style="font-size: 12px;height:30px">好物榜</li>
<li class="col-5 ml-2 mt-2 bg-light d-none d-sm-block" style="font-size: 12px;height:30px">好物榜</li>
</ul>
</div>
<div class="col-12 col-sm-6 " style="padding-left:0;margin-left:0" >
<dl class="row" style="list-style:none">
<li class="col-12 mt-1 row" v-for="(item,index) in itemArray">
<img class="col-5 img-fluid d-flex justify-content-center" :src=item.url>
<p class="col-7 " style="font-size:12px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp:2;overflow: hidden;">{{item.title}}</p>
</li>
</dl>
</div>
</div>
</div>
</template>
<<script>
export default {
name:"Left",
data(){
return{
itemArray:[
{
url:"https://img11.360buyimg.com/n1/s320x320_jfs/t1/71600/21/1781/136355/5d01fa9bEf6c53f5d/5dba881ba7d32c32.jpg!q80.webp",
title:"【夏季新品】儿童胸包韩国迷你"
},
{
url:"https://img12.360buyimg.com/n1/s320x320_jfs/t1/45763/35/4693/142226/5d245bceE6c6f5b4f/d014e65d370835a8.jpg!q80.webp",
title:"联想笔记本包小新潮7000-13"
},
{
url:"https://img10.360buyimg.com/n1/s320x320_jfs/t1/72934/10/7368/204539/5d5777b0Ee53baa78/5a58d80c7a1e1ce0.jpg!q80.webp",
title:"方形登山包背后青年孩子小包课"
}
]
}
}
}
</script>
left.vue和right.vue中内容类似,其实也是可以从后端进行获取数据处理的,或者把数据写入json文件中。
//main_b.vue
<template>
<div class="container-fluid">
<div class="row">
<itemsHeader v-on:changemainurl=‘change‘
class="header col-12"></itemsHeader>
<itemMain :imageurl=images[itemId]
class="main col-12"></itemMain>
</div>
</div>
</template>
<script>
import itemsHeader from ‘./main_b_children/header‘
import itemMain from ‘./main_b_children/scroll_images‘
export default {
data(){
return{
images:[
{url:[{
smallImageUrl:"https://img10.360buyimg.com/jdcms/s300x300_jfs/t1/75920/32/6432/133151/5d47f90bEeab10d94/310dfd2f4f3e720b.jpg.webp",
des:"vivo Z5 6GB+64GB 全息幻彩 4800万超广角AI三摄手机 22.5W快充 4500mAh大电池 全网通4G手机",
price:"1598"
},
{
smallImageUrl:"https://img14.360buyimg.com/jdcms/s300x300_jfs/t22753/225/1772704283/158428/b915992b/5b691540N2340dfba.jpg.webp",
des:"贝佳斯(Borghese)净透平衡美肤泥浆膜212g/200ml(面膜女 黑泥 补水控油清洁毛孔 护肤品化妆品男)",
price:"298"
},
{
smallImageUrl:"https://img12.360buyimg.com/jdcms/s300x300_jfs/t2158/262/1121909101/328983/5483c6b7/56792749N0001aa48.jpg.webp",
des:"【壳膜套装】Apple iPad mini 4 平板电脑 7.9英寸(128G WLAN版/A8芯片/Retina显示屏/MK9N2CH)深空灰色",
price:"2527"
},
{
smallImageUrl:"https://img13.360buyimg.com/jdcms/s300x300_jfs/t1/78286/35/6527/156705/5d4a8c00Ee029b92a/37c0a36274bf345d.jpg.webp",
des:"如辉 进口家用消毒液 除菌抑菌祛味喷雾 长效杀菌消毒 预防流感手足口病毒 衣物宠物消毒液 空调消毒剂 1L",
price:"369"
},
{
smallImageUrl:"https://img12.360buyimg.com/jdcms/s300x300_jfs/t1/45603/39/6843/113341/5d47faa0E32e0077e/c553373616e9df78.jpg.webp",
des:"vivo Z5x 6GB+128GB 幻影黑 极点屏手机 5000mAh大电池 三摄拍照手机 移动联通电信全网通4G手机",
price:"1698"
}]},
{url:[{
smallImageUrl:"https://img11.360buyimg.com/jdcms/s300x300_jfs/t1/77266/35/1249/459752/5cf7b55fE1b3628de/94d591a889305022.jpg.webp",
des:"https://img11.360buyimg.com/jdcms/s300x300_jfs/t1/77266/35/1249/459752/5cf7b55fE1b3628de/94d591a889305022.jpg.webp",
price:"39"
},
{
