text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
$("#test1").text("Hello world!");
$("#test2").html("<b>Hello world!</b>");
$("#test3").val("Dolly Duck");
jQuery attr() 方法也用于设置/改变属性值。
$("#w3s").attr("href",http://www.hello-code.com);
attr() 方法也允许您同时设置多个属性。
$("#w3s").attr({
"href" : http://www.hello-code.com,
"title" : "编程中国社区"
});
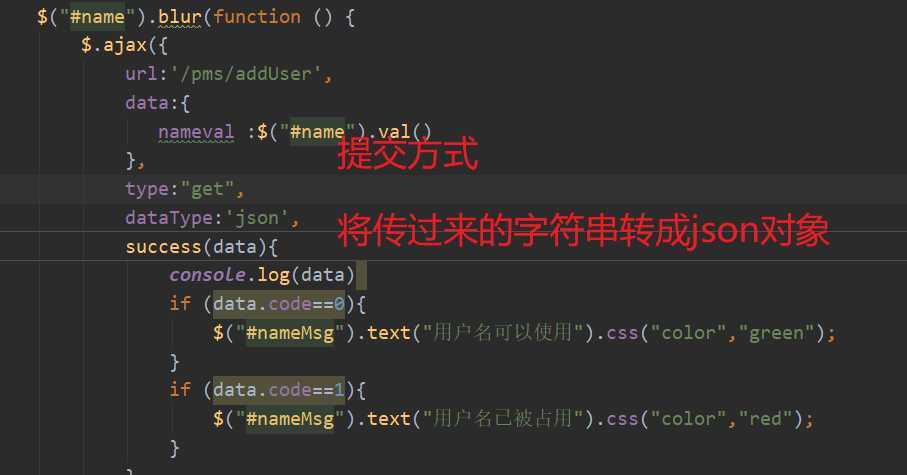
服务器发送给浏览器的必须是json格式的字符串,但浏览器要设置dataType为json格式的对象:
rs = new Result("用户名已存在", 1);
String str = JSON.toJSONString(rs);
resp.getWriter().write(str);

原文:https://www.cnblogs.com/lndbky/p/13412399.html