一、基础
1、OpenGL ES 不同版本
OpenGL ES 1.X:针对固定功能流水管线硬件
OpenGL ES 2.X:针对可编程流水管线硬件
OpenGL ES 3.X:OpenGL ES 2.0 的扩展
2、EGL的主要功能:
1. 和本地窗?系统(native windowing system)通讯;
2. 查询可?的配置;
3. 创建 OpenGL ES 可?的“绘图表面”(drawing surface);
4. 同步不同类别的 API 之间的渲染,如在 OpenGL ES 和 OpenVG 之间同步,或者在 OpenGL和本地窗口的绘图命令之间;
5. 管理“渲染资源”,?如纹理映射(rendering map)。
3、数据
向量数据类型:
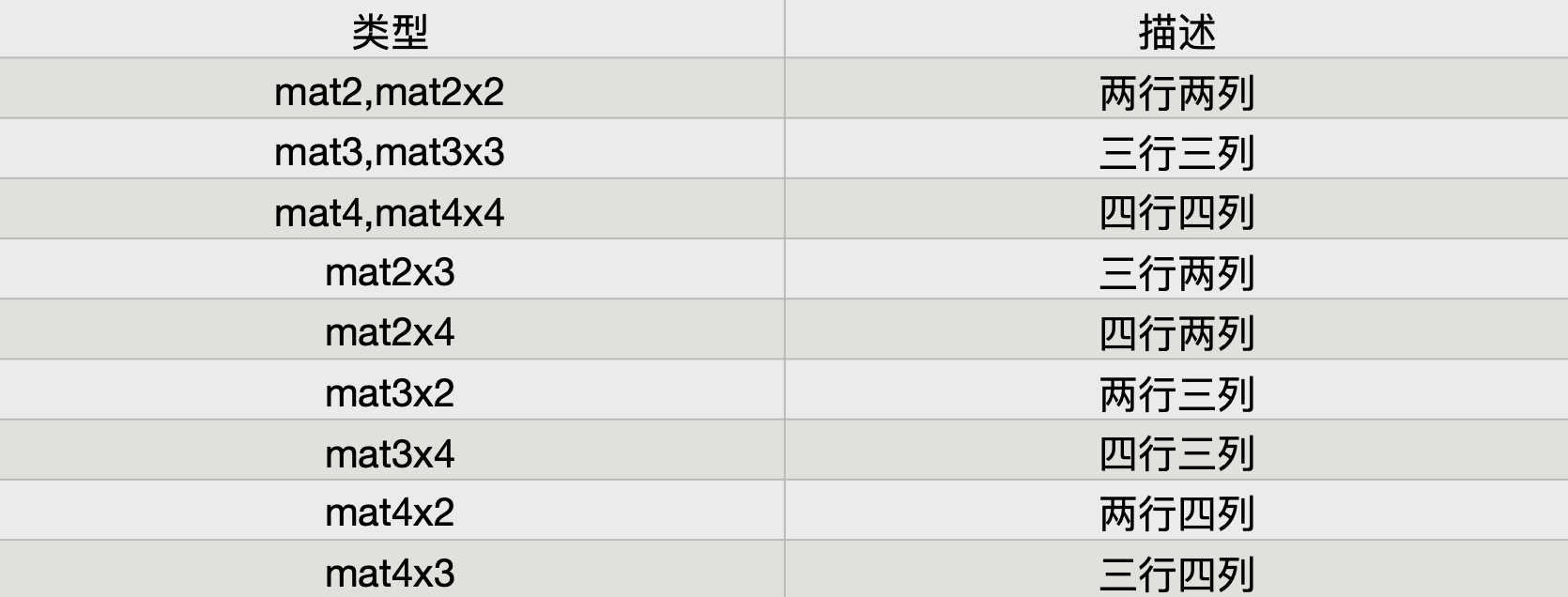
矩阵数据类型:

变量存储限定符:

3、基础
1).vsh / .fsh
.vsh --> 顶点着色器 .fsh --> 片元着色器
.vsh / .fsh 文件,只是用来给开发者区分着色器代码。其本质是一串字符串,可以用string来写,但直接用字符串形式,不便于阅读维护。
2)数据修饰(uniform, attribute, varying)
1. uniform:1)客户端代码 --> 传递 顶点/片元着色器里的 变量;
2)uniform 一般作为 顶点/片元着色器中的常量来使用,传进来后一般是只拿来使用,而不在着色器中进行修改,即:不经常变化的一些数据一般用 uniform 传;
传什么(用来修饰什么):一般传 视图矩阵、投影矩阵、投影视图矩阵。
传递方法:gluniformXXX
举例:着色器中代码:uniform mat4 viewProMatrix;// 4行4列的矩阵 变量 viewProMatrix,传递方式使用 uniform 传递
客户端往里面传值:gluniformXXX 方法。
2. attribute:1)客户端代码 --> 只能传到 顶端着色器中 --> 只能在顶点着色器中使用
一般修饰:顶点、纹理坐标、颜色等 --> 一切和坐标、颜色相关的
传递方法:glvertexXXX --> 注意:传值一定要打开开关,因为默认 attribute 是关闭的。
举例: 着色器中代码:attribute vec4 position; attribute vec4 color; attribute vec2 texture; // 4维向量 position,修饰符 attribute 表示 它使用attribute 方式传递。
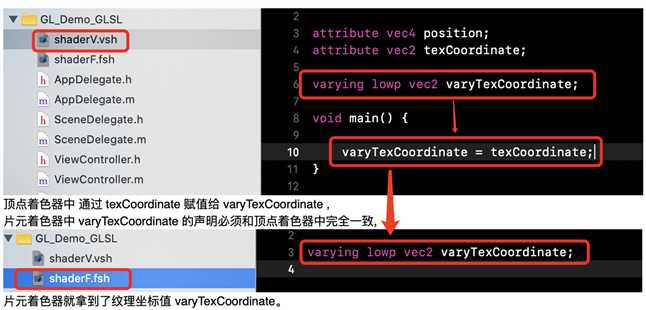
3. varying:当数据需要通过 顶点着色器间接的传递到片元着色器时 会用 varying 修饰
纹理坐标 通过顶点着色器间接传到片元着色器:varying lowp vec2 ;// lowp 表示低精度-> 纹理坐标本就是0~1所以使用低精度即可

注意:客户端传值,需要在着色器中的声明和客户端代码中的声明 一致 --> 若着色器中没有相关声明,表示没有传给着色器相应数据。
二、运行过程与 API
1、过程
需要创建 2 个基本对象才能?着?器进行渲染:着?器对象和程序对象。