smallImageUrl:"https://img10.360buyimg.com/jdcms/s300x300_jfs/t1/27653/36/12572/346766/5c99ef63E81a8de14/5a38e39b2975e837.jpg.webp",
des:"荣耀V20 游戏手机 麒麟980芯片 魅眼全视屏 4800万深感相机 6GB+128GB 幻夜黑 移动联通电信4G全面屏手机",
price:"2099"
},
{
smallImageUrl:"https://img11.360buyimg.com/jdcms/s300x300_jfs/t1/22652/2/7637/512597/5c6e6f82Ebe60ccf3/848804935c7eb7c2.jpg.webp",
des:"品牌直营 卫浴五件套洗漱套装 欧式一体式裂纹陶瓷卫浴五件套洗手间牙刷杯漱口杯刷牙杯洗漱套装 简约套装",
price:"248"
}]},
{url:[{
smallImageUrl:"https://img10.360buyimg.com/jdcms/s300x300_jfs/t1/75920/32/6432/133151/5d47f90bEeab10d94/310dfd2f4f3e720b.jpg.webp",
des:"vivo Z5 6GB+64GB 全息幻彩 4800万超广角AI三摄手机 22.5W快充 4500mAh大电池 全网通4G手机",
price:"1598"
},
{
smallImageUrl:"https://img14.360buyimg.com/jdcms/s300x300_jfs/t22753/225/1772704283/158428/b915992b/5b691540N2340dfba.jpg.webp",
des:"贝佳斯(Borghese)净透平衡美肤泥浆膜212g/200ml(面膜女 黑泥 补水控油清洁毛孔 护肤品化妆品男)",
price:"298"
},
{
smallImageUrl:"https://img12.360buyimg.com/jdcms/s300x300_jfs/t2158/262/1121909101/328983/5483c6b7/56792749N0001aa48.jpg.webp",
des:"【壳膜套装】Apple iPad mini 4 平板电脑 7.9英寸(128G WLAN版/A8芯片/Retina显示屏/MK9N2CH)深空灰色",
price:"2527"
},
{
smallImageUrl:"https://img13.360buyimg.com/jdcms/s300x300_jfs/t1/78286/35/6527/156705/5d4a8c00Ee029b92a/37c0a36274bf345d.jpg.webp",
des:"如辉 进口家用消毒液 除菌抑菌祛味喷雾 长效杀菌消毒 预防流感手足口病毒 衣物宠物消毒液 空调消毒剂 1L",
price:"369"
},
{
smallImageUrl:"https://img12.360buyimg.com/jdcms/s300x300_jfs/t1/45603/39/6843/113341/5d47faa0E32e0077e/c553373616e9df78.jpg.webp",
des:"vivo Z5x 6GB+128GB 幻影黑 极点屏手机 5000mAh大电池 三摄拍照手机 移动联通电信全网通4G手机",
price:"1698"
}]},
{url:[{
smallImageUrl:"https://img11.360buyimg.com/jdcms/s300x300_jfs/t1/77266/35/1249/459752/5cf7b55fE1b3628de/94d591a889305022.jpg.webp",
des:"https://img11.360buyimg.com/jdcms/s300x300_jfs/t1/77266/35/1249/459752/5cf7b55fE1b3628de/94d591a889305022.jpg.webp",
price:"39"
},
{
smallImageUrl:"https://img10.360buyimg.com/jdcms/s300x300_jfs/t1/27653/36/12572/346766/5c99ef63E81a8de14/5a38e39b2975e837.jpg.webp",
des:"荣耀V20 游戏手机 麒麟980芯片 魅眼全视屏 4800万深感相机 6GB+128GB 幻夜黑 移动联通电信4G全面屏手机",
price:"2099"
},
{
smallImageUrl:"https://img11.360buyimg.com/jdcms/s300x300_jfs/t1/22652/2/7637/512597/5c6e6f82Ebe60ccf3/848804935c7eb7c2.jpg.webp",
des:"品牌直营 卫浴五件套洗漱套装 欧式一体式裂纹陶瓷卫浴五件套洗手间牙刷杯漱口杯刷牙杯洗漱套装 简约套装",
price:"248"
}]}
],
itemId:0
}
},
components:{
itemsHeader,
itemMain
},
methods: {
change(id){
console.log(‘change‘,id);
this.itemId=id
}
},
}
</script>
<style>
</style>
itemsHeader.vue
//header.vue
<template>
<div class="header" id="header" v-bind:class="{‘isFixed‘:headerFixed == true}">
<button class="header_col" v-for="(item,index) in [1,1,1,1]"
@click="changeMain(index)"
v-bind:class="{‘active‘ : index===activeId }"
>
<p>header</p>
</button>
</div>
</template>
<script>
export default {
name:"Header",
data(){
return{
activeId:0,
headerFixed:false,
headerPosition:0
}
},
created() {
},
mounted() {
//window.addEventListener(‘scroll‘, this.handleScroll);
var posi=$("#header").offset().top
this.headerPosition=posi
},
methods: {
changeMain(id){
