引自博客 https://www.cnblogs.com/ming1025/p/9887247.html 超详
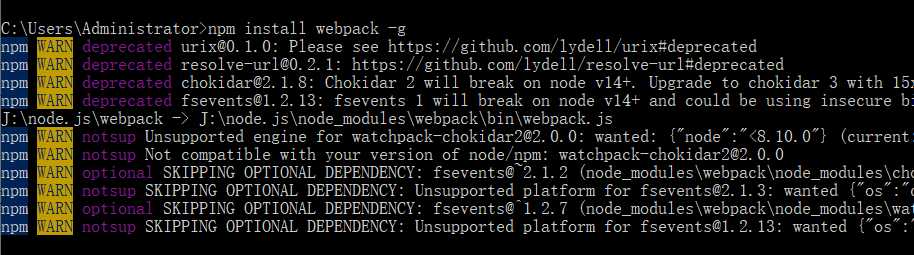
使用npm(需要安装node环境)全局安装webpack,打开命令行工具输入:npm install webpack -g或者(npm install -g webpack),安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。
注意:webpack 4.X 开始,需要安装 webpack-cli 依赖 ,所以使用这条命令 npm install webpack webpack-cli -g

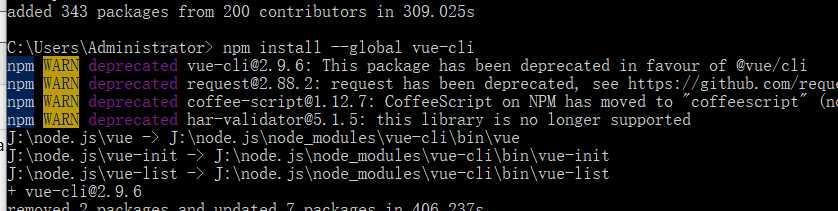
② 全局安装vue-cli,在cmd中输入命令:


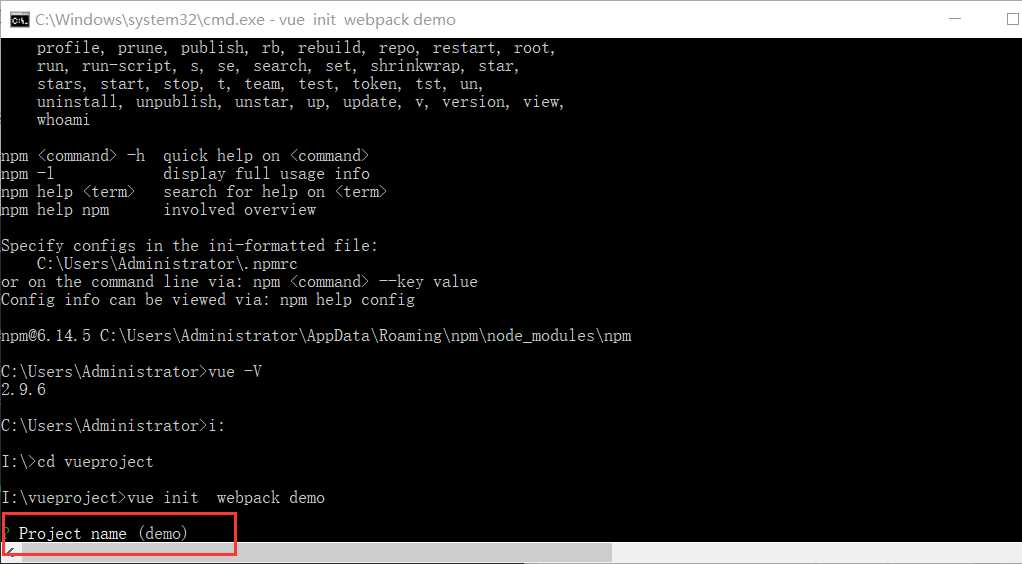
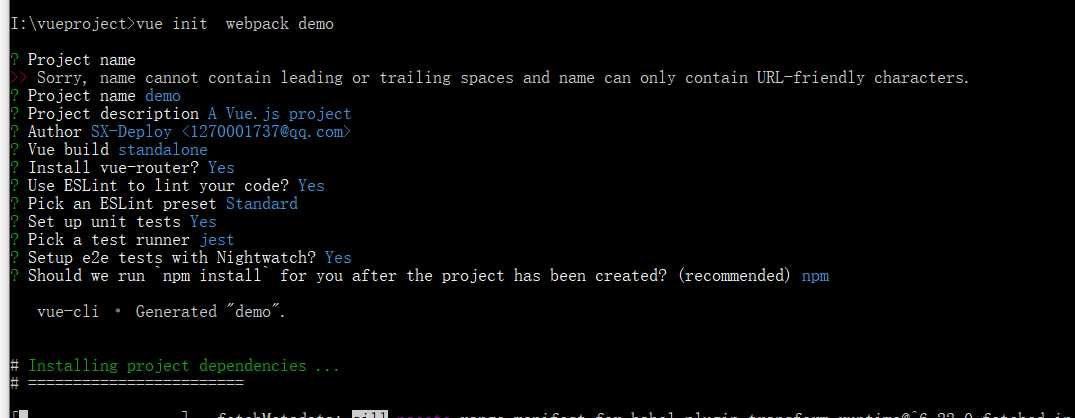
在I盘安装项目

安装项目依赖

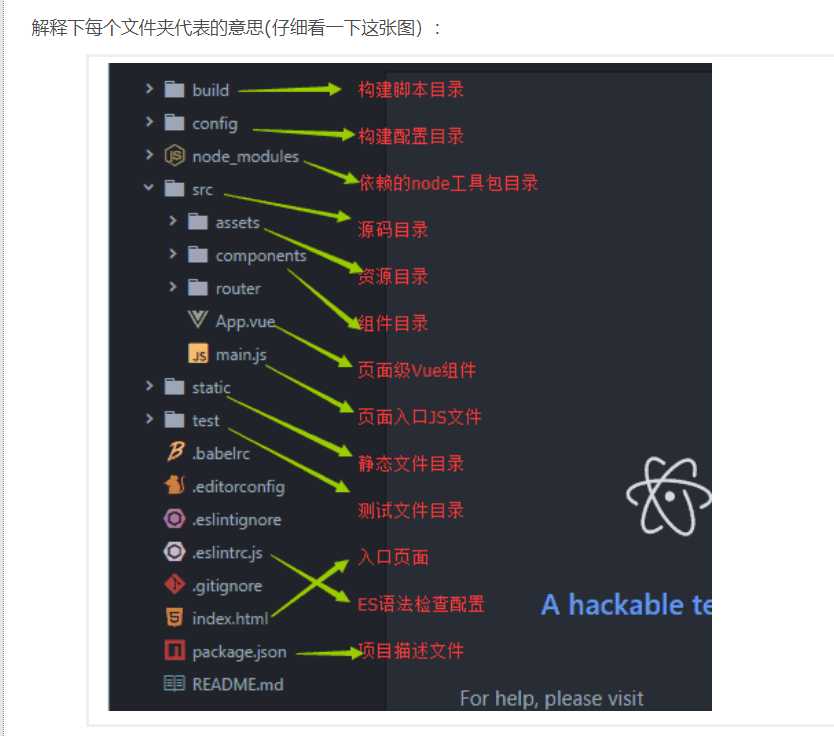
安装目录的文件夹详解

原文:https://www.cnblogs.com/shenxiaodou/p/13461823.html