生成代码与用户代码
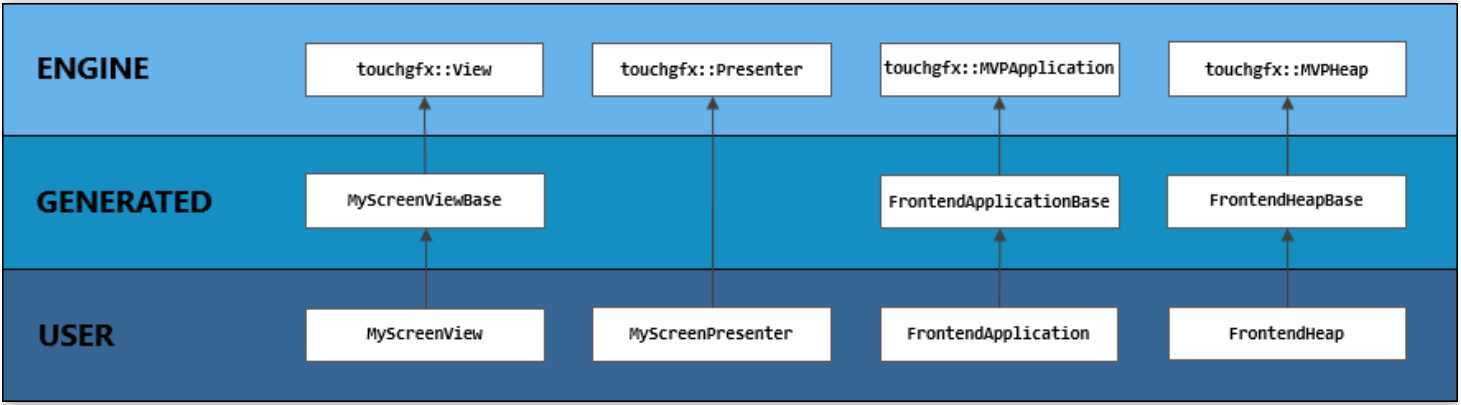
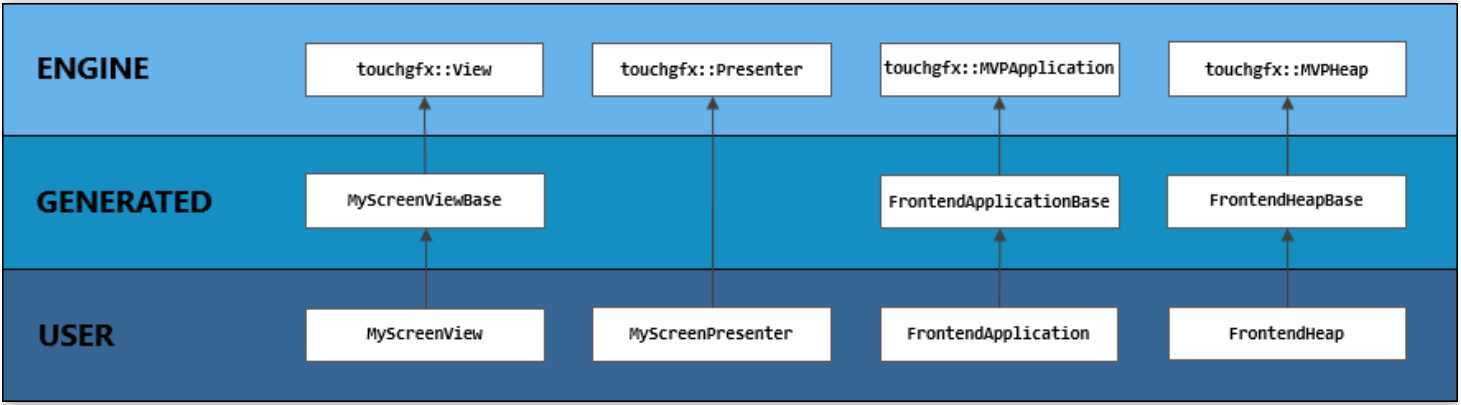
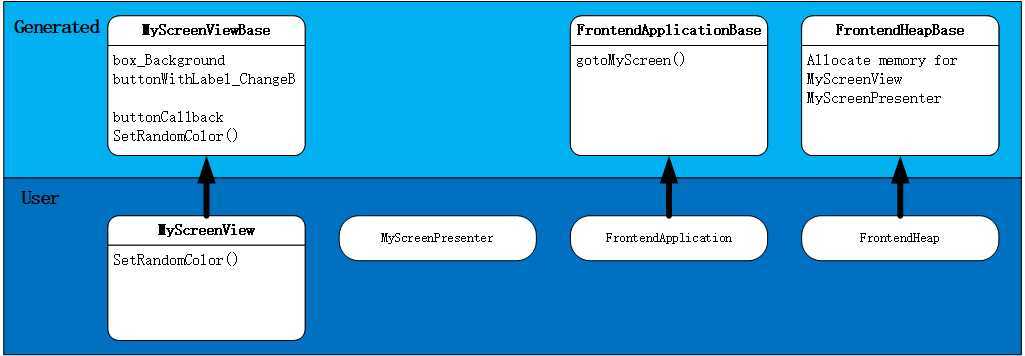
代码结构图示如下

据上图显示代码结构分为三层
这是TouchGFX提供的标准类,作为生成类的基类
这是touchgfx designer生成的类,作为用户类的基类,这部分不应该用户做修改,因为每次运行都会覆盖
