需求:登陆页面采用Ajax提交用户名和密码
步骤:
1、显示出登陆页面
1)定义视图函数,通过浏览器访问时显示登陆页面

2)配置url,建立url和视图函数的对应关系

3) 编写登录页面模板文件,在里面写jquery代码发起ajax请求。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax login page</title> <script src="/static/js/jquery.min.js"></script> <script> $(function () { $(‘#ajax_btn‘).click(function () { //获取用户名和密码 username = $(‘#username‘).val() password = $(‘#password‘).val() //发起Ajax请求 $.ajax({ ‘url‘:‘/ajax_handle‘, ‘data‘:{‘username‘:username, ‘password‘:password}, ‘datatype‘:‘json‘, ‘async‘:‘true‘, }).success(function (data) { //成功后的回调函数 if (data.res == 1){
//成功返回首页 $(‘#message‘).show().html(‘success!‘) location.href(‘/index‘) }else{
//失败打印出错误信息 $(‘#errmsg‘).show().html(‘error! username or password is wrong!‘) } }) }) }) </script> <style> #message{ display: none; color: red; } </style> <style> #errmsg{ dispaly:none; color:red; } </style> </head> <body> <div> username:<input type="text" id="username"><br/> password:<input type="password" id="password"><br/> <input type="button" value="login" id="ajax_btn"> </div> <div id="message"></div> <div id="errmsg"></div> </body> </html>
2、登陆校验
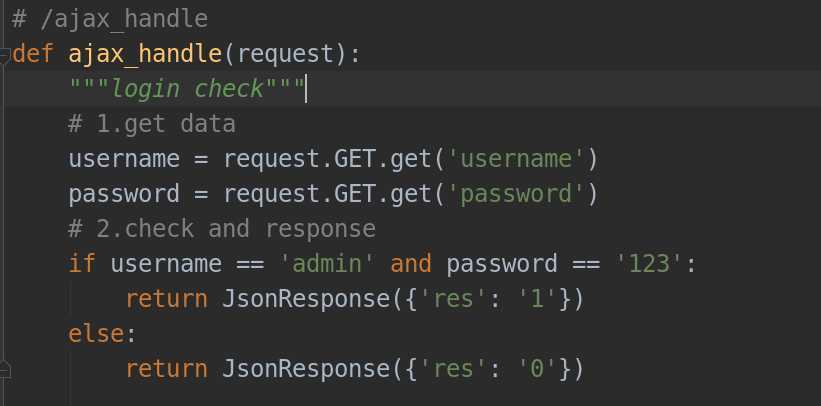
1)定义视图函数,接受Ajax 通过post提交的数据(用户名和密码),进行登陆校验,并返回json内容

2)配置url

原文:https://www.cnblogs.com/wangylblog/p/13412183.html