获取 链接后着?器对象 的过程 一般包括以下 6 步:
1、创建?个顶点着?器对象和?个?段着?器对象
2、将源代码链接到每个着?器对象
3、编译着?器对象
4、创建?个程序对象
5、将编译后的着?器对象连接到程序对象
6、链接程序对象
2、主要 API
/* type: 创建着?器的类型,GL_VERTEX_SHADER 或者 GL_FRAGMENT_SHADER 返回值: 指向新着?器对象的句柄.可以调? glDeleteShader 删除 */ GLuint glCreateShader(GLenum type); // shader: 要删除的着?器对象句柄 void glDeleteShader(GLuint shader); /* shader — 指向着?色器器对象的句句柄 count: 着?器源字符串的数量,着?器可以由多个源字符串组成,但是每个着?器只有?个 main 函数 string: 指向保存数量 count 的着?器源字符串的数组指针 length: 指向保存每个着?器字符串?小且元素数量为 count 的整数组指针 */ void glShaderSource(GLuint shader , GLSizei count ,const GLChar * const *string, const GLint *length); // shader:需要编译的着??对象句柄 void glCompileShader(GLuint shader); /* shader:需要编译的着??对象句柄 pname:获取的信息参数,可以为: GL_COMPILE_STATUS / GL_DELETE_STATUS / GL_INFO_LOG_LENGTH / GL_SHADER_SOURCE_LENGTH / GL_SHADER_TYPE params:指向查询结果的整数存储位置的指针 */ void glGetShaderiv(GLuint shader , GLenum pname , GLint *params ); /* shader:需要获取信息?志的着??对象句柄 maxLength:保存信息?志的缓存区?小 length:写?的信息日志的长度(减去 null 终止符), 如果不需要知道长度,这个参数可以为 Null infoLog:指向保存信息?志的字符缓存区的指针 */ void glGetShaderInfolog(GLuint shader , GLSizei maxLength, GLSizei *length , GLChar *infoLog); /* 创建一个程序对象 返回值: 返回?个执?行新程序对象的句柄 */ GLUint glCreateProgram( ); // program:指向需要删除的程序对象句柄 void glDeleteProgram( GLuint program ) /* 着??与程序连接/附着 program : 指向程序对象的句柄 shader : 指向程序连接的着??对象的句柄 */ void glAttachShader( GLuint program , GLuint shader ); // 断开连接 void glDetachShader(GLuint program); // link glLinkProgram(GLuint program); /* 链接程序之后, 需要检查链接是否成功. 