this.activeId=id;
this.$emit(‘changemainurl‘,id)
},
handleScroll(){
var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop
if (scrollTop>this.headerPosition) {
this.headerFixed = true
} else {
this.headerFixed = false
}
}
},
}
</script>
<style>
.header{
}
.header_col{
cursor:pointer;
width:24.9%;
border:0.1px solid red;
text-align:center;
float:left
}
.header_col:hover{
background-color:gray;
color:white;
}
.header_col.active{
background-color:red ;
color :white
}
.isFixed{
position:fixed;
z-index:1;
width:100%;
top:0
}
</style>
//scroll_images.vue
<template>
<div class="container" >
<div class="row" >
<div class="row col-12 col-sm-6 col-md-4 col-lg-3 ml-2 mt-2" v-for="(item ,index) in imageurl.url" >
<div class="col-4 col-sm-12">
<img style="display:block;width:80%;margin:0 1rem" :src=item.smallImageUrl>
</div>
<div class="col-8 col-sm-12 ml-1 row">
<p class="col-12" style="display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 2;overflow: hidden;"><small>{{item.des}} </small></p>
<p class=" col-12 text-right font-weigth-bold text-danger">¥ {{item.price}}</p>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data(){
return{
count:0,
}
},
props:{
imageurl:{
url:Array
}
},
methods: {
scroll(){
window.onscroll=()=>{
let bottomofwindow=document.documentElement.offsetHeight - document.documentElement.scrollTop - window.innerHeight <= 10
if(bottomofwindow ){
this.imageurl.url.push({
smallImageUrl:"https://img10.360buyimg.com/jdcms/s300x300_jfs/t1/75920/32/6432/133151/5d47f90bEeab10d94/310dfd2f4f3e720b.jpg.webp",
des:"vivo Z5 6GB+64GB 全息幻彩 4800万超广角AI三摄手机 22.5W快充 4500mAh大电池 全网通4G手机",
price:"1598"
},
{
smallImageUrl:"https://img14.360buyimg.com/jdcms/s300x300_jfs/t22753/225/1772704283/158428/b915992b/5b691540N2340dfba.jpg.webp",
des:"贝佳斯(Borghese)净透平衡美肤泥浆膜212g/200ml(面膜女 黑泥 补水控油清洁毛孔 护肤品化妆品男)",
price:"298"
},
{
smallImageUrl:"https://img12.360buyimg.com/jdcms/s300x300_jfs/t2158/262/1121909101/328983/5483c6b7/56792749N0001aa48.jpg.webp",
des:"【壳膜套装】Apple iPad mini 4 平板电脑 7.9英寸(128G WLAN版/A8芯片/Retina显示屏/MK9N2CH)深空灰色",
price:"2527"
},
{
smallImageUrl:"https://img13.360buyimg.com/jdcms/s300x300_jfs/t1/78286/35/6527/156705/5d4a8c00Ee029b92a/37c0a36274bf345d.jpg.webp",
des:"如辉 进口家用消毒液 除菌抑菌祛味喷雾 长效杀菌消毒 预防流感手足口病毒 衣物宠物消毒液 空调消毒剂 1L",
price:"369"
},
{
smallImageUrl:"https://img12.360buyimg.com/jdcms/s300x300_jfs/t1/45603/39/6843/113341/5d47faa0E32e0077e/c553373616e9df78.jpg.webp",
des:"vivo Z5x 6GB+128GB 幻影黑 极点屏手机 5000mAh大电池 三摄拍照手机 移动联通电信全网通4G手机",
price:"1698"
})
}
}
},
},
created() {
console.log("created");
},
mounted() {
console.log("mounted");
if(this.count<5){this.scroll();}
},
updated() {
console.log("update");
},
destroyed() {
console.log(‘destroy‘)
},
}
</script>
<style>
.block_img{
float:left;
margin:2px;
width:24%;
}
.block_img img{
width:100%;
height:250px;
}
.block_img:hover{
box-shadow:0 8px 16px 0 rgba(0,0,0,0.2);
z-index:1
}
</style>
这个里面有滚动加载的效果
原文:https://www.cnblogs.com/smart-girl/p/13398605.html