用户类用于具体手写代码
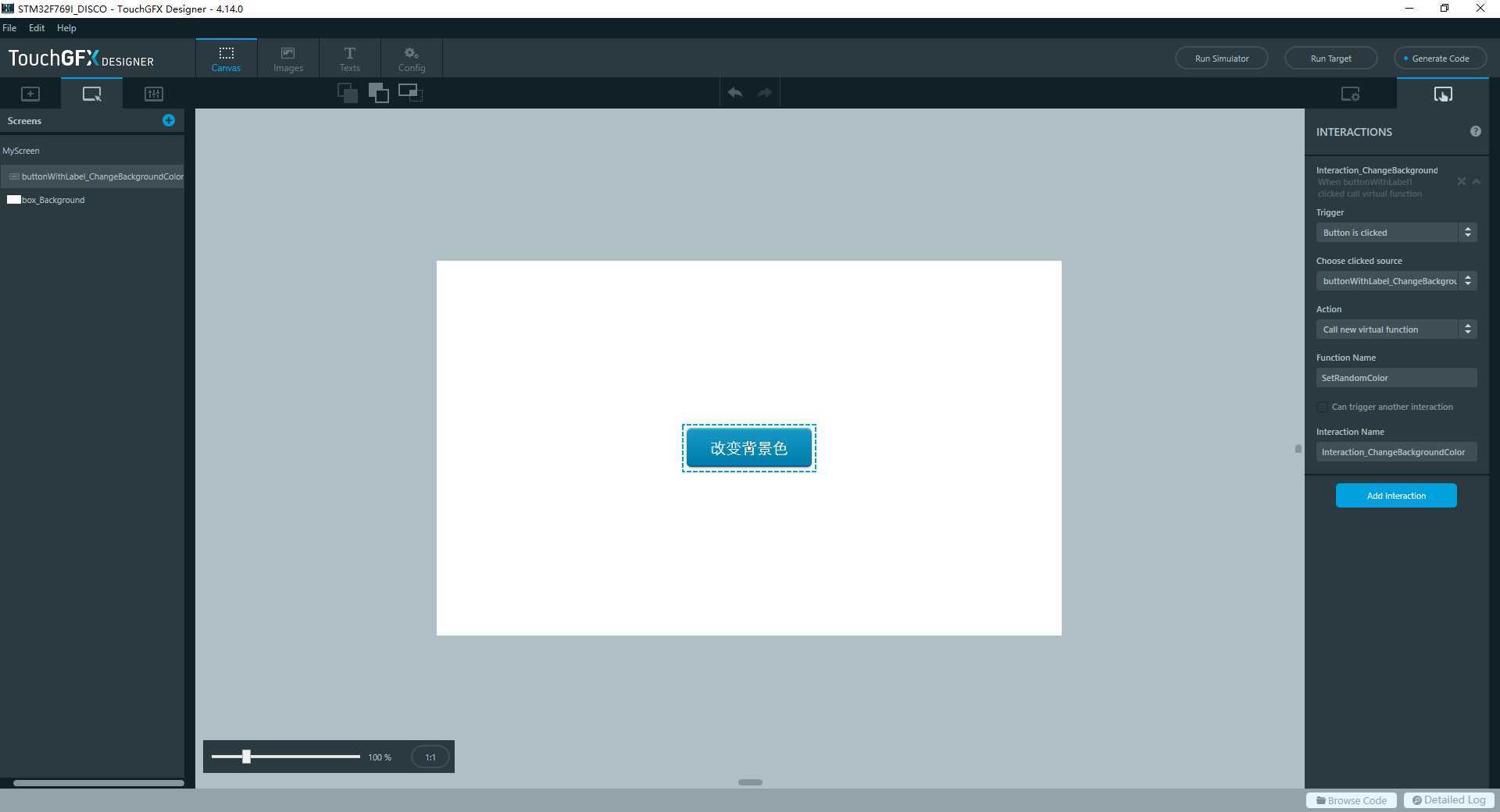
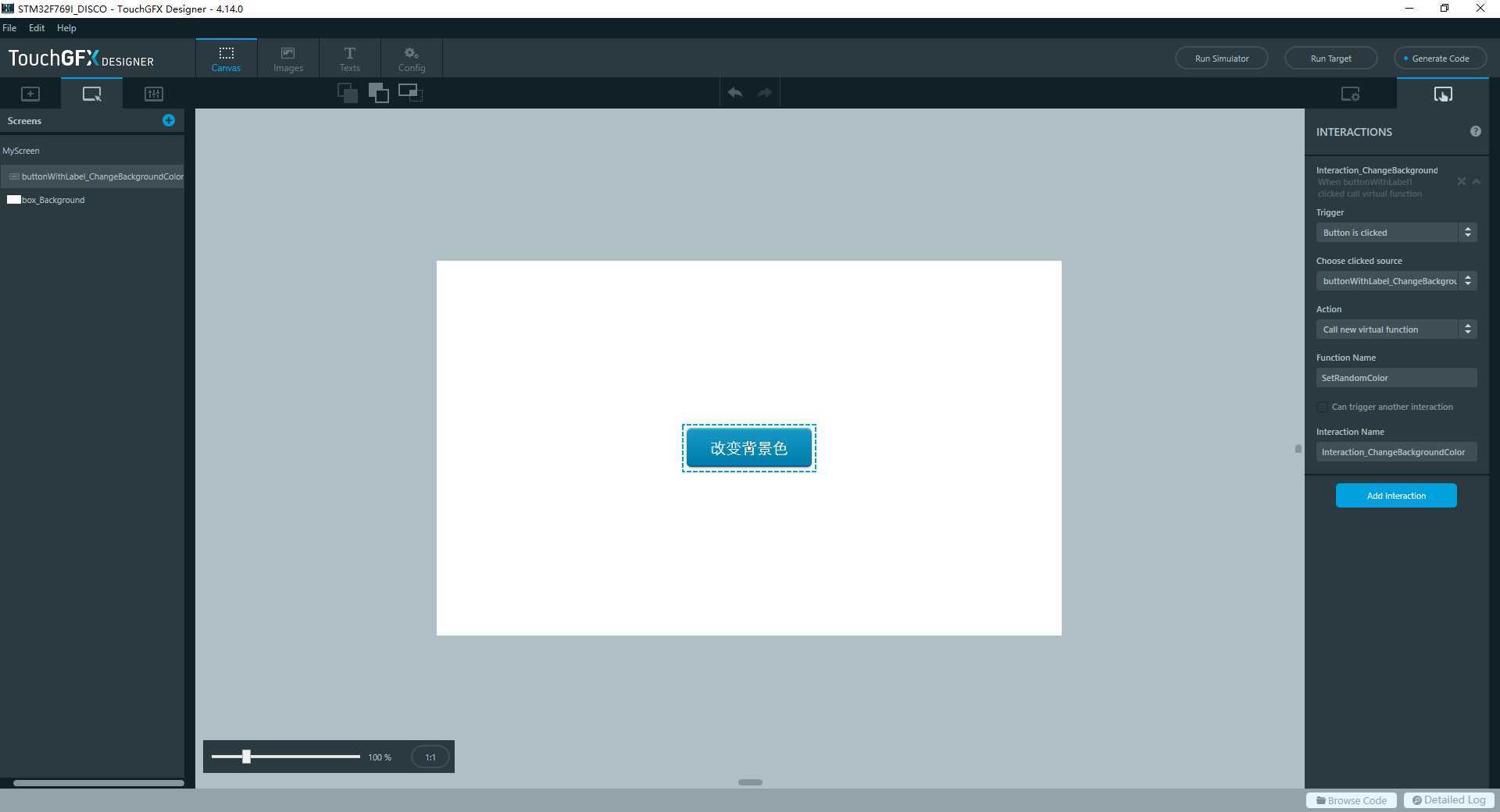
具体示例描述代码结构
实现功能:按键改变背景颜色

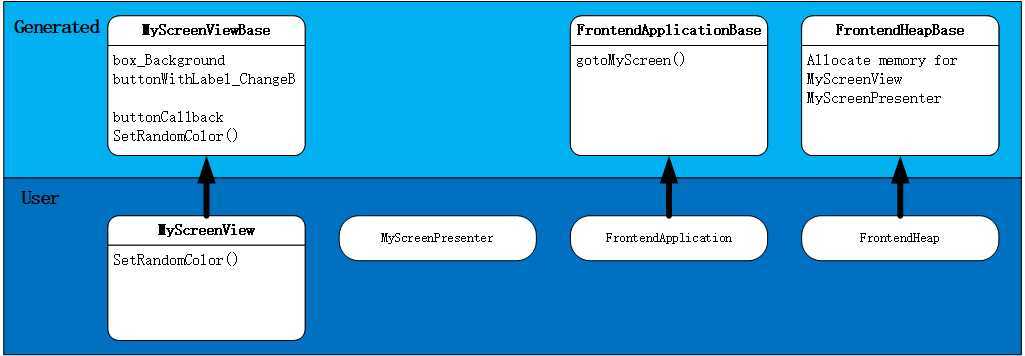
涉及类的代码结构如下

- 组件 box_Background 和 buttonWithLabel_ChangeBackgroundColor 所有设置都在视图基类 MyScreenViewBase 中完成
- 涉及屏幕切换的相关功能都在应用基类 FrontendApplicationBase 中完成
- 涉及分配内存的都在堆基类 FrontendHe安排Base 中
【TouchGFX】代码结构
原文:https://www.cnblogs.com/skullboyer/p/13398278.html