什么是盒子模型?
CSS「盒子模型」就是在CSS技术中所使用的一种「思维模型」。CSS假定所有的HTML文档元素都生成一个描述该元素在HTML文档布局中所占空间的矩形元素框,可以形象地将其看作是一个「盒子」。
「所有的HTML元素」可以看做「盒子」,它包括:「外边距、边框、内填充和实际内容」。
但是这样说实在是「太官方」了,对新手很不友好,我个人也不喜欢这样描述。
举个例子
在日常生活中,我们经常能看到一些精美的包装盒
在中秋节的时候,大家都吃过月饼,那些月饼的包装真是好看啊,有时候都不舍得拆包装,但拆开包装后你会发现,其实真正装的月饼没几个,价格还特别贵,感觉就是在卖包装。
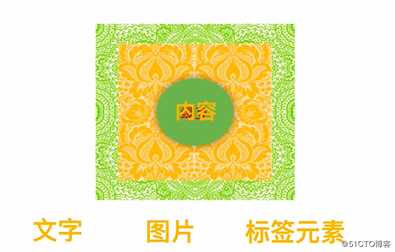
闲话少说,直奔主题,在包装盒中就装着如下图所示的两个小月饼盒,看着是不是还不错啊。
我们可以把这个小月饼盒看作是页面中的一个元素,比如「div」元素,里面的月饼就是盒子模型的「实际内容」(content),这个实际内容可以是「文字」,也可以是「图片」,还可以是另外一些「标签元素」。
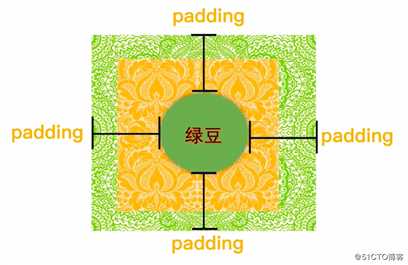
我们把「月饼盒到月饼之间的距离」叫盒子模型的「内填充」,在CSS中的样式中叫「padding」
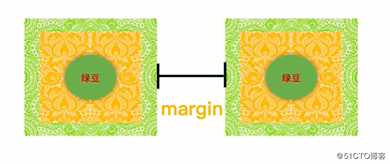
而「月饼盒与另一个月饼盒之间距离」叫盒子模型的「外边距」,在CSS中的样式中叫「margin」
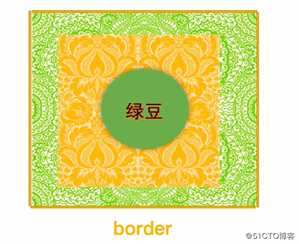
月饼盒「最外层」,也就是下图中「黄色的部分」叫盒子模型的「边框」,在CSS中的样式中叫「border」
所以到这,我们都应该知道,原来,我们之前所学习的HTML的标签元素都是具备「实际内容」,包含了一些「文字、图片以及一些其他的标签元素」,并且,还有所谓的「border、padding、margin」,而这些就构成了我们现在所说的「盒子模型」。
我们之前所学的很多如下图所示的「块级元素」它们都「具备盒子模型的特征」。


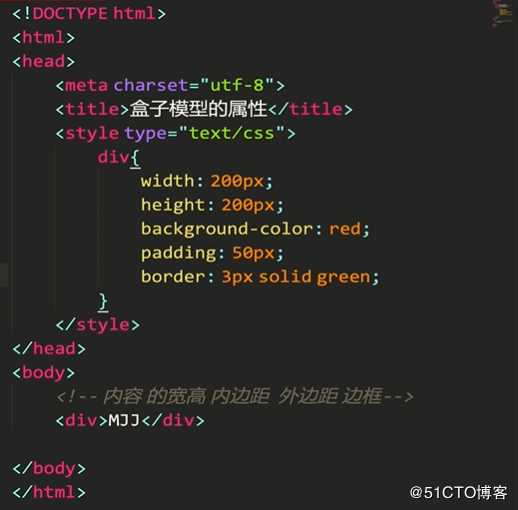
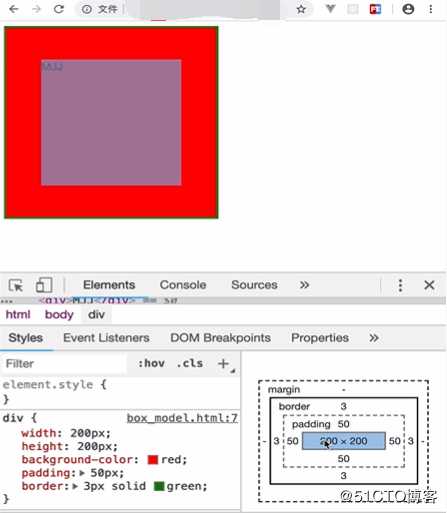
大家看到上面的代码图片以及网页显示图片了吧,我来说明一下:
首先有一个「div」标签,里面设置了长度、宽度、内边距、背景颜色以及边框等属性。其实别的一些属性不难理解,后面我也会讲到,在这我就想跟大家强调一个内容:
?
