1、下载Hbuilder
下载地址:https://www.dcloud.io/hbuilderx.html
2、新建项目(首先要注册并绑定手机)
文件-->新建-->项目-->选择5+App
以下界面配置已经用红色圈出,点击创建即可

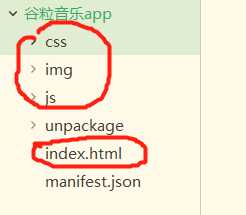
3、然后出现新文件夹

4、把新建立的文件夹中的css、img、js、index.html删除

删除后

5、把网易文件复制到建立的项目文件中


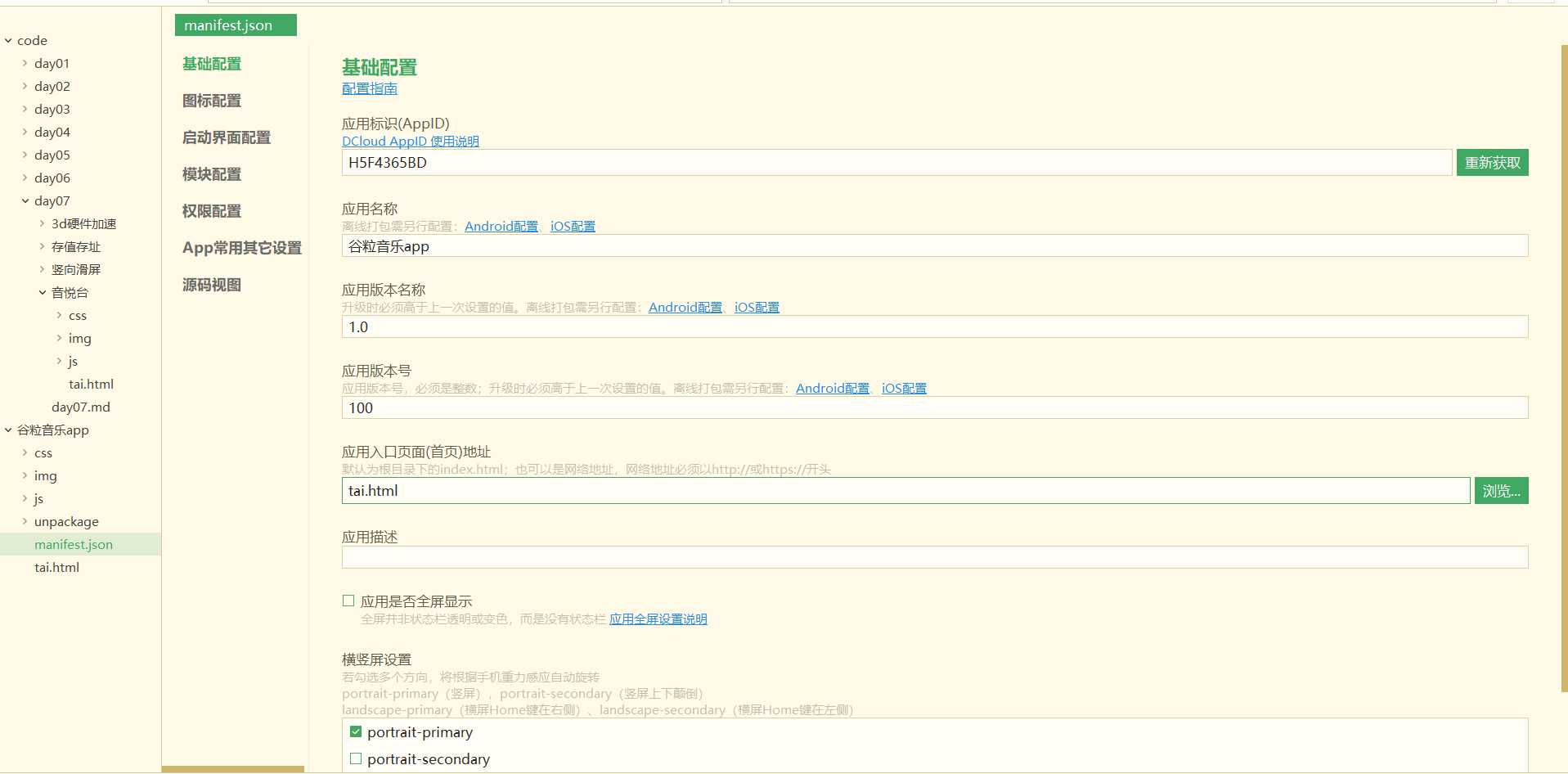
