今天有个客户提了个需求,有个较复杂的页面需要导出为pdf,如果使用现有的生成pdf,再通过企业微信替换通讯录比较复杂,于是直接调用系统打印功能实现
找到一篇比较简单的解决方案
https://blog.csdn.net/alokka/article/details/75103322
1、添加js代码
<script language="javascript"> function preview(oper) { if (oper < 10){ bdhtml=window.document.body.innerHTML;//获取当前页的html代码 sprnstr="<!--startprint"+oper+"-->";//设置打印开始区域 eprnstr="<!--endprint"+oper+"-->";//设置打印结束区域 prnhtml=bdhtml.substring(bdhtml.indexOf(sprnstr)+18); //从开始代码向后取html prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));//从结束代码向前取html window.document.body.innerHTML=prnhtml; window.print(); window.document.body.innerHTML=bdhtml; } else { window.print(); } } </script>
2、需要打印的部分,使用如下代码包裹,多个打印区域可以设置多个startprint2...
<!--startprint1--> <!--打印内容开始--> <div id=sty> ... </div> <!--打印内容结束--> <!--endprint1-->
3、打印
<a onclick="preview(1);"style="float:right;position:relative">打印</a>
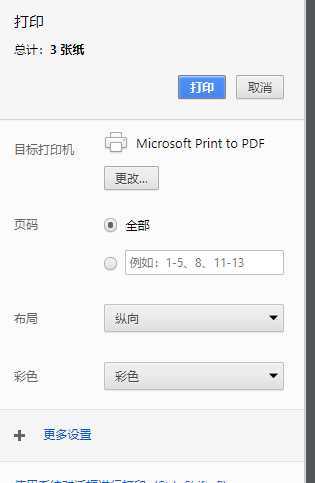
4、效果

原文:https://www.cnblogs.com/zhaogaojian/p/13405853.html