混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
假设我 demoA组件和demoB组件中有相同的一些方法和处理逻辑。这时候我们为了不写重复的代码,可以视情况使用 混入mixins.
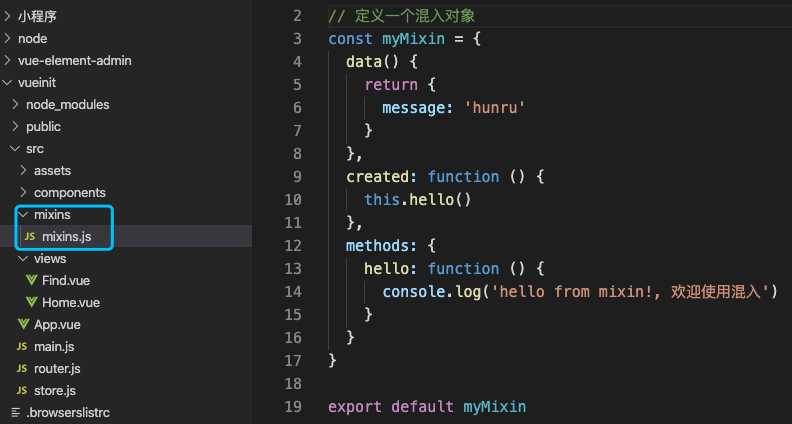
在mixins.js里定义了混入对象 并通过export导出:

在组件中使用 mininx 混入。
<template> <div> 使用混入的组件 </div> </template> <script> import myMixin from ‘../mixins/mixins‘; export default { mixins: [ myMixin ], //混入 相当把 混入对象的 属性 都 写在了当前 组件里。 data() { return { } } } </script> <style> </style>
还有全局混入
原文:https://www.cnblogs.com/shun1015/p/13430404.html