我们看到「div」中设置的「宽度」为200px,但这个宽度不是盒子的实际宽度,而是盒子内容的宽度。
?
「那此时盒子的实际宽度又是多少呢」?
「盒子的实际宽度」=「盒子左右两边边框的宽度」(3px2)+「左右两边的内边距」(50px2)+「盒子内容的宽度」(200px)=306px。
「基本属性介绍:」
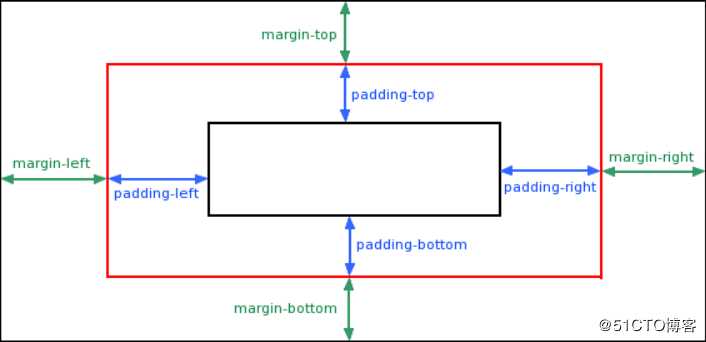
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
「最终元素的总宽度计算公式是这样的」:
?
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
?
「元素的总高度最终计算公式是这样的」:
?
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
?
Padding(填充)
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
padding-top:设置元素的顶部填充
padding-bottom:设置元素的底部填充
padding-left:设置元素的左部填充
padding-right:设置元素的右部填充
Padding属性,也可以用一到四个值表示上下左右的内边距:
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
Margin(外边距)
CSS margin(外边距)属性定义元素周围的空间。
margin-top:设置元素的上外边距。
margin-bottom:设置元素的下外边距。
margin-left:设置元素的左外边距
margin-right:设置元素的右外边距。
Margin属性,也可以用一到四个值表示上下左右的内边距:
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px
margin:25px 50px;
上下边距为25px
左右边距为50px
margin:25px;
所有的4个边距都是25px
Border属性
边框样式(border-style 值)
border-style属性可以有1-4个值:
border-style:dotted solid double dashed;
上边框是 dotted
右边框是 solid
底边框是 double
左边框是 dashed
border-style:dotted solid double;
上边框是 dotted
左、右边框是 solid
底边框是 double
border-style:dotted solid;
上、底边框是 dotted
右、左边框是 solid
border-style:dotted;
四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
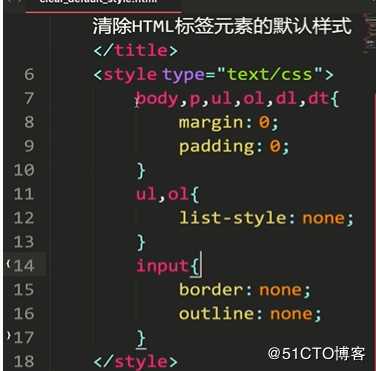
清除默认样式
border:none;
或者
border:0;清除外线
outline:none;
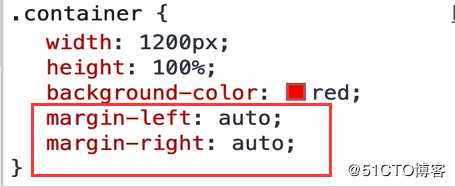
盒子居中显示
原文:https://blog.51cto.com/14886659/2516886