1.全局定义bus
新建src/eventBus.js 文件
import Vue from ‘vue‘ export default new Vue()
2.使用
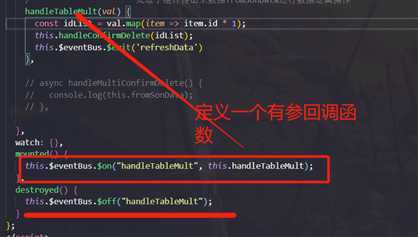
在A组件里定义
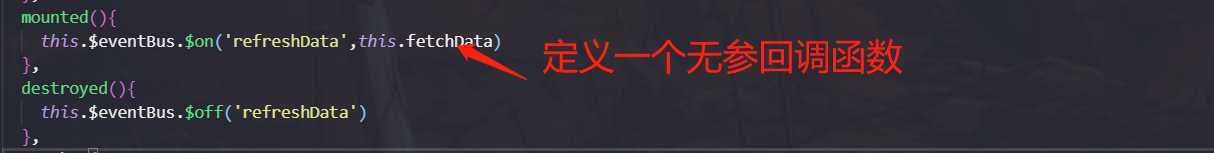
在mounted生命周期里通过this.$eventBus.$on(‘自定义事件名‘,回调函数)监听。 回调函数里可以接受参数
在destroyed生命周期里面通过this.$eventBus.$off(‘自定义事件名‘)解除绑定。一定要解除绑定事件!!!
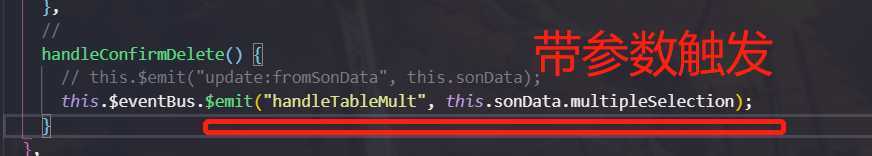
在B组件里触发: this.$eventBus.$emit("自定义事件名‘", 要传递的参数);



使用
原文:https://www.cnblogs.com/xiaoliziaaa/p/13400140.html