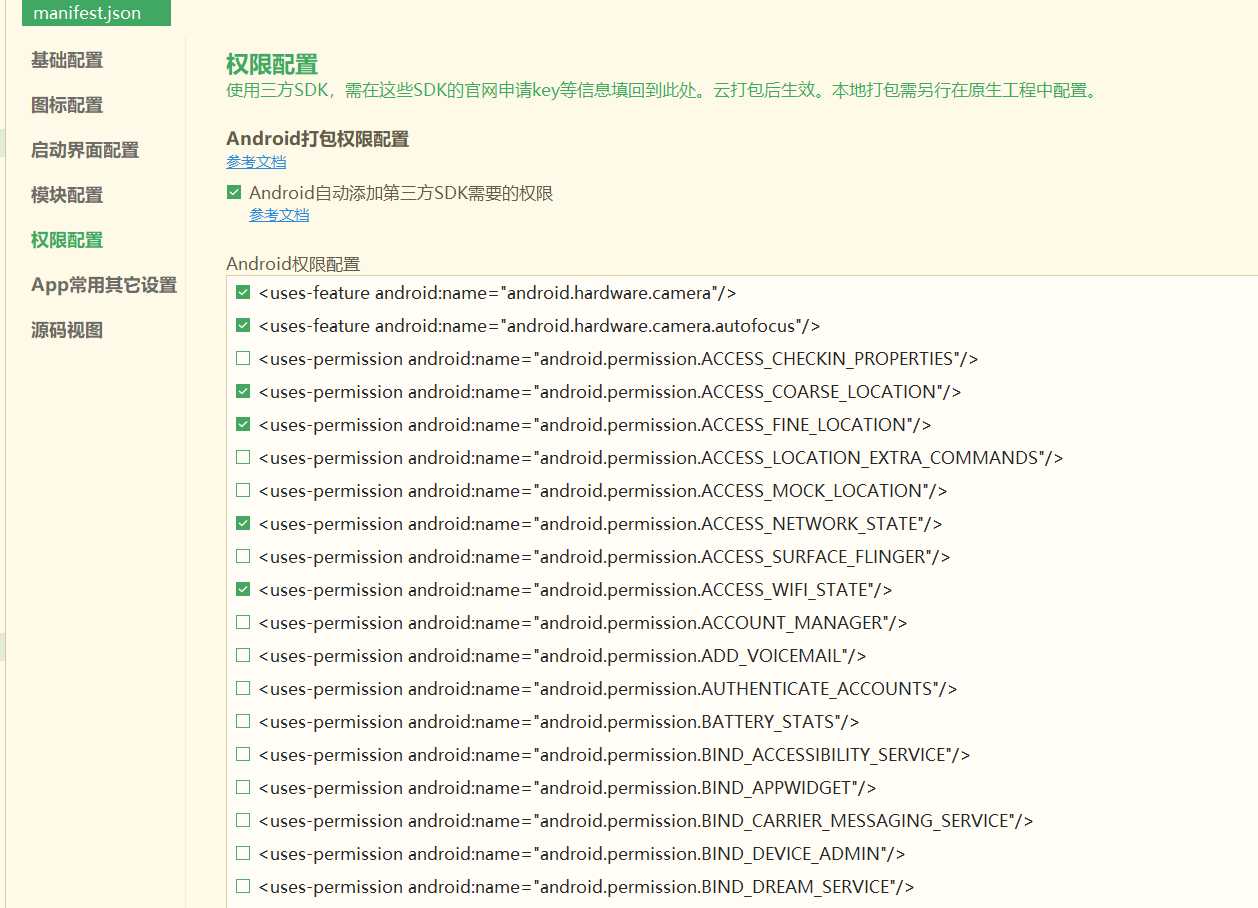
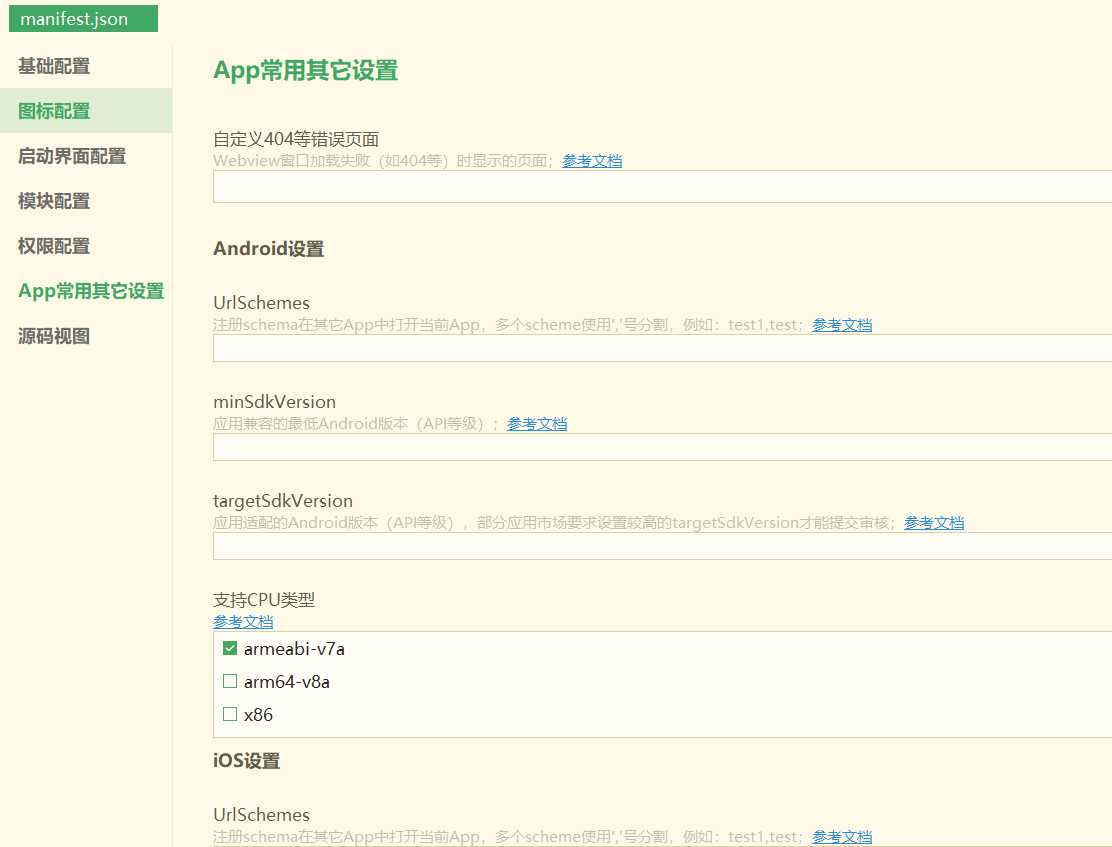
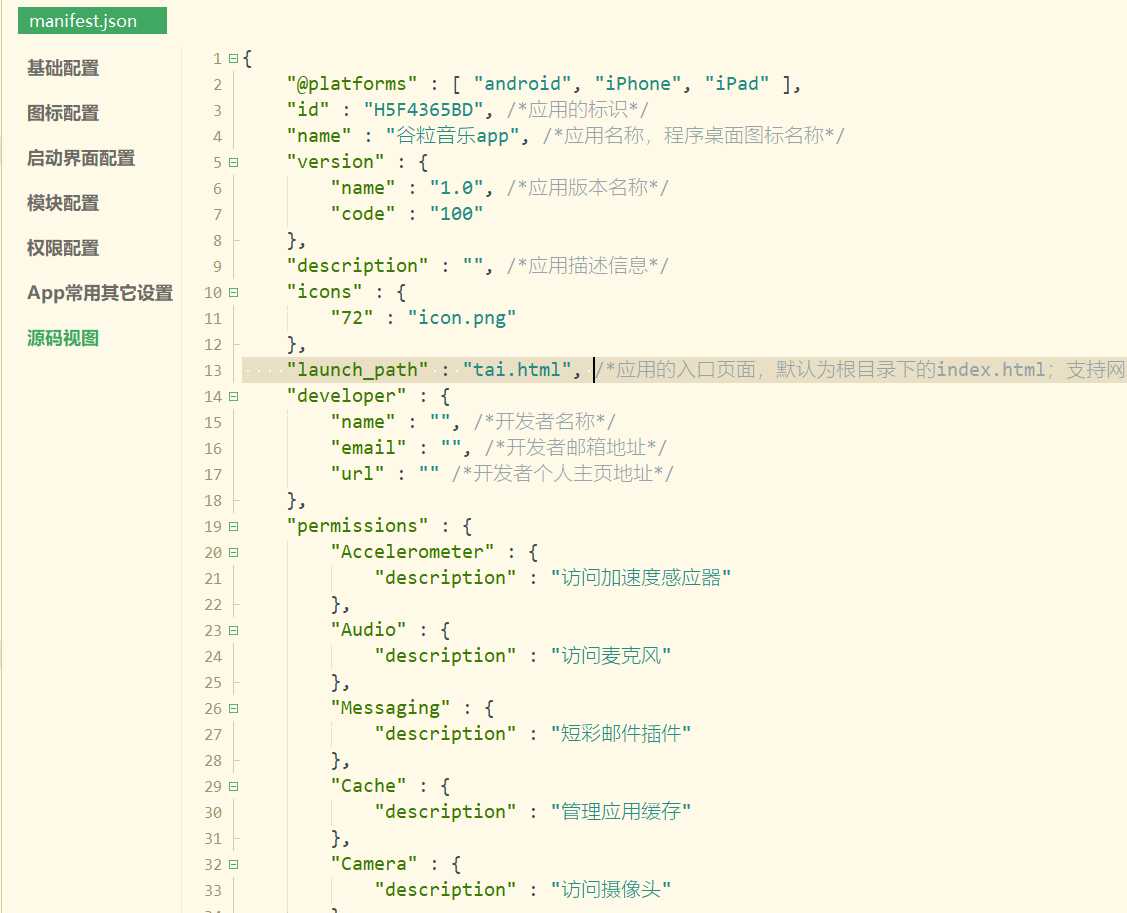
6、配置manifest.json文件

