前情:如随手记二中提到的相邻兄弟选择器,如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
格式如:h1 + p {margin-top:50px;} 这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
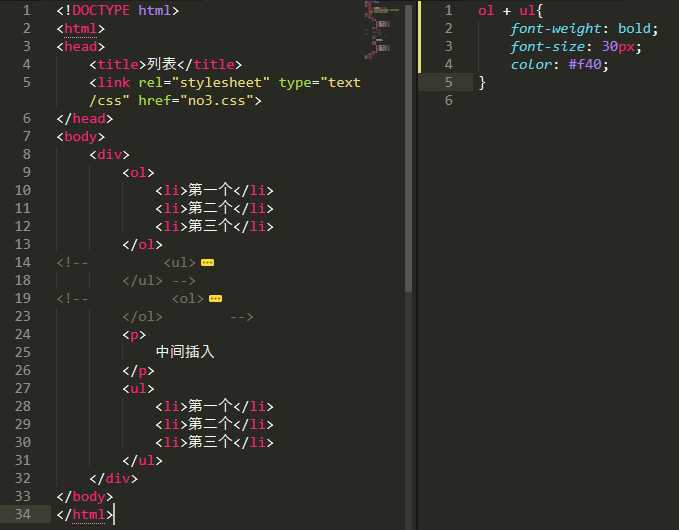
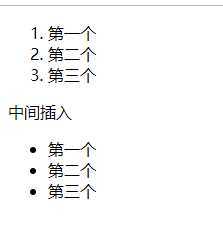
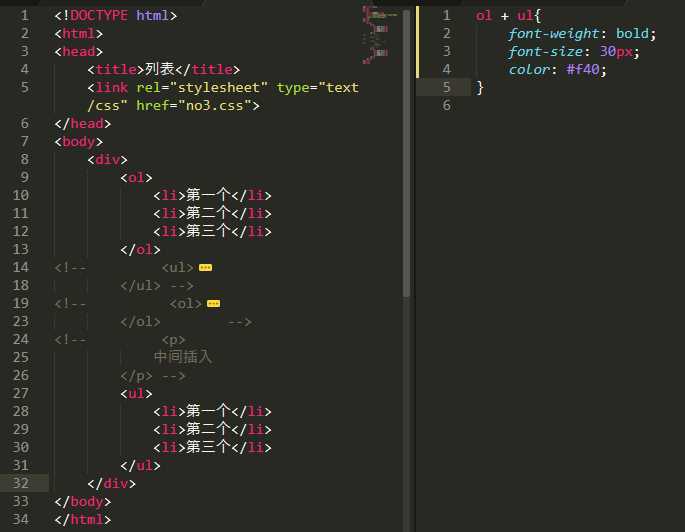
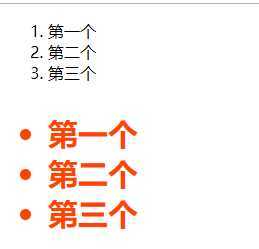
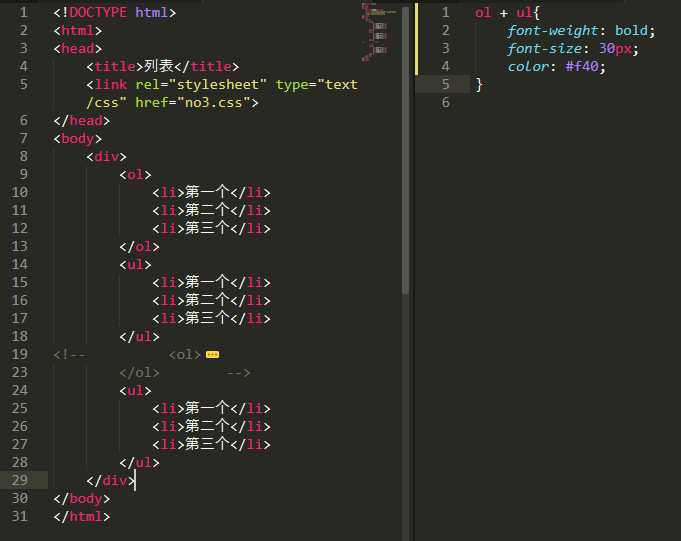
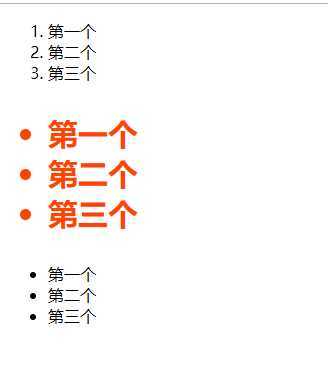
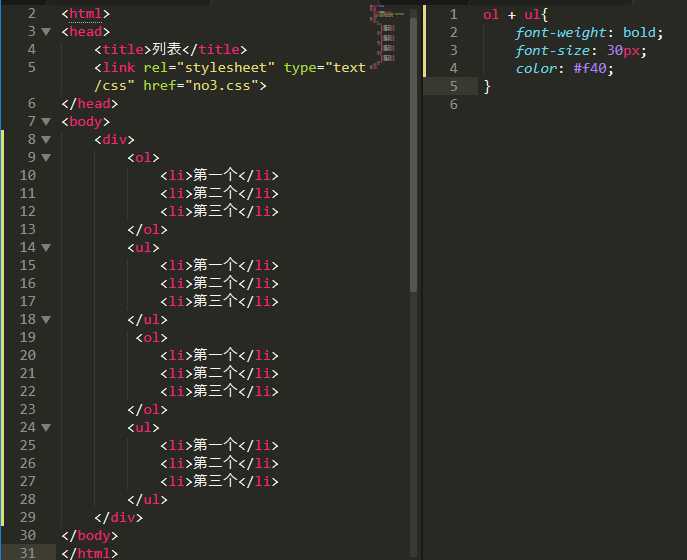
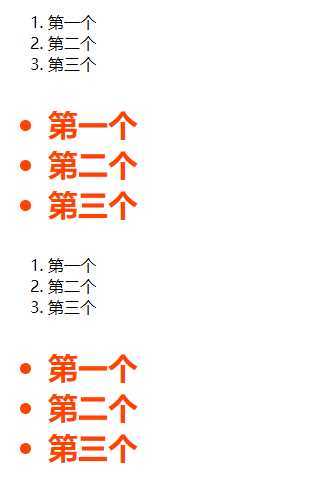
也就是说,这个选择器要满足几个条件,第一就是h1和p必须是相邻的兄弟关系,即,如果有一个结构是<div><ol><p><ul>,那么<ol>和<ul>依旧不是相邻的兄弟关系;这种情况下,ol + ul 是没有效果的,去掉<p>后,ol + ul才成立。(如下图)




第二,要注意的是,ol + ul 这种写法,意思是我想要应用这个样式,必须每个ul前都要有一个ol,否则没效果。




就是逻辑的问题…奈何我差点转不过来…
原文:https://www.cnblogs.com/zherleon/p/13398525.html