第一:添加插件:babel-plugin-transform-remove-console
再babel.config.js 里面添加
‘transform-remove-console‘,
作用是:
取消再控制台打印数据
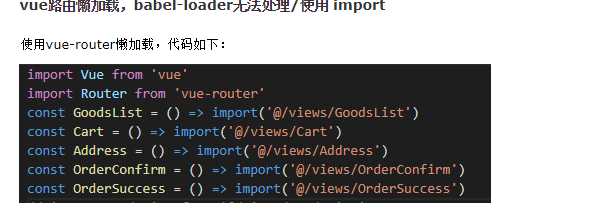
第二:实现路由懒加载
安装插件:@babel/plugin-syntax-dynamic-import
再babel.config.js 里面添加
‘@babel/plugin-syntax-dynamic-import‘
修改路由实现懒加载:

新建app.js
const express = require(‘express‘)
const app = express()
?
app.use(express.static(‘./dist‘))
//设置端口和而启动后输出信息
app.listen(4002, () => {
console.log(‘启动成功‘)
})
?
全局安装pm2
npm install pm2 -g
查看vue运行得项目
pm2 list
运行项目
pm2 start .\app.js --name 自定义名称
重启项目
pm2 restart 自定义名称
停止项目:
pm2 stop 自定义名称
删除项目:
pm2 delete 自定义名称
原文:https://www.cnblogs.com/feilongkenguokui/p/13457068.html