1、wxml代码:
//搜索框
<input type=‘text‘ confirm-type=‘search‘ bindinput=‘input1‘ bindconfirm=‘confirm1‘ style=‘border:1px solid #f00‘/>
<view wx:for="{{hosList}}" wx:for-item="h">
<text wx:if="{{h.show}}">{{h.name}}</text>
</view>
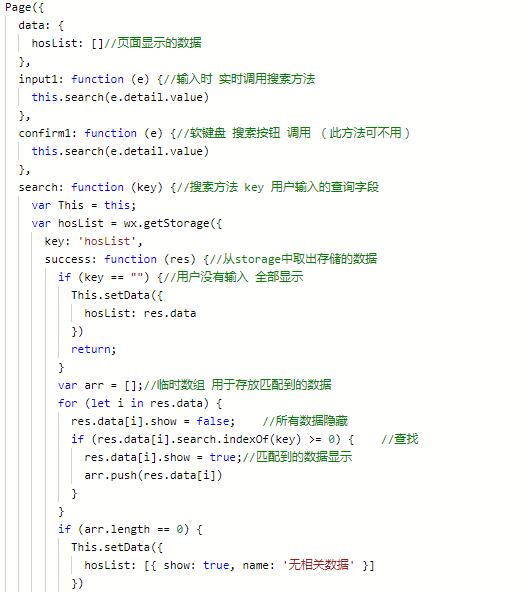
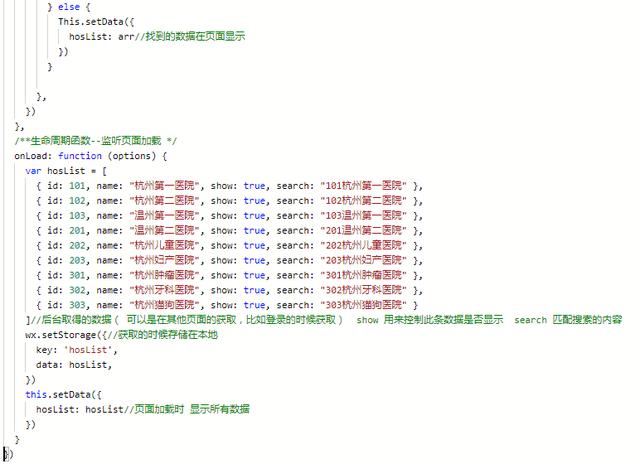
2、js代码:


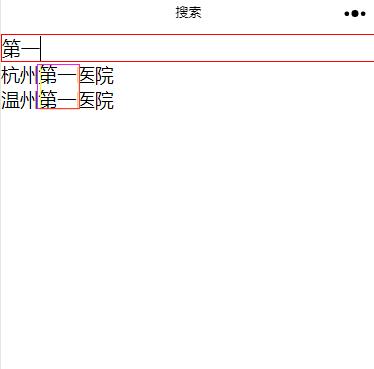
在页面中,就能实现搜索的功能了

原文:https://www.cnblogs.com/yjf713/p/13466830.html