可以使用 glGetProgramiv 检查链接状态. program: 需要获取信息的程序对象句柄 pname : 获取信息的参数,可以是: GL_ACTIVE_ATTRIBUTES GL_ACTIVE_ATTRIBUTES_MAX_LENGTH GL_ACTIVE_UNIFORM_BLOCK GL_ACTIVE_UNIFORM_BLOCK_MAX_LENGTH GL_ACTIVE_UNIFROMS GL_ACTIVE_UNIFORM_MAX_LENGTH GL_ATTACHED_SHADERS GL_DELETE_STATUS GL_INFO_LOG_LENGTHGL_LINK_STATUS GL_POGRAM_BINARY_RETRIEVABLE_HINT GL_TRANSFORM_FEEDBACK_BUFFER_MODE GL_TRANSFORM_FEEDBACK_VARYINGS GL_TRANSFORM_FEEDBACK_VARYING_MAX_LENGTH GL_VALIDATE_STATUS params : 指向查询结果整数存储位置的指针 */ void glGetProgramiv (GLuint program,GLenum pname, GLint *params); /* 从程序信息?志中获取信息 program : 指向需要获取信息的程序对象句柄 maxLength : 存储信息?志的缓存区?小 length : 写?的信息日志?度(减去 null 终?符),如果不需要知道?度,这个参数可以为 Null. infoLog : 指向存储信息日志的字符缓存区的指针 */ void glGetPorgramInfoLog( GLuint program ,GLSizei maxLength, GLSizei *length , GLChar *infoLog ) // program: 设置为活动程序的程序对象 void glUseProgram(GLuint program)
三、RenderBuffer 和 FrameBuffer
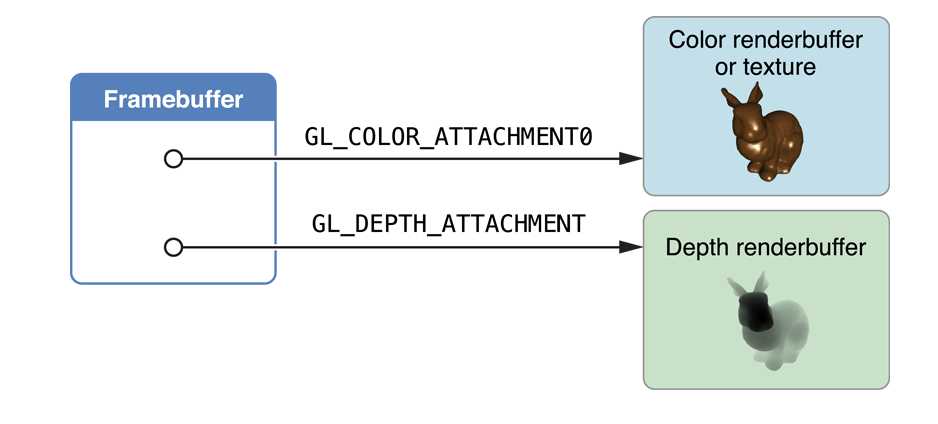
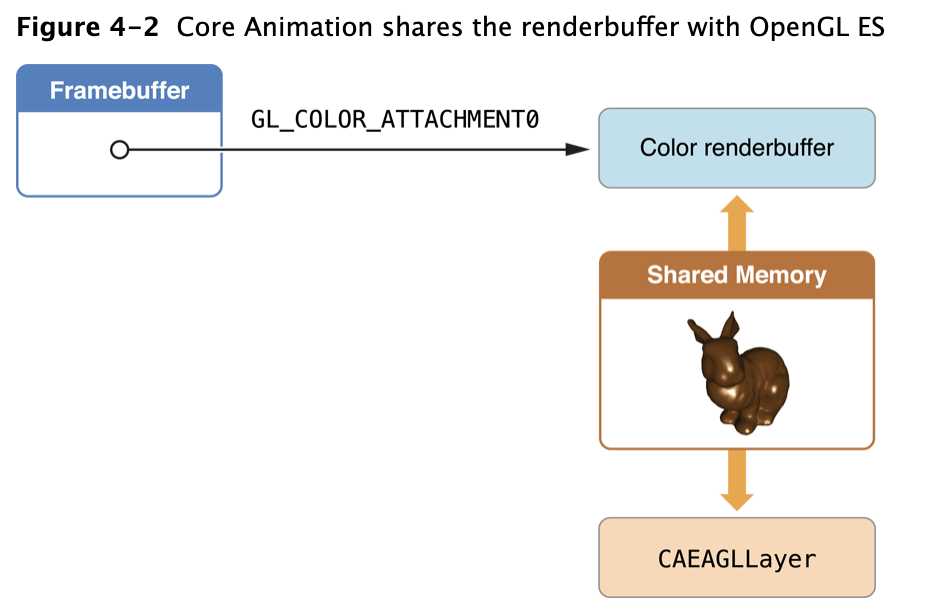
RenderBuffer 渲染缓冲区对象是由应用程序分配的2D图像缓冲区。渲染缓冲区可用于分配和存储 颜色、深度或模板值,并可用作帧缓冲区对象中的颜色、深度或模板附件。渲染缓冲区类似于提供可绘制表面的离屏窗口系统,例如 pbuffer。但是,渲染缓冲区不能直接用作 GL 纹理。
--> RenderBuffer 为颜色、深度、模板缓冲值提供了附着点,而 RenderBuffer 又被附加到 FrameBuffer。
FrameBufferObject(FBO) 更类似与一个管理者。
RenderBuffer 分为:颜色、深度、模板 缓冲区



原文:https://www.cnblogs.com/zhangying-domy/p/13412694.html