环境:
1. 安装node
使用脚手架需要安装npm(npm 是JavaScript 世界的包管理工具,并且是Node.js 平台的默认包管理工具 ),npm是内嵌在node中的,安装node即可,个人建议安装长期支持版。 https://nodejs.org/zh-cn/

使用命令行检查是否安装成功
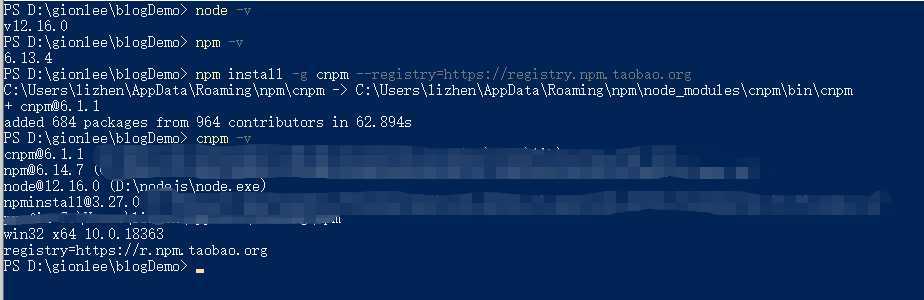
node -v
npm -v

2.安装cnpm
由于国内被墙的原因使用npm安装包时会非常慢,建议使用淘宝镜像,使用命令行安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用命令行查看
cnpm -v

3.安装vue和vue-cli
使用命令行
cnpm install -g vue
cnpm install vue-cli -g
查看vue是否安装成功,注意这里的V是大写的V
vue -V

好了,环境已经都安装完了,开始搭建项目。
搭建项目
1.使用vue创建项目
使用命令行
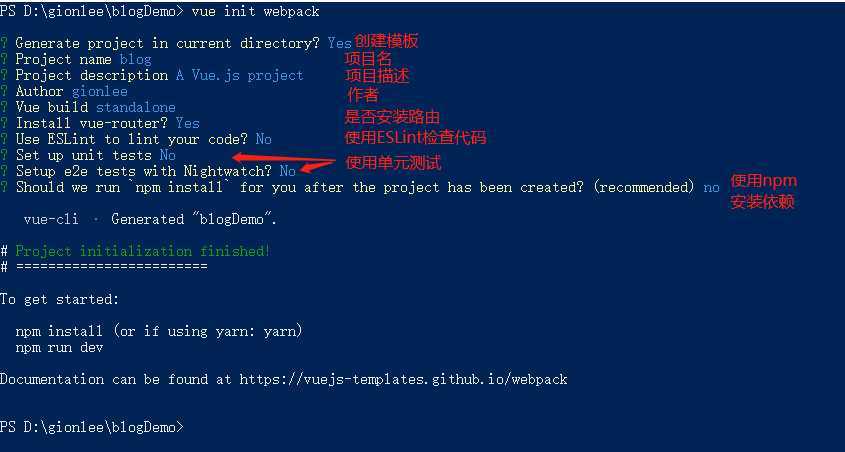
vue init webpack
会有以下选项

Project name => 项目名称 xxxx 不可大写
Project description (A Vue.js project) => 项目描述(一个Vue.js 项目)
Author => 作者 需要显示的作者名
Vue build => 运行时+编译器 / 用运行时 建议选择(运行时+编译器)
Install vue-router? (Y/n) => 是否安装Vue路由(单页面应用需要的模块)
-----------建议新手以下全选No------------
Use ESLint to lint your code? (Y/n) => 使用 ESLint 到你的代码?
Pick an ESLint preset (Use arrow keys) Y [ yes ] / N [ no ]) => 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) => 设置单元测Karma + Mocha?
Setup e2e tests with Nightwatch? (Y/n) => 设置端到端测试Nightwatch?
Should we run `npm install` for you after the project has been created? => 是否使用npm安装
2. 安装依赖
使用npm/cnpm安装依赖
cnpm install
3.运行项目
使用如下命令(切记要在项目根目录下)
npm run dev
npm start
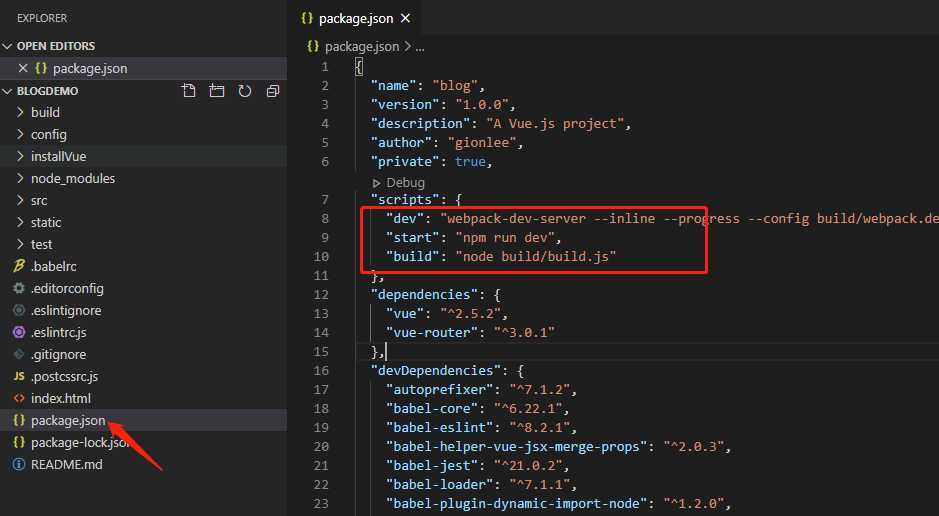
由于在package.json 文件中设置了使用 npm start 命令时 执行 npm run dev 命令,所以二者皆可

运行成功后:

4.在浏览器中访问

原文:https://www.cnblogs.com/gionlee/p/13397901.html