Arrow Function(箭头函数) ES6标准新增的函数
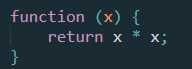
解释:用箭头定义的函数,例如

相当于

箭头函数看上去是简化的匿名函数。
箭头函数的多种形式:
1、 只包含一个表达式,省略 { ... } 和 return
例子: 
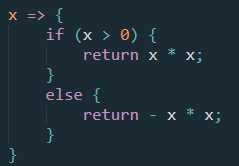
2、 包含多条语句,不能省略省略 { ... } 和 return
例子:

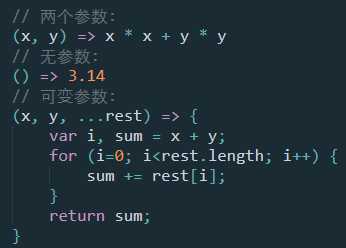
3、 参数不止一个,要用括号 () 括起来

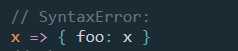
注意:如果要返回一个对象,要注意,如果是单表达式,这么写会报错:

因为和函数体的 { ... } 有冲突,要改为:

this
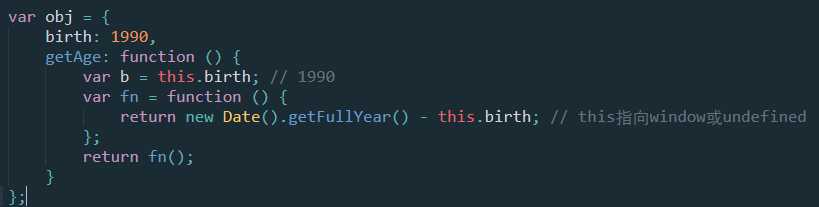
箭头函数和匿名含数有明显的区别:箭头函数内部的 this 是词法作用域,由上下文确定。
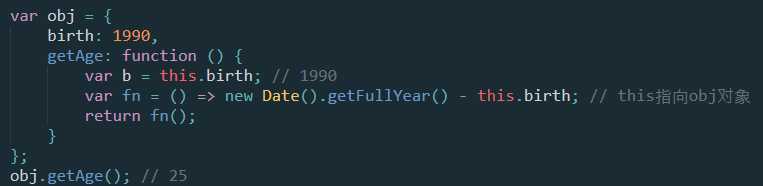
例如:

当使用箭头函数时,会修复this的指向,this总是指向词法作用域,也就是外层调用者的 obj

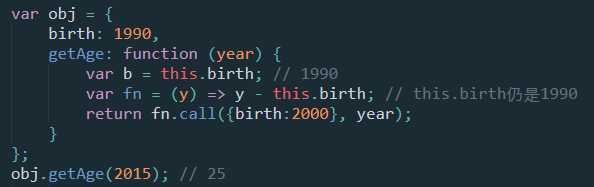
this 在箭头函数中已经按照词法作用域绑定了,所以,使用 call() 或者 apply() 调用箭头函数时,无法对 this 进行绑定,即传入的第一个参数被忽略

原文:https://www.cnblogs.com/oilweng555/p/13463095.html