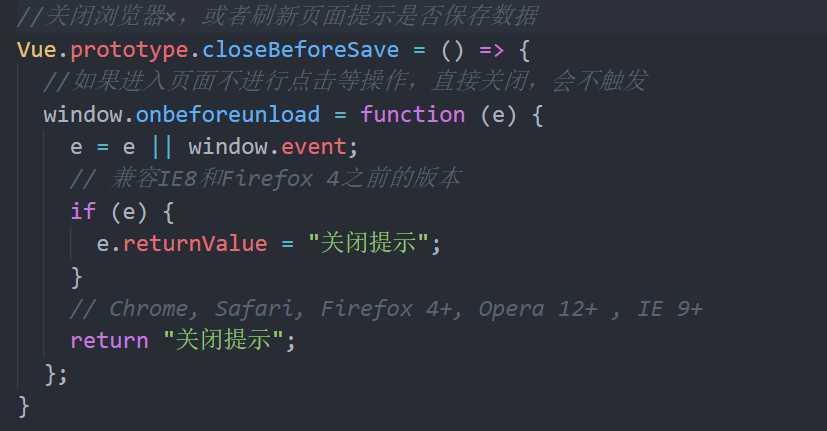
//关闭浏览器×,或者刷新页面提示是否保存数据
Vue.prototype.closeBeforeSave = () => {
//如果进入页面不进行点击等操作,直接关闭,会不触发
window.onbeforeunload = function (e) {
e = e || window.event;
// 兼容IE8和Firefox 4之前的版本
if (e) {
e.returnValue = "关闭提示";
}
// Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+
return "关闭提示";
};
}
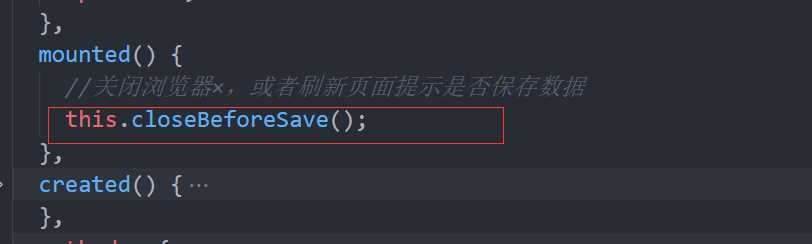
destroyed() {
//为了防止从当前单页面跳到其他页面之后,在刷新所在新的页面还会触发window上的onbeforeunload
window.onbeforeunload = null;
},