应用名称自定义,应用首页入口填网页主页面文件名
其他不变

图标设置
建议1024*1024尺寸
并且必须是png格式

其他配置不用变





7、最后crtl+s保存
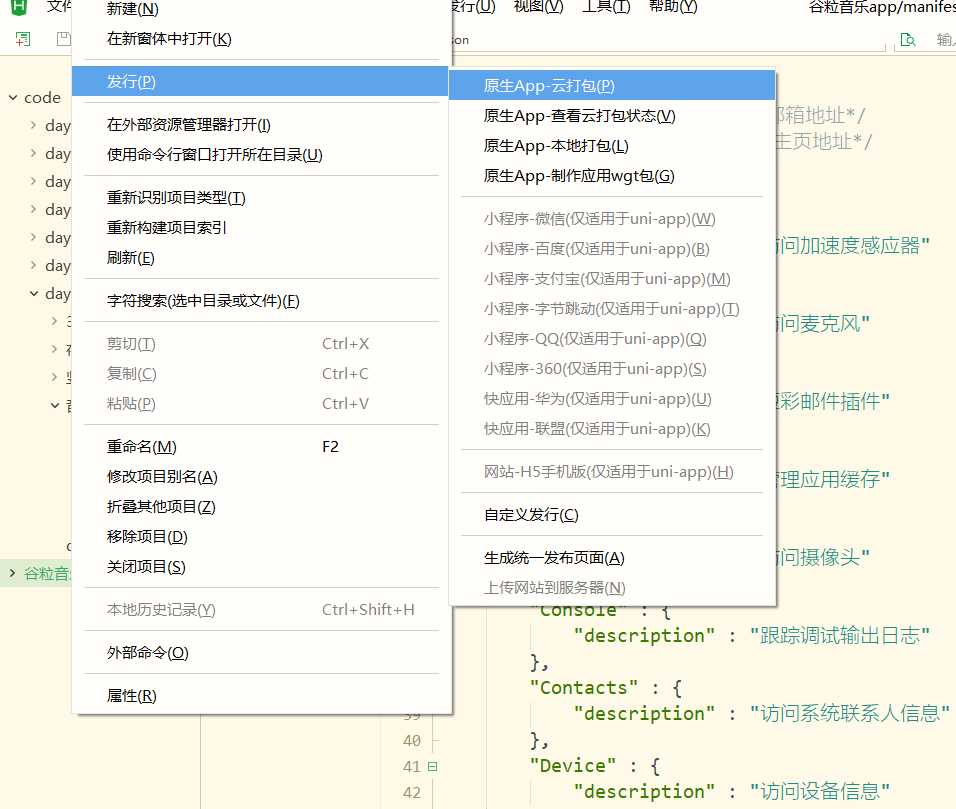
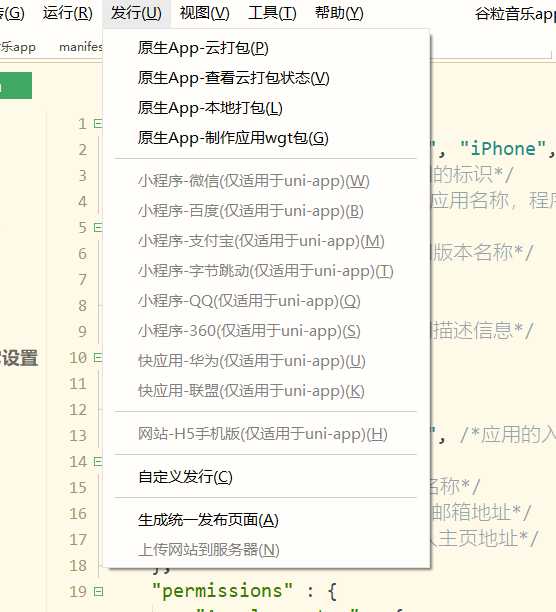
8、打包apk
选中项目文件-->发行-->原生app云打包

勾选公共测试证书,并且把IOS包勾去掉

点击打包
9、点击发行-->原生app-查看云打包状态

点击链接下载apk文件即可

最后把apk文件拖拽到模拟器或者发送到安卓手机安装即可

原文:https://www.cnblogs.com/webpon/p/13443505.html